前段时间化妆刷生产客户给到三个参考网站,这三个网站均花费了不少心思制作,界面美观大方,都能很好表达产品品质和种类。各类信息丰富,内容详尽。
其中产品展示部分各不相同,我们借此来分析B2B网站产品展示的最佳做法。
首先把三种产品展示形式截图:
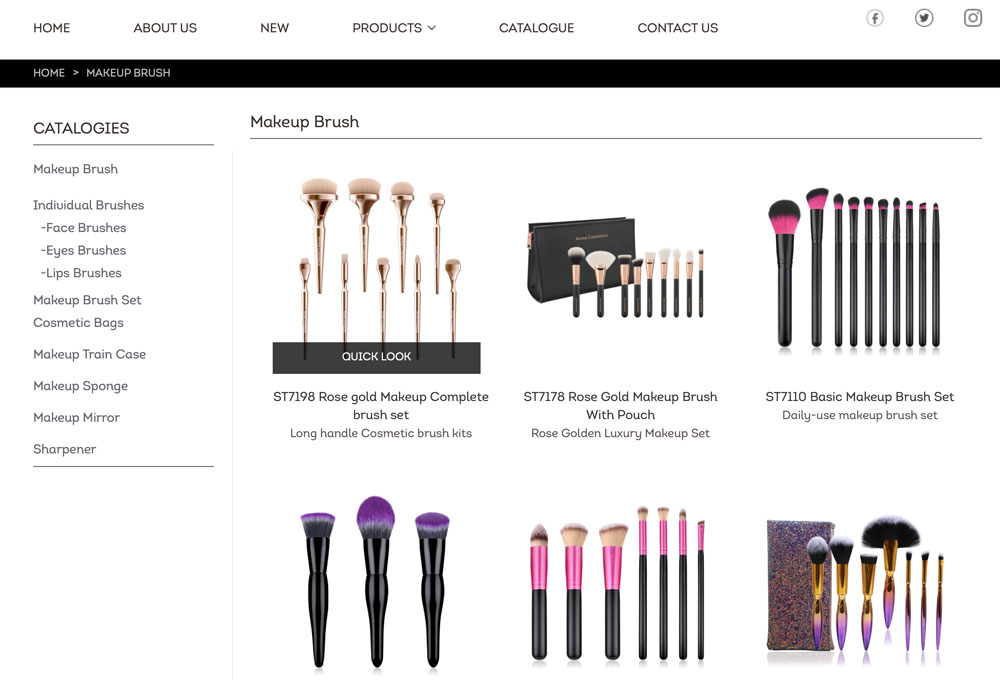
以下是第一个网站:

这个站看起来干净,黑白搭配的色调使产品看起来高档。Products下展示了所有子类目,一次点击能够到达产品列表页(如上图)。把鼠标挪到一张产品图上可以看到浮现的“QUICK LOOk”。从访问者角度来说,这一点很吸引人。随即我们点击进去看看:

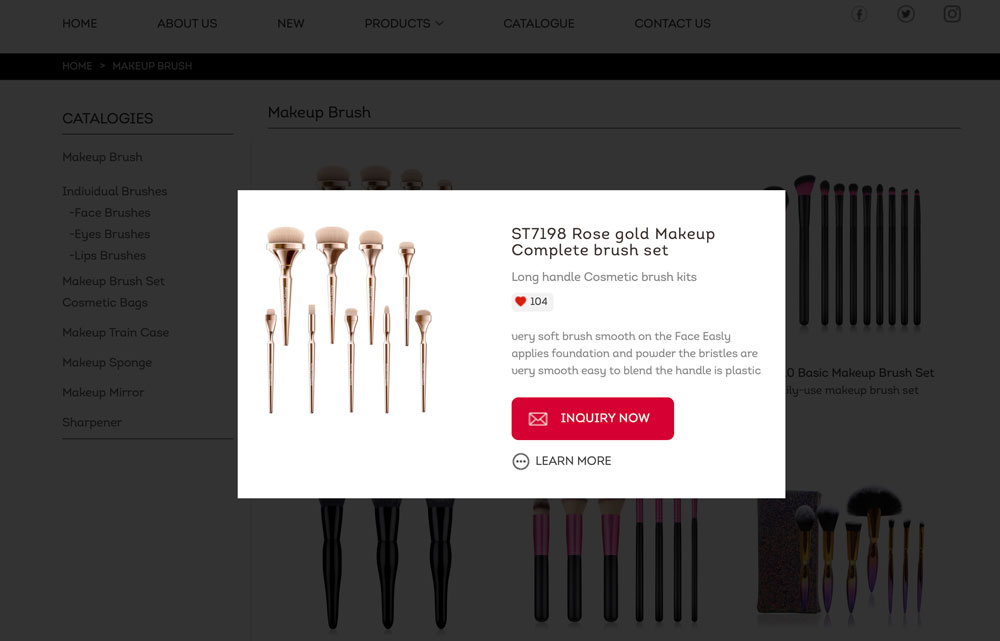
非常不错的做法是在当前页弹出新内容窗口。可惜内容比较少。点击“LEARN MORE”了解更详细信息,这一点略显复杂。
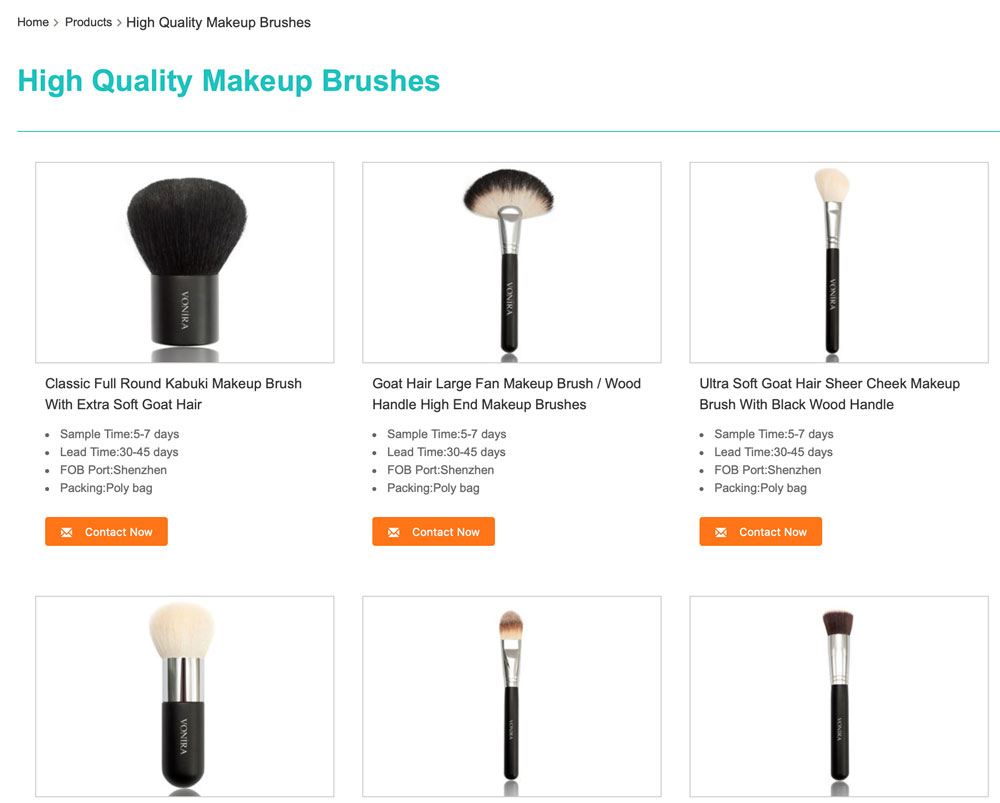
以下是第二个网站截图:

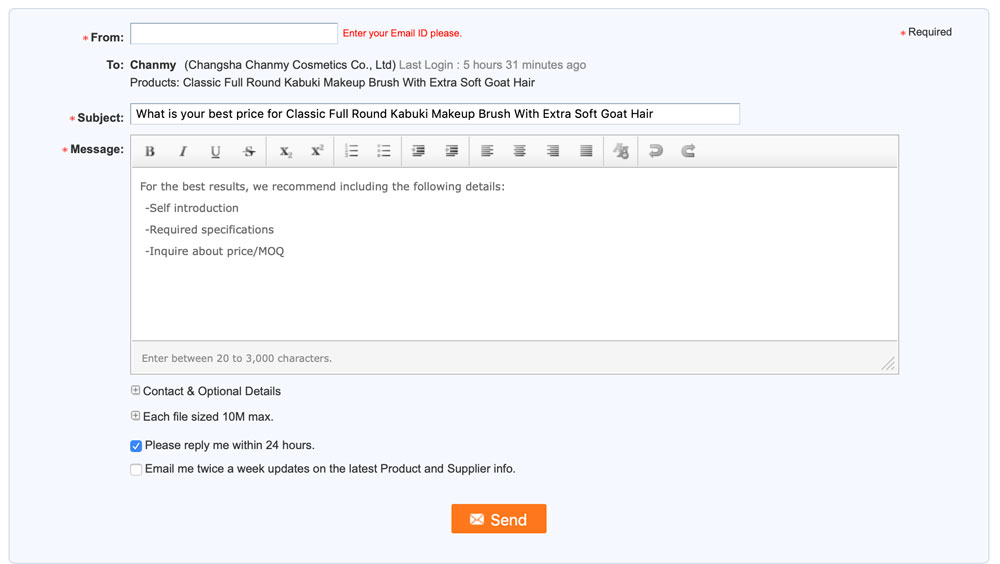
上图没有第一个网站的“QUICK LOOk”按钮,但是有产品的简要介绍和“Contact Now”按钮,点击按钮跳转到联系我们的表单页面,如下图:

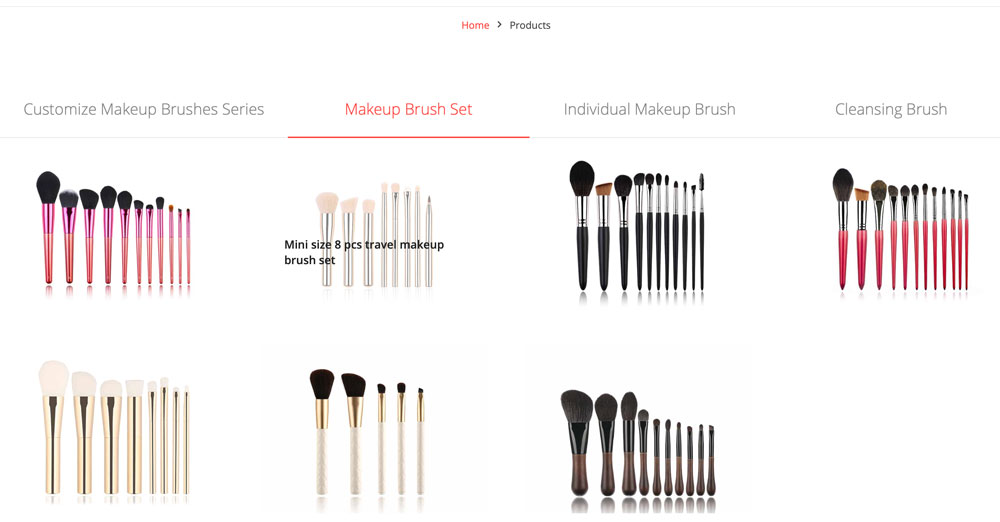
以下是第三个网站:

该网站的主导航Products没有设置子菜单。点击“Products”后出现四个标签卡引导出四个产品分类,分类下产品图罗列出来,鼠标挪到图上后显示出产品名称。点击图片可以进入了解详细信息。
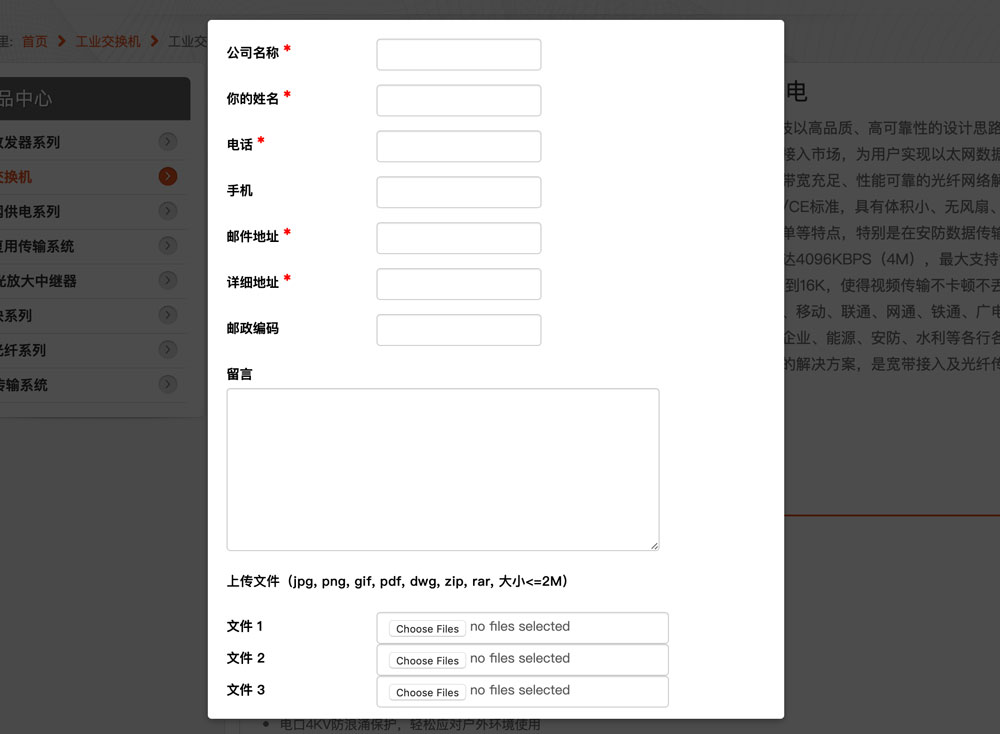
我们从访问者的访问效率来看,第二个网站做的比较科学。访问者到达网站后,点击一次按钮即看到产品展示列表,再点击一次“Contact Now”按钮可填写咨询信息发出合作邀约。不足之处是联系我们的表单在产品列表当前页弹出,而不是跳转到另一个页面。
以下是我司制作的客户网站咨询表单在当前页面弹出的效果:

当访问者填写完表单后,依旧停留在产品列表帮助他们查看其他产品,增加更多合作机会。
或者直接微信扫码咨询建站