本文是简约设计原则的最后一组内容。简约设计帮助我们突出重点,直达主题,帮助阅读者更高效理解表达意思。有时候我们会将简约的网页设计与国际化风格的网页设计相联系,的确如此,国际高端的网页设计一直具有简洁,大气的特点,令人有百看不厌之感。
18. 多一点灵活
极简主义可大大增强设计的灵活度,特别是在应用项目中尤为突出。大家来看例子, Büro Ufho的品牌视觉由简洁的衬线字体和两个扁平色块组成。这一组合造就了品牌色板的高度灵活性——两个对角色块在变换丰富色彩时,并不影响品牌的整体性。这就是极简主义的独特之处了。
19. 象征图形
在运用极简主义的同时,可以大大挖掘象征主义在设计中的可能。尝试探索元素的周边内容,与主题相关的信息,或者主题代表的是什么。在 Jennifer Carrow的这个名为“反对幸福”的非小说类书衣设计中,所有字母共同组成了悲伤脸庞的图形。这个智慧的方式真可谓令人过目不忘。
20. 运用图解
小图标的用处我们每天都能感受到,从手机app到电脑工具条上的图标,无处不在。它们极具功能性,在极简主义中也能起到有效的作用。图标有助理解,可有效减少文字量,并从视觉上引导用户理解你的设计。 Spab Rice的这个网站设计就是个很好的例子,看看图标是如何融入页面设计,从而起到引导用户理解网站功能的。
21. 字体掌控
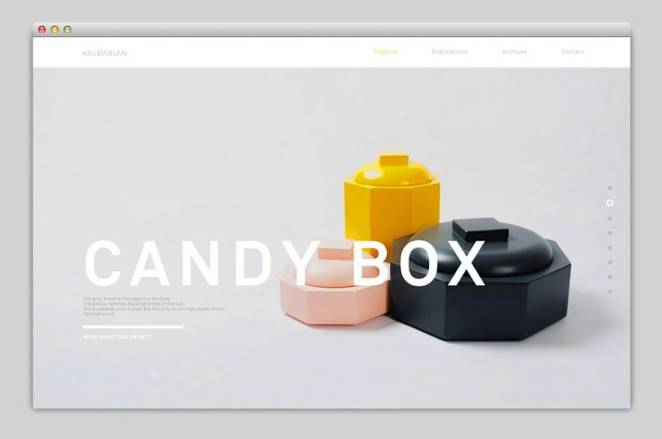
少而优——这句话尤其适合极简主义的字体编排。在设计中使用1-3个字体,可同时保持简洁风格,并兼顾功能性,Kalpakian的设计就很好地诠释了这一点。将字体和字形设计种类控制到最少,可确保内容的易读性。
22. 小变化,大收获
极简主义之美就在于由小变化所得的大收获。 The Pines的标示字体中,对一个非衬线字体稍作简单变动——仅仅加上两条线,即呈现出小而聪慧的设计,非但没有破坏整体匹配度,还保留了极简主义。
23. 关注内容
千万不要忘记设计的初衷:内容。极简主义对于展示内容来说是不二之选,因其简约设计能让受众的注意力在第一时间聚焦于内容,而不是页面中的其它辅助元素。Darrin Higgins的这款网页设计就做到了以内容为主体。
24. 强烈对比
强烈的对比度可有助内容和视觉元素的突出,从而令设计意图更清晰。在Mads Burcharth所设计的这个网页中,黑色的背景与丰富多彩的图片内容形成强烈对比,造就了简洁又抓人眼球的设计。
25. 为未来而设计
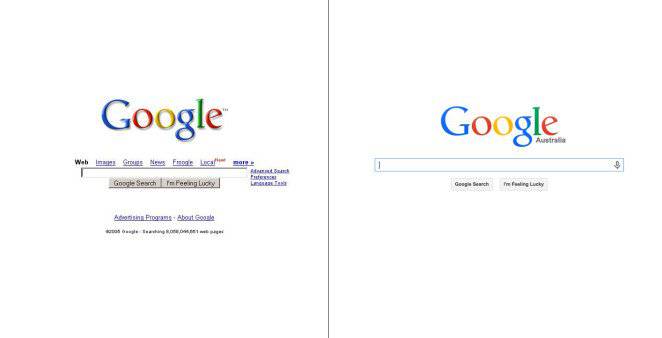
极简主义可成为你设计中重要的组成部分,因其经典风格不会被时间所淘汰。设计中的元素越少,过时的可能性也就越低。其中最典型的例子要属谷歌了,案例图片中就是它十年前和如今的页面比对。除了一些小变动以外,页面中的大面积留白,以内容为中心和极简主义风格,都令谷歌相对其它品牌而言,从不过时。
极简主义并不是一个必须达成的美学目标,亦不是一种你可以重创的风格,它是一种对于设计的思考方式。
从字体方面而言,尽量控制种类,以保持设计一致感,避免视觉混乱。确定内容等级,设定重点,并将字体根据网格对齐,尽可能保持易读性。
从颜色方面而言,尽情玩转单色,但不要受其限制。根据设计所需,加入其它色彩可以有助突出设计重点,或强调特定元素。
总而言之,尽可能地作简化,无论是减少色板中的一个颜色,或是构图中省去一张图片。要时常想办法“浓缩”元素,或选用一个更简洁的作替代。减少到无法再减少,留下的就会是必不可少的元素。
上文来自:http://www.uisdc.com/25-minimalism-design-principles-3