本文讲解的是动态主题广告的文字和链接编辑方法,这种动态主题广告效果看起来像FLASH,会自动播放,并且可以在上面添加额外的文字和链接。
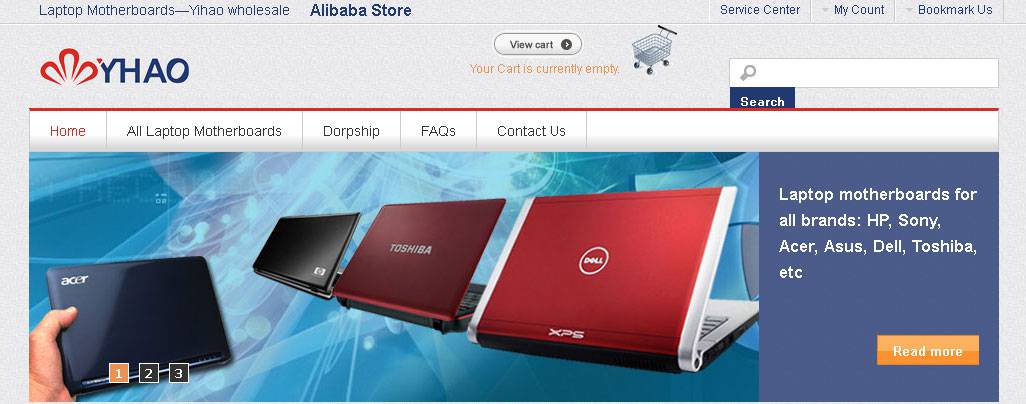
动态广告图片在前台如下显示:



下面做具体的编辑操作说明:
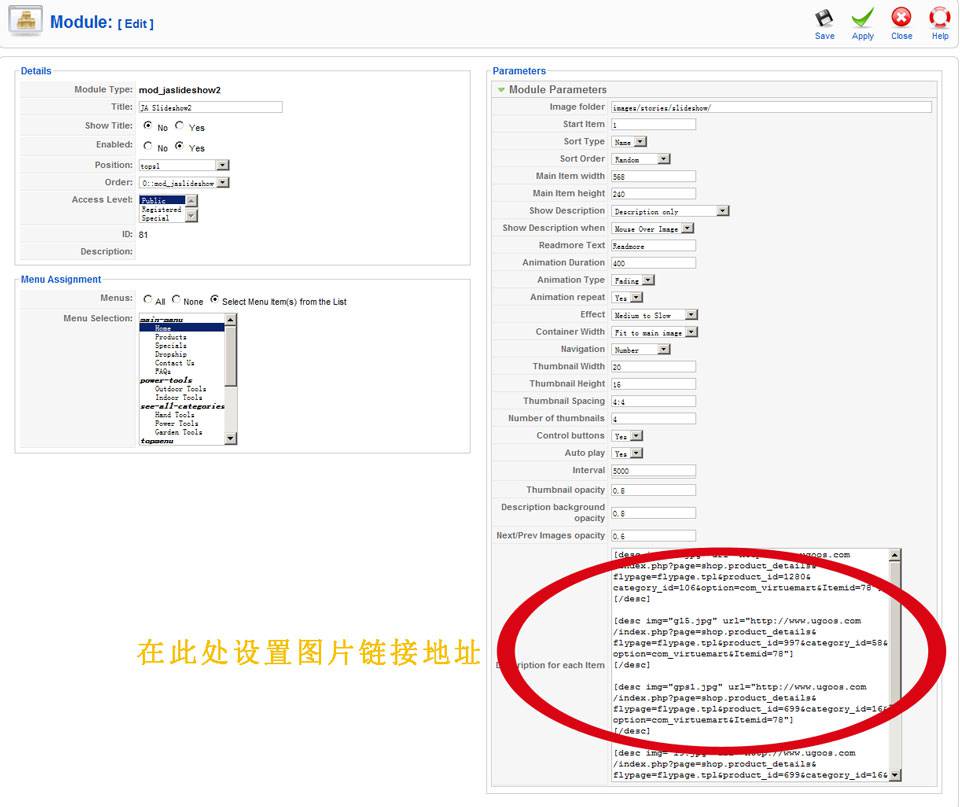
首先进入网站后台,选择主菜单——扩展——模块管理,选择该模块,点击进入编辑:

在上图红色圈所示出编辑文字和链接,对照着上面前台的三张图和文字的编辑代码如下:
第一张图的代码:
[fusion_builder_container hundred_percent=”yes” overflow=”visible”][fusion_builder_row][fusion_builder_column type=”1_1″ background_position=”left top” background_color=”” border_size=”” border_color=”” border_style=”solid” spacing=”yes” background_image=”” background_repeat=”no-repeat” padding=”” margin_top=”0px” margin_bottom=”0px” class=”” id=”” animation_type=”” animation_speed=”0.3″ animation_direction=”left” hide_on_mobile=”no” center_content=”no” min_height=”none”][desc img=”sl-1.jpg” url=”index.php?page=shop.product_details&category_id=1&flypage=flypage-ask.tpl&product_id=17&option=com_virtuemart&Itemid=53″]
Laptop motherboards for all brands: HP, Sony, Acer, Asus, Dell, Toshiba, etc
[/desc]第二张图的代码:
[/fusion_builder_column][fusion_builder_column type=”1_1″ background_position=”left top” background_color=”” border_size=”” border_color=”” border_style=”solid” spacing=”yes” background_image=”” background_repeat=”no-repeat” padding=”” margin_top=”0px” margin_bottom=”0px” class=”” id=”” animation_type=”” animation_speed=”0.3″ animation_direction=”left” hide_on_mobile=”no” center_content=”no” min_height=”none”][desc img=”sl-2.jpg” url=”index.php?page=shop.product_details&category_id=1&flypage=flypage-ask.tpl&product_id=17&option=com_virtuemart&Itemid=53″]
Professinal technicians, come from Foxconn, Quanta
[/desc]第三张图的代码:
[/fusion_builder_column][fusion_builder_column type=”1_1″ background_position=”left top” background_color=”” border_size=”” border_color=”” border_style=”solid” spacing=”yes” background_image=”” background_repeat=”no-repeat” padding=”” margin_top=”0px” margin_bottom=”0px” class=”” id=”” animation_type=”” animation_speed=”0.3″ animation_direction=”left” hide_on_mobile=”no” center_content=”no” min_height=”none”][desc img=”sl-3.jpg” url=”index.php?page=shop.product_details&category_id=1&flypage=flypage-ask.tpl&product_id=17&option=com_virtuemart&Itemid=53″]
We know China, We know laptop motherboards and We have full experience of exporting
[/desc]大家可以对照这个样例,修改对应的图片文件名(注意图片需要事前传到指定的文件夹下),需要指向的链接及文字,如果觉得文字太大,可以去掉
,在对应位置改为,也可以在之间设置大标题文字,紧接着添加,在之间写入文字,结果就会在图片上显示有标题和正文的效果。最后注意讲一下参数设置为Description&Readmore:
![]()
然后保存就可以到前台刷新浏览器查看效果了!
本文为新龙原创,原文地址为:https://newloong.com/jishuzhichi/joomlawangzhanweihu/1041-joomlabianjiguanggaotupian1.html, 如需转载请注明出处,谢谢!
外贸网站建设专家—新龙,是您互联网商业应用的好伙伴!
[/fusion_builder_column][/fusion_builder_row][/fusion_builder_container]