以下是设计人eno-one的文章,新龙修改了此文标题并节选主要内容:
让我们先来定义一下,在设计中,普通观看者,会把什么当作为细节。
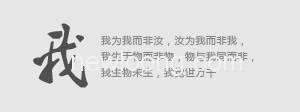
图一:
图二:
在看完以上对比后,我先来问几个问题。
第一个问题:
各位可以根据自己对于「细节」二字的理解,从以上两张图中,选择出你认为更有「细节」的一图。
第二个问题:
不管你选择的是哪一个,请你说出你认为该图有「细节」的缘由。 先不急着给「细节」二字下结论,让我们再来看看另一组对比。而这次的对比,会复杂一些。
图三:
第一个问题:
各位依然根据自己对于「细节」二字的理解,来选择出你们认为更有细节的是哪张图?
第二个问题:
请把你在前图中,总结出的对于「细节」的原因,套用到现在这两张图中来,看看你所定义的产生「细节」的原因,是否依然存在?
———————————————————————————————————————————-
现在,我就来将大家看到前面几张图时的心理活动进行一个还原。
在这样两张对比中,大多数人会认为第二个「我」字更有细节。这里的细节感来自于画面中的装饰性元素(投影)。
一张图,我们的视觉能够在上面停留的点或者时间,相对来说越多越久,我们的心理感受便会认为这张图越有细节。
就拿上面两张图来说,第一张图,我们在看过之后,大约仅零点一秒不到的时间,就可以反应出,图中只有一个汉字而已。而这时候,我们的视觉与大脑会立刻做出后面两种反应中的一个。
第一种反应,我们会立刻在画面中去寻找可以供我们观看的第二个元素。如果找不到,那么我们就会立刻将注意力从画面上转移。
而第二种反应,是我们会立刻从画面上转移注意力,不再观看了,因为没有可以看的内容。
———————————————————————————————————————————-
接下来,我还是通过图例的方式,来让大家感受一下装饰性元素对于细节感的影响。
是一个没有任何设计装饰的按钮,这个按钮以最直白的汉字为表现形式。
而接下来,大家看到的图六,是增加了起伏、投影、亚克力质感等多种装饰性手法的按钮。
大家可以自己感受一下,哪一个会让我们感觉更有细节。
图六:
第一个按钮,我们看到之后,大脑会立刻做出反应,这是两个汉字而已,接下来,我们会开始主动寻找第二个视觉停留点。这时候,我们会注意到灰色的底色,再接下来,我们有可能会注意到深灰色的文字。但是,当我们把这一切全部都观察结束后,当我们无法再从画面中找到可供观看的点时,我们便会转移视线。
而第二个拟物设计的按钮。我们第一眼会看到文字,接下来看到的是灰色底色,再接下来看到的是凸起的按钮,倒角弧边,模仿亚克力质感的光影关系,文字下方的叠加投影等等。由于有更多的装饰性元素,所以,我们的视线会比第一张图停留时间更长,我们也会认为第二张图更有细节。 以上,是产生细节感的第一个原因。
我们视觉的停留时间,决定了我们是否会认为画面更具有细节。而增加画面的装饰元素,是增强细节的一个手段之一。
———————————————————————————————————————————-
接下来,开始分析我们在前面看到的第二组对比图。


这两组对比图,都是画面复杂且杂乱的。结合我们上面所说,画面里的内容都是丰富的。这些丰富的内容,不管是不是来自于人为的设计,都可以使得我们的视觉在画面中停留很长时间。
但是,我相信会有很多人会认为第二副更细节感。
而第二张图的细节感,来自于画面的构图(中轴线式)。
这样的构图方式使得本来色彩与物件杂乱的画面,增添了一点规则感。而我们所认为的细节,其实就来自于规则感。
第一张图,虽然画面中有很多内容可供观看,但是,这些内容,无论是摆放的位置,还是色调,都是杂乱的。所以,即便有很多内容可供观看,杂乱的布局会影响观看者的情绪,使得观看者不愿多看下去了。 而第二张图。虽也是杂乱的色彩与物件,但是,由于有了中轴线式的对称构图。可以人为的,使得观看者的视觉疲劳降低。先看整体,再看左边,接着再看右边。人的视觉活动被构图形式引导。所以,细节感便来自于此。
以上,是两个基础的测试环节。其实,我已经把产生「细节」的两大要素告诉各位了。
画面中的装饰元素进行规则规律的出现(摆放),是使得观看者产生细节感的另一个原因。
———————————————————————————————————————————-
回到本题。
简洁的界面怎么样让用户觉得很有细节?
在前面,我提到过,装饰性元素会让画面有细节感。但是,这些装饰元素的堆砌,与简洁其实并不冲突。
我们还是来看图例。

上面两组对比。如果仅仅从所谓的「简洁」的角度出发来看,明显是第一张图更加简洁。但是,我们不会认为第一张图比第二张图更有细节。
所以说,装饰设计的细节,与简洁之间是没有关系的。
有些设计,之所以给人感觉既简洁,也有细节。是因为设计元素在画面中高度统一和谐。
由于问题问的是界面设计,所以,后面的列子,我就以界面设计来做举例。
———————————————————————————————————————————-
上个月,我很想找一款用来写日记的APP。找了很久很久,也看到不少用户推荐的应用。可是下载完,打开后,我就不想再开第二次。
因为界面设计的太粗糙。我感觉将我的心情用那样的界面应用记录下来,是对自己情绪的不负责任。
图九:

我需要的APP其实很简单,简洁,易用,可以多平台同步。能够插入图片与音频视频。
可是,下载后的一些应用。
图十:

设计粗糙。粗糙来自于哪里?来自于元素的不和谐。低幼化的字体,将整个界面的设计分拉低。
简洁,但具有细节的网页设计。是指所出现的元素和谐统一。
即便是装饰性的设计,也是符合整个画面基调,不会出现违和感的元素(色彩、字体、图形等)。
上面的图十,即便简洁,但是却有一种山寨感,就是因为元素(文字的字体)与画面风格不统一。商务感的灰色背景与虚线,却搭配上了低幼感的字体。
———————————————————————————————————————————-
如何设计出简洁,但又有细节感的界面?
第一步:学会做加法
积累属于你自己的素材库
我有属于自己的素材库,那就是我的脑子。 我平时看得很多。不同于看过就算了的过眼浮略。我每次看到觉得不错的设计,我一定会反复的问自己,为什么我会觉得这个设计不错?是配色打动了我?字体选择的很好?构图很好?模特很漂亮?总之,我会不断的问自己很多问题,直到清楚究竟。然后,再将我觉得不错这部分记忆下来。存入我脑中的素材库里。 时间久了,我脑子里光是标题文字的处理形式,毫不夸张的说,起码有成千上万种。再将这些设计处理方式任意进行组合排列,我都可以演变出数百万种新的装饰手法。
这一部分的心得,我在问题:学排版有什么推荐的书籍或者其他途径吗? 下,曾有过回答。
在我看来,买什么书来学,并不是最重要的。
重要的是,你带着怎么样的眼光来看待问题和学习。
有一天,我与一个做广告工程的朋友在路上行走,我们同时观察到路边的一个车站广告牌。他在乎的是,那个钢结构广告牌的结构原理;而我则看上了画面中大美女的奇尺大乳!
因此,我的建议是,随手拿起你购买的报纸,带着思考与疑问去阅读。
1. 当你感觉阅读比较顺畅时,你应该思考,到底是哪些方面让你感觉顺畅?是文字的行距还是文字的间距。
2. 当你感觉阅读轻松时,你应该思考,到底是哪些方面让你感觉轻松?是字号的大小刚好,还是文字颜色选择的复合你的习惯?
3. 当你对某则新闻内容深信不疑时,你应该思考,到底是文章的内容有理有据,还是标题字体的选择让你觉得中规中矩的认可?
以下就不再一一列举。只你带着发现与思考的眼光去阅读,哪怕新华字典都会是你学习版式设计的好老师。
带着疑问去观察,去学习,去记忆。将别人的变成自己的,在脑中,积累属于你自己的素材库。
———————————————————————————————————————————-
第二步:学会做减法
学会发现问题,避免这些问题出现在自己的设计中,就是在做减法。
看得多了,脑子会乱。在学习的时候,除了知道要吸取什么,也要知道丢弃什么。
图十一:

一个字体,圆圆润润,可以用在轻快年轻化的设计上,这是我们必须知道的。 但同时,我们也必须知道,它是不能用在严谨与特别正式的商务场合里。
图十二:
———————————————————————————————————————————-
简洁的界面怎么样让用户觉得很有细节?
1. 先积累属于你自己的素材库,这样你可以解决缺乏细节的问题。
2. 再通过寻找素材(装饰设计手法)中的规律,去解决简洁的问题。
素材(构图、色彩、图形、字体等等)之间关系和谐统一了,设计便自然简洁了!
上文地址:http://www.zhihu.com/question/27024197/answer/38527789






