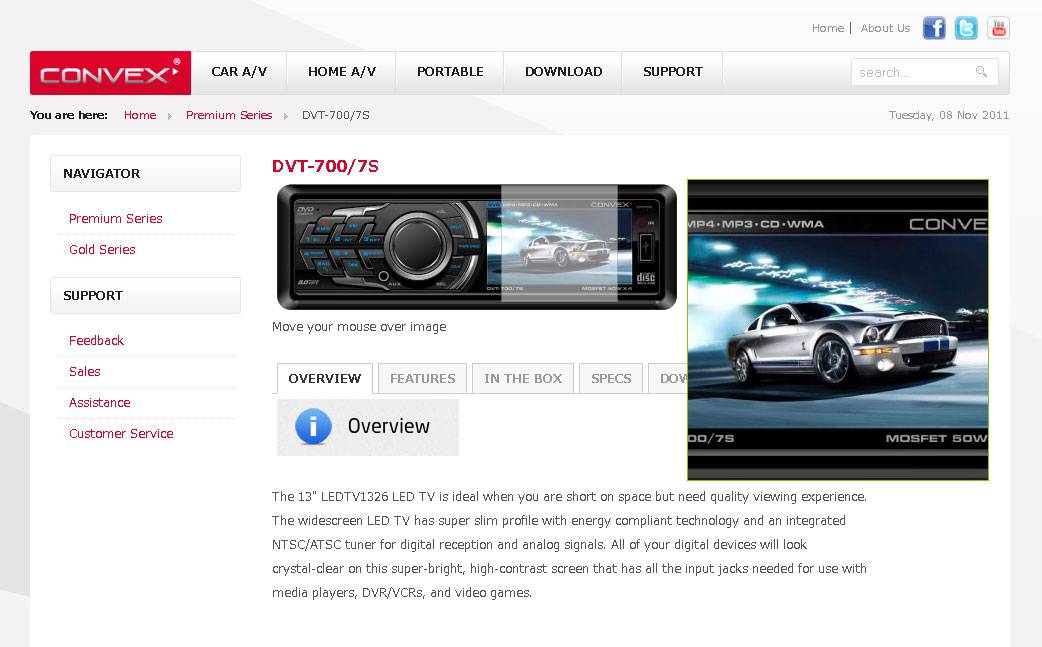
以下网页的功能比较复杂,带有图片的局部放大和标签卡展示效果。新龙讲解采用复制修改的方法上传内容。

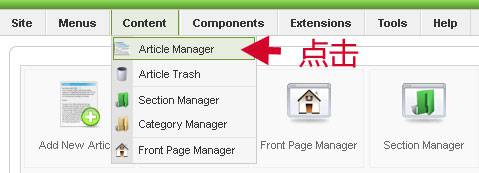
首先找到上图的样例内容DVT-700/7S:进入后台点击文章管理,如下图:

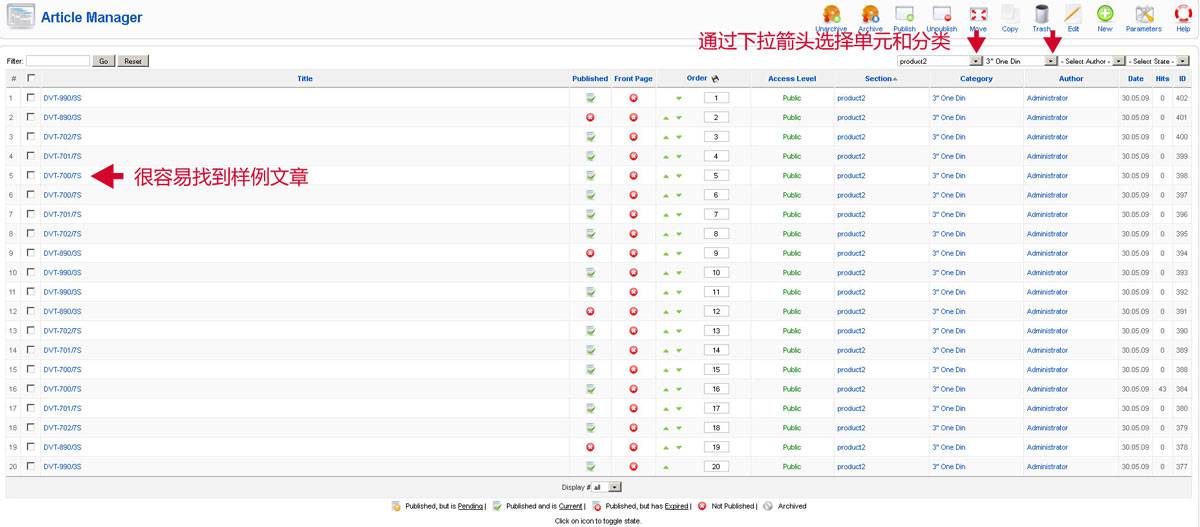
通过对文章的单元和分类进行过滤就很容易找到样例文章,我们的样例文章在单元products2的3″ One Din分类下,如下图操作过滤:

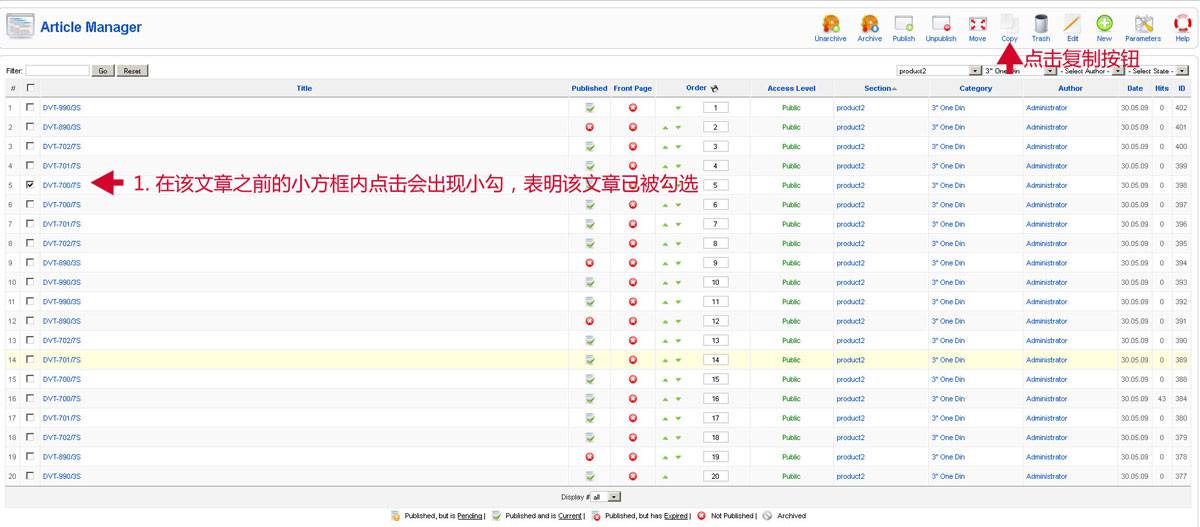
找到样例文章后在该文章的前面打勾进行复制操作,如下图:

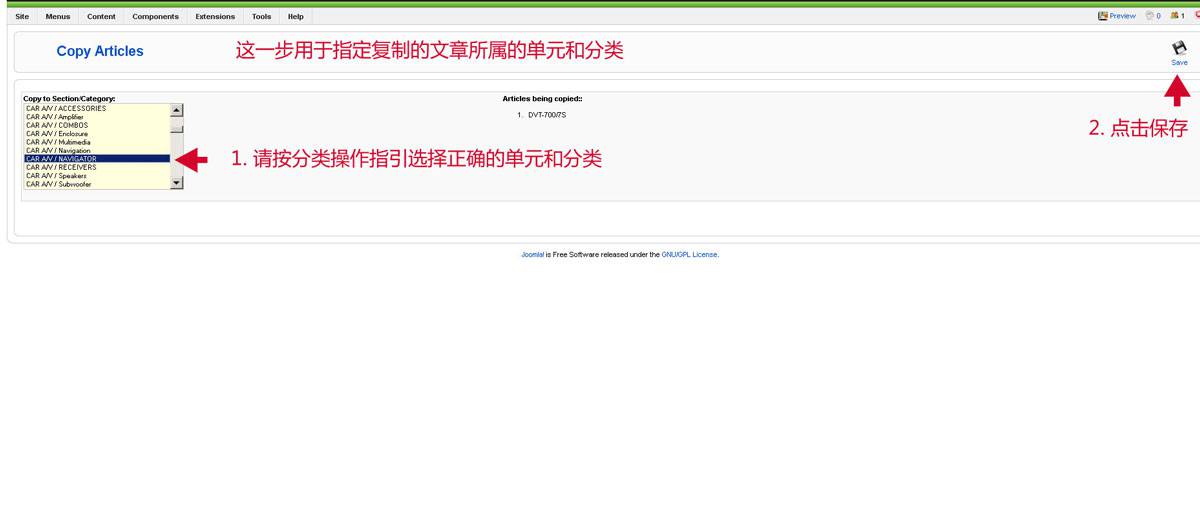
选择该复制文章所述的单元和分类,请注意按照新龙给的产品所属分类操作指引文档进行选择:

这样关键的第一步我们完成了!复制的目的是为了保有原网页的功能格式,避免重复添加功能代码,减轻维护的工作量。我们对复制的文章进行标题,图片,内容文字替换就可以生成一个新的产品页面。
下面进入修改操作:
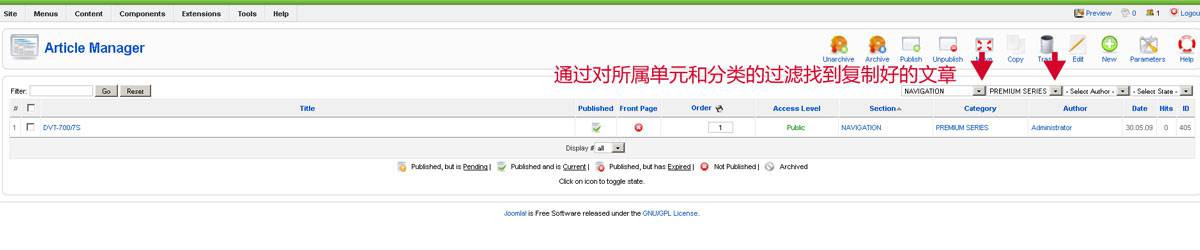
我们通过对单元和分类的过滤找到复制的文章,如下图:

点击这篇文章的标题就可以开始编辑了:

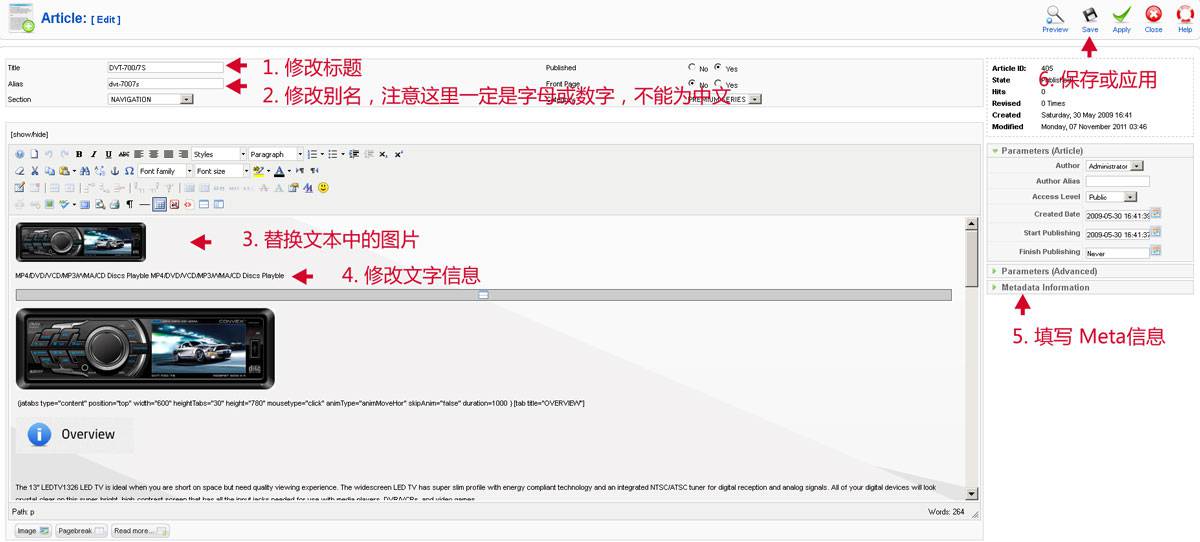
如上图所示,修改主要包括六个步骤:
- 修改标题
- 修改别名,注意这里一定是字母或数字,不能为中文
- 替换文本中的图片
- 修改文字信息
- 填写 Meta信息
- 保存或应用
结合上图所示,大家对1,2,5,6项的操作比较容易明白。
下面主要讲解第3,4,5步的修改操作:
第3步:替换文本中的图片
这是很重要的一个步骤
由于该页面的主要图片具备的放大功能比较复杂,这也造成我们替换图片时有些困难。这些困难主要是需要进入到代码模式下修改图片的文件名达到替换图片的目的。对于不具备放大功能的一般图片来说可以访问
上传和编辑图片并填写ALT内容
文档了解详细操作。注意的是首先点中图片,然后打开图片编辑器找到新图片,点击更新按钮就完成了图片的替换操作。
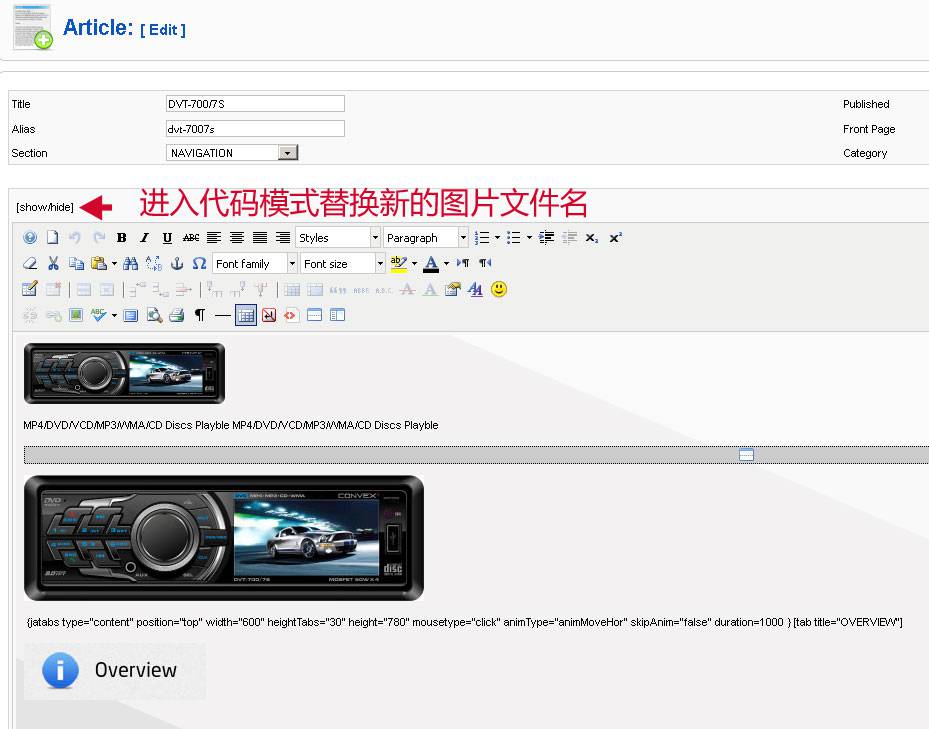
现在我们进行含有局部放大功能的图片替换操作,如下图:

我们会看到很多代码,,但是我们只会修改第四行的代码,其实就是两个图片的文件名称和路径,如下图:

修改完后再次点击[fusion_builder_container hundred_percent=”yes” overflow=”visible”][fusion_builder_row][fusion_builder_column type=”1_1″ background_position=”left top” background_color=”” border_size=”” border_color=”” border_style=”solid” spacing=”yes” background_image=”” background_repeat=”no-repeat” padding=”” margin_top=”0px” margin_bottom=”0px” class=”” id=”” animation_type=”” animation_speed=”0.3″ animation_direction=”left” hide_on_mobile=”no” center_content=”no” min_height=”none”][show/hide]返回到所见即所得模式,就会看到更换的较小图片,这是可以点击文章编辑的右上角“应用”按钮,保存刚才做的工作,到前台看看这篇文章的局部放大图显示效果。以下是一个相关视频供参考
复制的方法新增文章(含图片局部放大功能)
第4步 修改文字信息
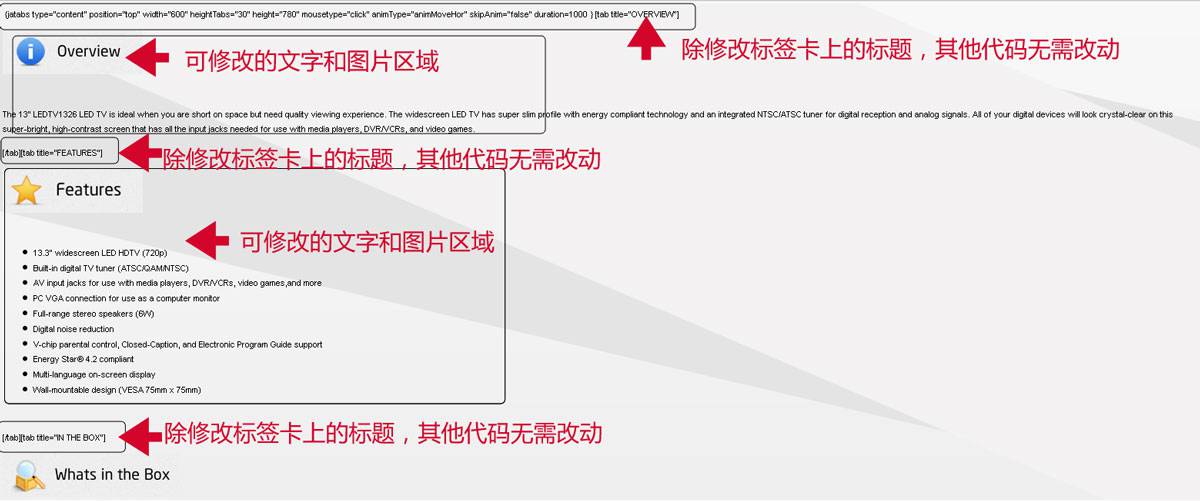
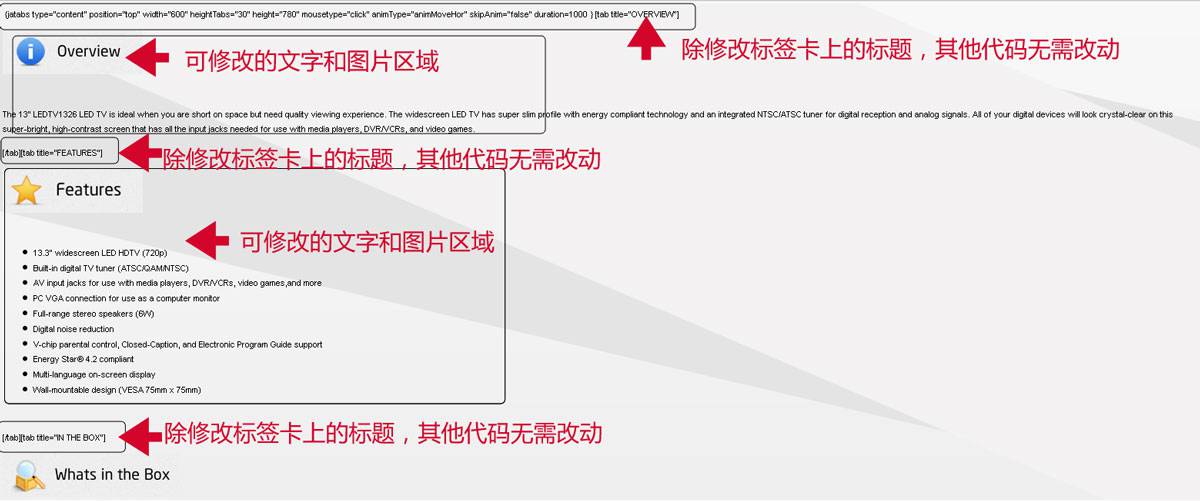
由于网页有标签卡显示功能,所以在后台的所见即所得编辑环境会看到一些标签的分隔代码,如下图:

本文为新龙原创,原文地址为:https://newloong.com/jishuzhichi/joomlawangzhanweihu/1044-joomlatupianjubufangdahebiaoqianka.html, 如需转载请注明出处,谢谢!
外贸网站建设专家—新龙,是您互联网商业应用的好伙伴!
[/fusion_builder_column][/fusion_builder_row][/fusion_builder_container]