手风琴的动态图片效果能够内置在每一个文章里,下面新龙讲解具体编辑方法。
首先进入后台的样例文章,复制代码。这个复制的代码需要在编辑器的代码模式下获得,如图点击[fusion_builder_container hundred_percent=”yes” overflow=”visible”][fusion_builder_row][fusion_builder_column type=”1_1″ background_position=”left top” background_color=”” border_size=”” border_color=”” border_style=”solid” spacing=”yes” background_image=”” background_repeat=”no-repeat” padding=”” margin_top=”0px” margin_bottom=”0px” class=”” id=”” animation_type=”” animation_speed=”0.3″ animation_direction=”left” hide_on_mobile=”no” center_content=”no” min_height=”none”][show/hide],进入代码模式:

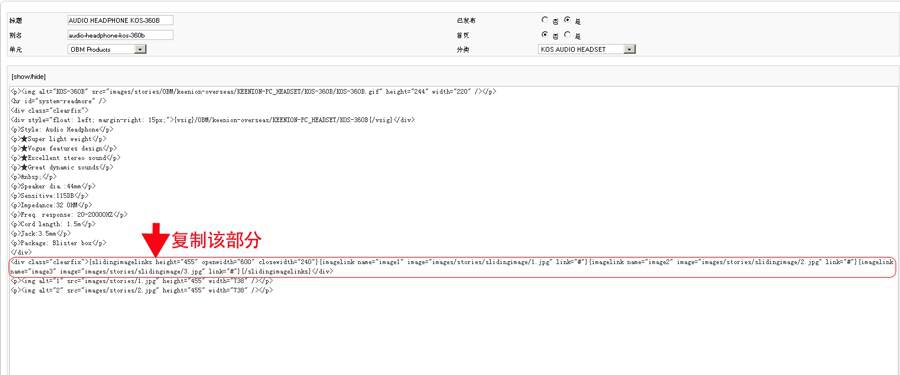
复制如下代码,请注意把红色框出的部分复制出来:

然后进入到新的文章里,同样进入到代码模式,粘贴到产品描述信息下,如下图:

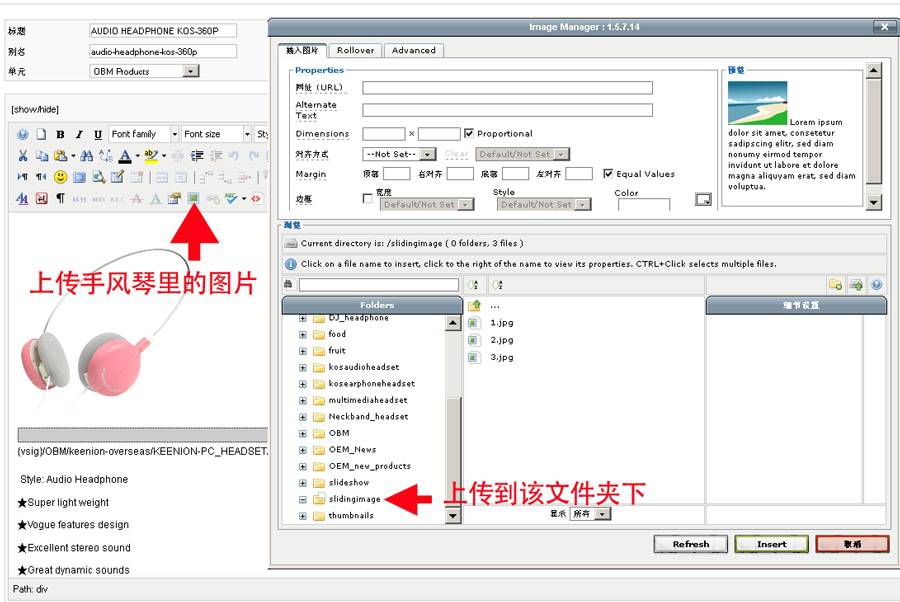
返回到所见即所得编环境后开始上传手风琴里的展示图片,如下图:

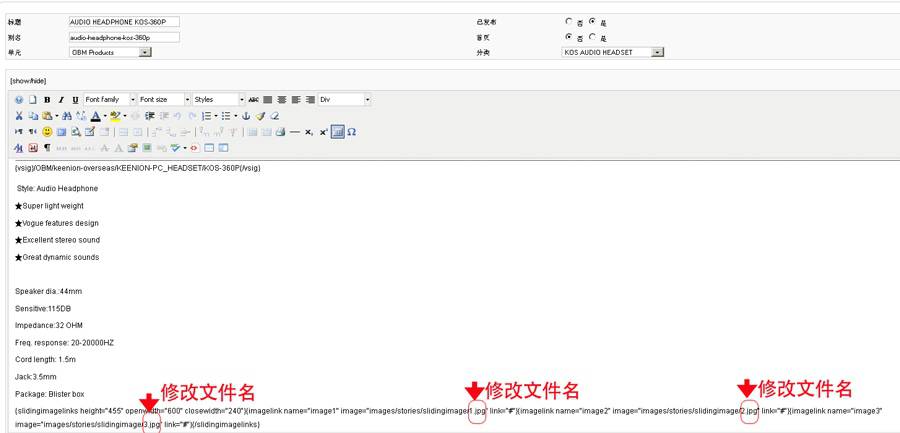
依旧在所见即所得环境下,把代码里的图片名字修改为新上传的图片名字,如下图:

最后保存接着到前台看效果。
本文由新龙原创,转载请注明https://newloong.com/zh-cn/jishuzhichi/joomlawangzhanweihu/1301-joomlashoufengqin.html,如需转载到论文或书籍撰写中请事先联系新龙,谢谢!
外贸网站建设专家—新龙,是您互联网商业应用的好伙伴!全球信赖的网页设计服务商!
[/fusion_builder_column][/fusion_builder_row][/fusion_builder_container]