在内页里使用标签卡可以节省网页长度,方便访问者阅读。标签卡的表现形式如下:

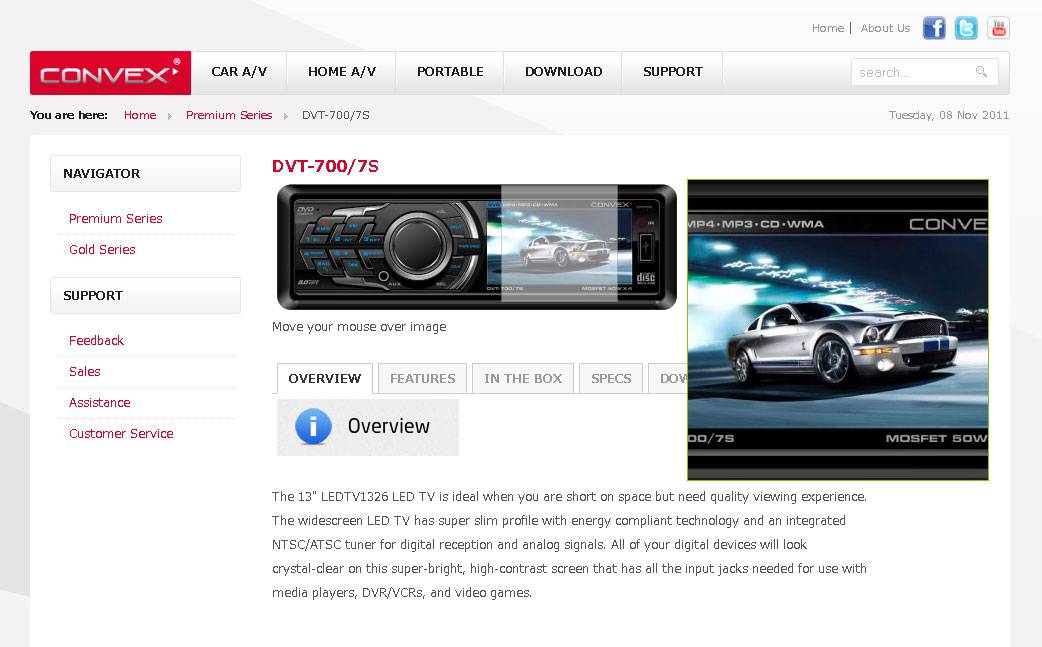
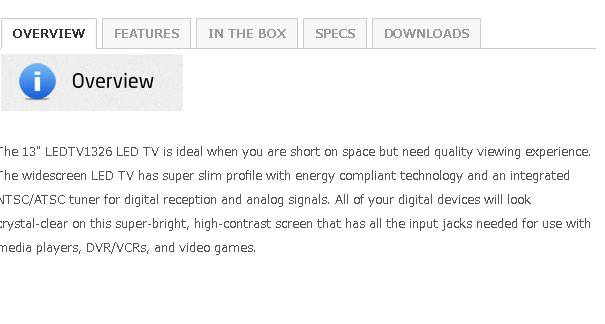
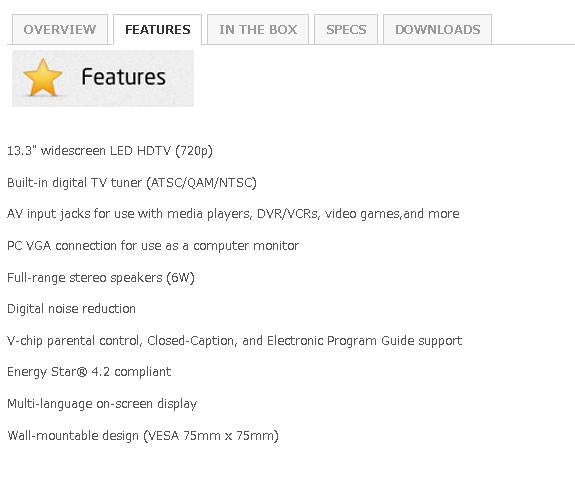
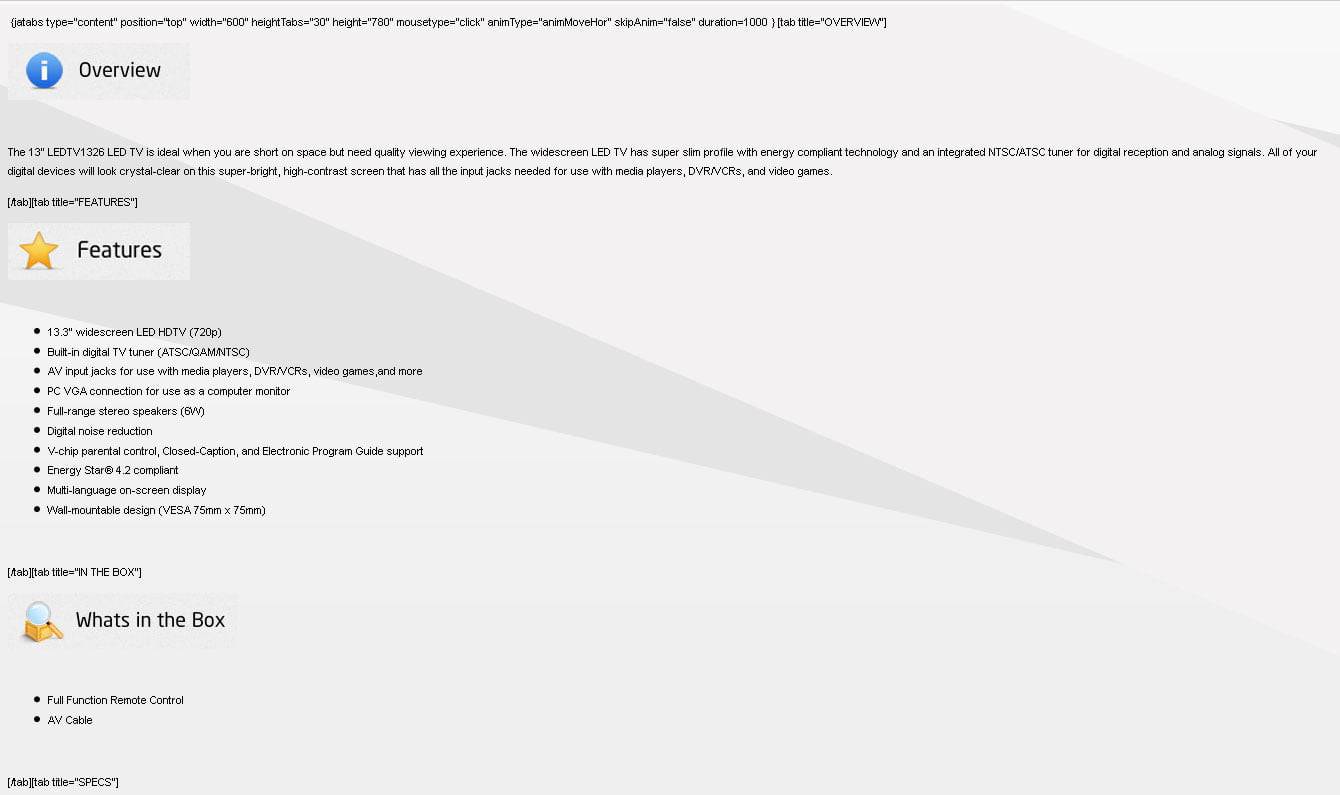
在这个页面图片的下部是文字描述,这部分描述采用了标签卡实现,如下图展示:



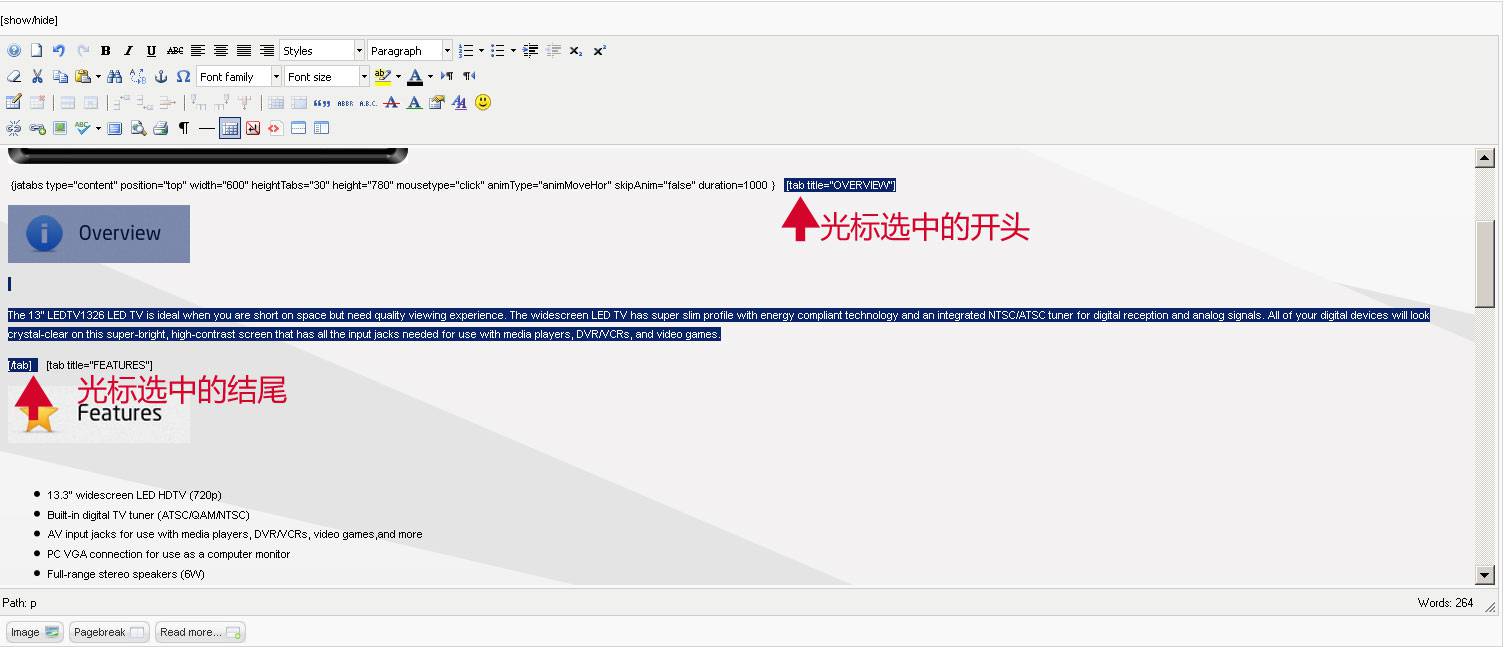
我们进入该文章的后台编辑,看到:

所有内容聚在一个编辑页面,那些标签卡是依靠以下代码分隔开的:
{jatabs type=”content” position=”top” width=”600″ heightTabs=”30″ height=”780″ mousetype=”click” animType=”animMoveHor” skipAnim=”false” duration=1000 } [fusion_builder_container hundred_percent=”yes” overflow=”visible”][fusion_builder_row][fusion_builder_column type=”1_1″ background_position=”left top” background_color=”” border_size=”” border_color=”” border_style=”solid” spacing=”yes” background_image=”” background_repeat=”no-repeat” padding=”” margin_top=”0px” margin_bottom=”0px” class=”” id=”” animation_type=”” animation_speed=”0.3″ animation_direction=”left” hide_on_mobile=”no” center_content=”no” min_height=”none”][fusion_old_tab title=”OVERVIEW”]
第一个标签文字内容
[/fusion_old_tab][/fusion_builder_column][fusion_builder_column type=”1_1″ background_position=”left top” background_color=”” border_size=”” border_color=”” border_style=”solid” spacing=”yes” background_image=”” background_repeat=”no-repeat” padding=”” margin_top=”0px” margin_bottom=”0px” class=”” id=”” animation_type=”” animation_speed=”0.3″ animation_direction=”left” hide_on_mobile=”no” center_content=”no” min_height=”none”][fusion_old_tab title=”FEATURES”]
第二个标签文字内容
[/fusion_old_tab][/fusion_builder_column][fusion_builder_column type=”1_1″ background_position=”left top” background_color=”” border_size=”” border_color=”” border_style=”solid” spacing=”yes” background_image=”” background_repeat=”no-repeat” padding=”” margin_top=”0px” margin_bottom=”0px” class=”” id=”” animation_type=”” animation_speed=”0.3″ animation_direction=”left” hide_on_mobile=”no” center_content=”no” min_height=”none”][fusion_old_tab title=”IN THE BOX”]
第三个标签文字内容
[/fusion_old_tab][/fusion_builder_column][fusion_builder_column type=”1_1″ background_position=”left top” background_color=”” border_size=”” border_color=”” border_style=”solid” spacing=”yes” background_image=”” background_repeat=”no-repeat” padding=”” margin_top=”0px” margin_bottom=”0px” class=”” id=”” animation_type=”” animation_speed=”0.3″ animation_direction=”left” hide_on_mobile=”no” center_content=”no” min_height=”none”][fusion_old_tab title=”SPECS”]
第四个标签文字内容
[/fusion_old_tab][/fusion_builder_column][fusion_builder_column type=”1_1″ background_position=”left top” background_color=”” border_size=”” border_color=”” border_style=”solid” spacing=”yes” background_image=”” background_repeat=”no-repeat” padding=”” margin_top=”0px” margin_bottom=”0px” class=”” id=”” animation_type=”” animation_speed=”0.3″ animation_direction=”left” hide_on_mobile=”no” center_content=”no” min_height=”none”][fusion_old_tab title=”DOWNLOADS”]
第五个标签文字内容
[/fusion_old_tab]{/jatabs}
粘贴复制以上代码进入自己编辑的文章,修改title所指向的双引号里的内容就可以成为自己的标签卡了。
如果我们需要更多标签卡或者要去掉某一个标签卡,该如何操作呢?
例如:我们想去掉上图中的OVERVIEW标签卡,在后台该文章编辑环境里只要选中下图所示部分删除就可以了:

如果需要复制更多标签卡,只需将上面选中的部分复制,然后粘贴在以下箭头所指的光标位置即可:

本文为新龙原创,原文地址为:https://newloong.com/jishuzhichi/joomlawangzhanweihu/1042-joomlaneirongbianqianka.html, 如需转载请注明出处,谢谢!
外贸网站建设专家—新龙,是您互联网商业应用的好伙伴!
[/fusion_builder_column][/fusion_builder_row][/fusion_builder_container]