有些外贸网站建设客户的产品层级不多但类别很多,如果在一个页面展示可能会将屏幕拉得很长。在这种情况下可以设置标签模块达到对分类进行分组为标签卡,充分利用网页视觉空间的问题。下面新龙介绍一个具体的实例:
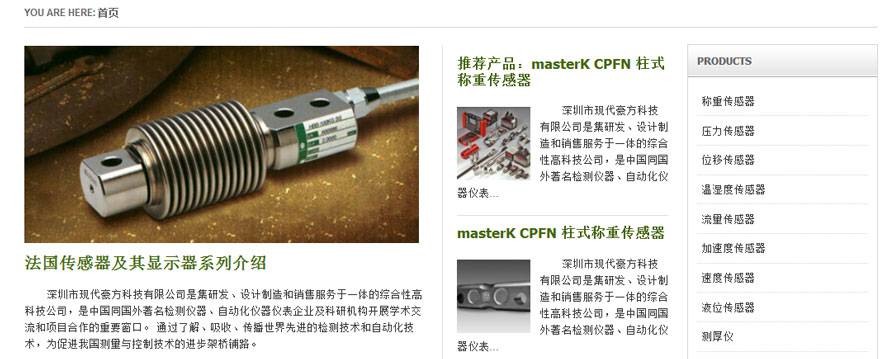
该公司是进口传感器经销商,产品大类有称重传感器、压力传感器、湿温度传感器等(如下图,可点击放大查看):

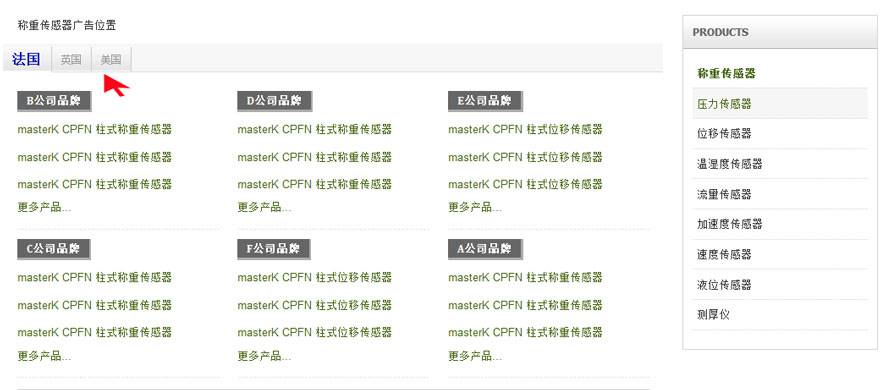
在某一大类下有众多小类,比如法国的A品牌、B品牌、C品牌,英国的H品牌、I品牌等,客户希望点击称重传感器这个菜单后展示效果如下(如下图,可点击放大查看):


即以国家为标签卡,点击不同的标签卡可以访问该国系列的品牌分类。
这种效果究竟应该如何做呢?新龙以压力传感器这个大类为例讲解具体设置过程:
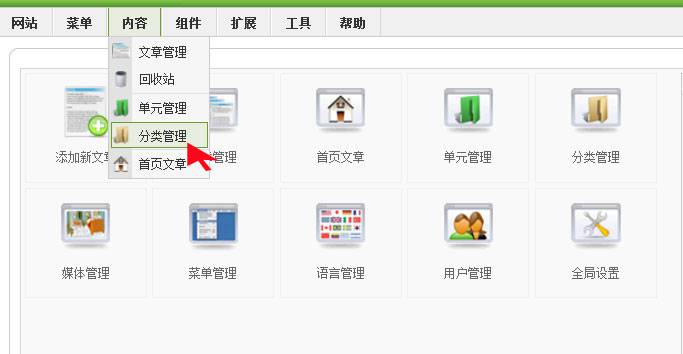
首先我们建好压力传感器下的分类,进入网站管理后台,选择内容菜单下的分类管理(如下图,可点击放大查看):

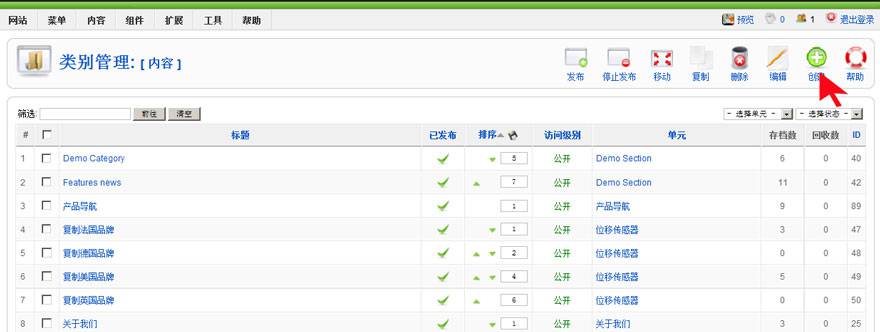
点击创建按钮(如下图,可点击放大查看):

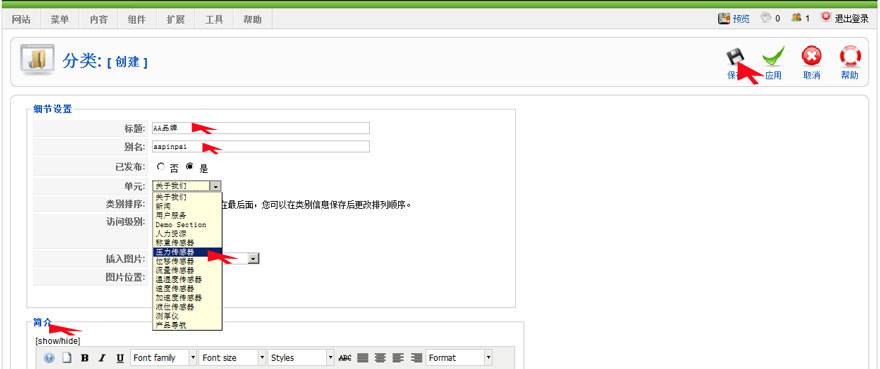
我们随即进入分类编辑页面,依次填写好标题和别名,单元选项就需要选择压力传感器,在简述部分可以把针对这一类产品的介绍放进去,最后点击保存就完成了分类的设置(如下图,可点击放大查看):

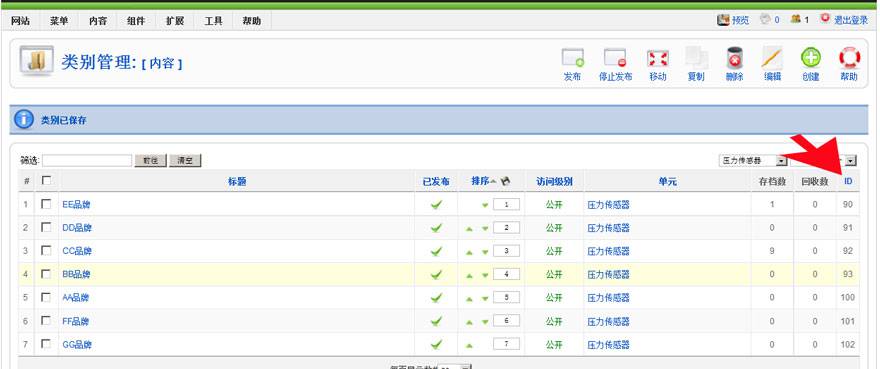
依照以上步骤,我们为压力传感器建立了以下分类(可以在该分类下新建具体产品内容),请注意箭头指向的ID号,我们需要记下分类对应的ID数值,在建标签模块时需要用到(如下图,可点击放大查看):

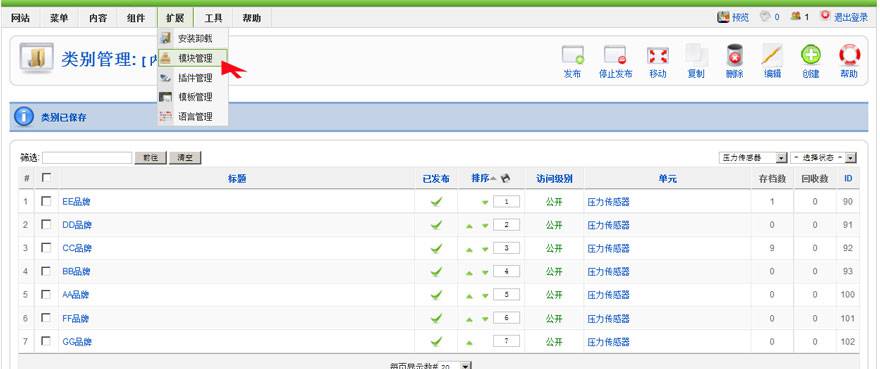
AA品牌的ID是100,……GG品牌的ID是102。我们把这些数值记在一张纸上然后规划出国别分类,比如AA,BB,CC,DD,EE,FF是法国品牌,而GG是英国品牌。接下来就设置模块,就在该页面点击主菜单的扩展下的模块管理(如下图,可点击放大查看):

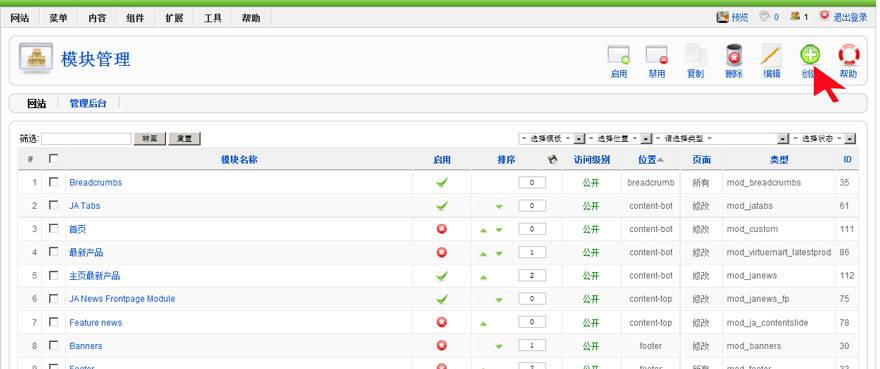
点击创建按钮(如下图,可点击放大查看):

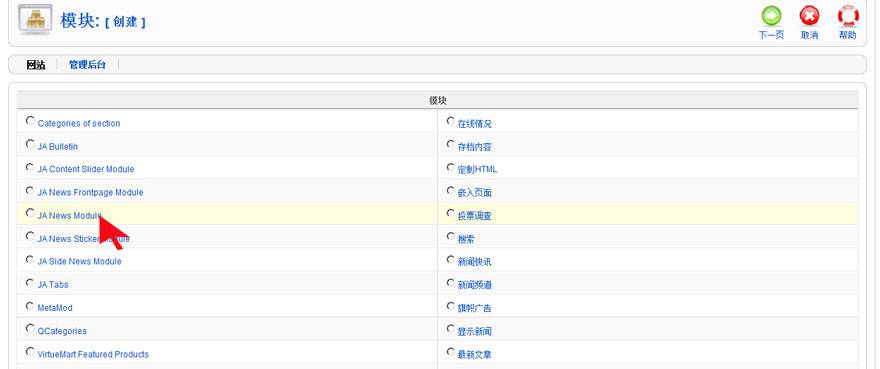
接着选择JA News Mould,(如下图,可点击放大查看):

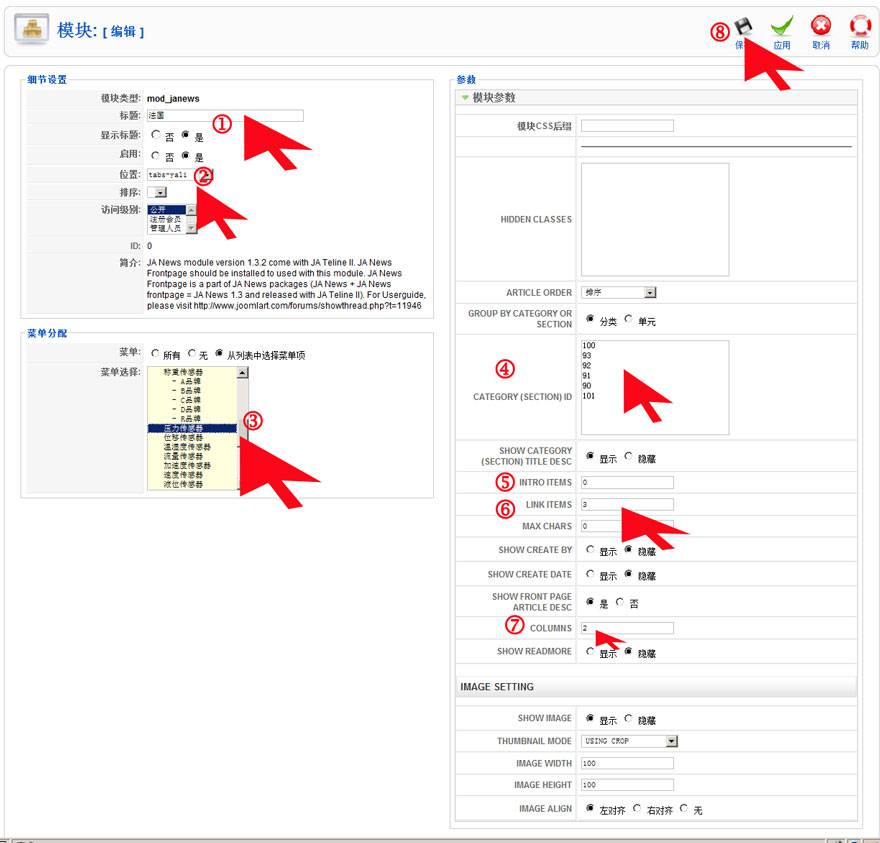
该模块的作用是制作每一个标签卡并规划出这些分类的排列样式,就如前面所看到的称重传感器下的法国标签(如下图,可点击放大查看):

我们从上到下,从左到右看编号讲解。首先填入标题为法国,在位置栏直接键入位置字符“tabs-yali”,这个名字是意思是压力传感器的标签位置。接下来在编号为3的位置点选从列表中选择菜单项,并且选中“压力传感器”菜单。在编号为4的地方,我们把前面记下的ID号写入,注意一行写一个ID,按回车键后接着写另一个。在编号为5的位置设置为0,它的意思是带有图文简洁的文章不显示,编号为6的地方设置为3,也可以更多,它的意思是带标题的内容标题可以显示的个数。在编号为7的地方设置为3,意思是每行显示3列。最后我们执行保存。
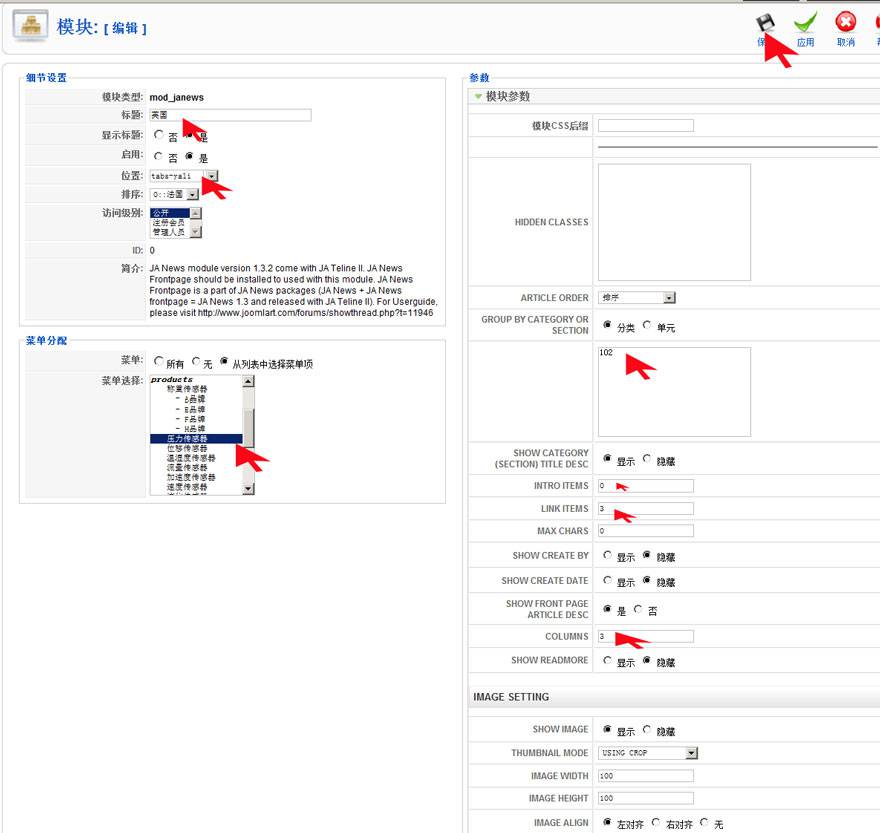
接着我们还是以一样的步骤创建“英国”标签卡,(如下图,可点击放大查看):

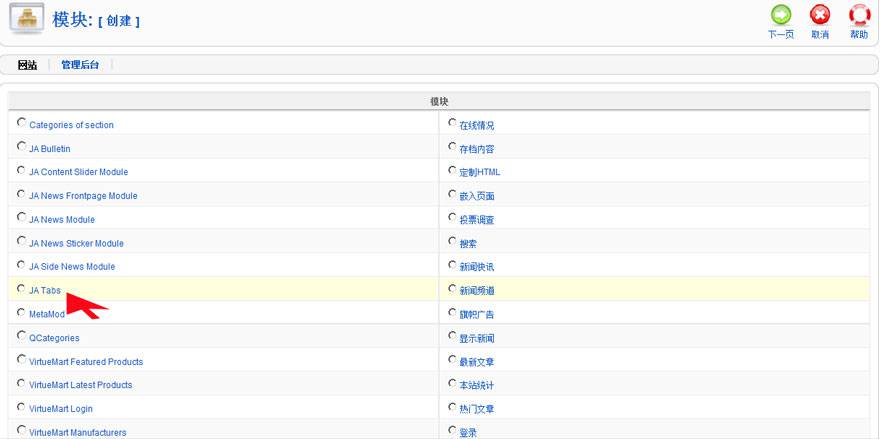
与上一个模块的不同只在于标题不同,分类的ID号不同,其它都一样。以这种方式可以建立“tabs-yali”位置的许多标签卡。下面要把这些标签卡组织起来合成一个标签,并且挂在压力传感器菜单的下面。接着我们使用tab模块来组合这些卡片,我们依旧在模块管理里点击创建,这时选择JA Tabs(如下图,可点击放大查看):

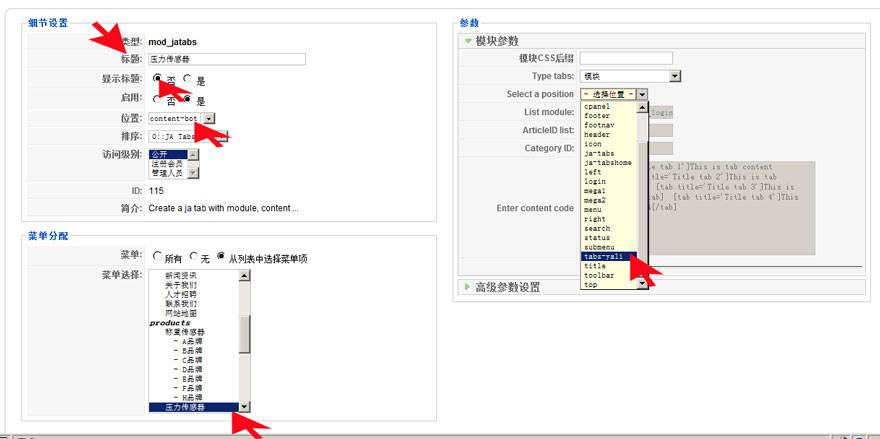
在tab编辑页面我们填入标题为“压力传感器”,是否选择标题项选择否,该模块是在“content-bot”位置。在菜单的分配项选择压力传感器,在右侧模块位置的参数选项里点击选择位置的下拉箭头,选择“tabs-yali”,然后保存。(如下图,可点击放大查看):

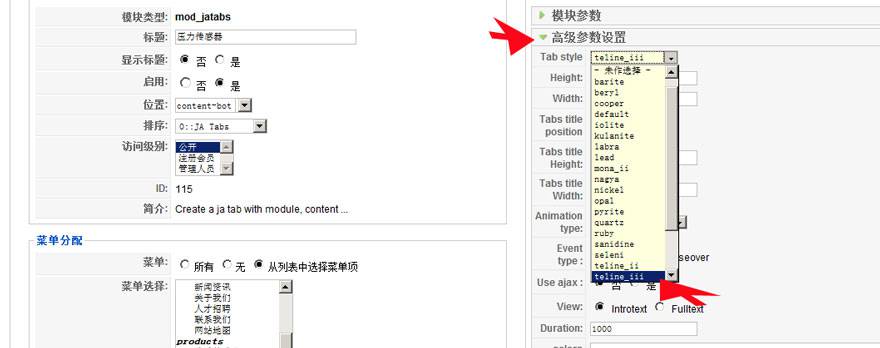
接着点击高级参数设置,在样式框里选择“teline iii”,最后保存(如下图,可点击放大查看):

最后我们返回前台查看效果(如下图,可点击放大查看):
