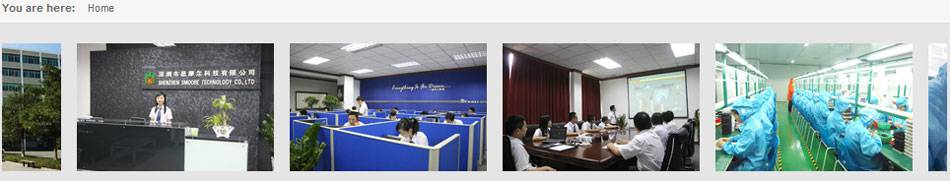
许多网站有图片滚动的动态效果,类似下图的样子。里面的图片不断循环滚动,点击某一个图片还可以链接到指定的内容(可访问思摩尔电子烟企业营销网站了解具体效果)。新龙在本文详细介绍如何编辑该功能。

为了编辑以上图片展示滚动模块,我们需要首先找到该模块的位置。在网站前台的浏览器地址栏输入如下语句,即“http://www.你的域名.com/?tp=1”,如下图所示参考(可点击放大查看):

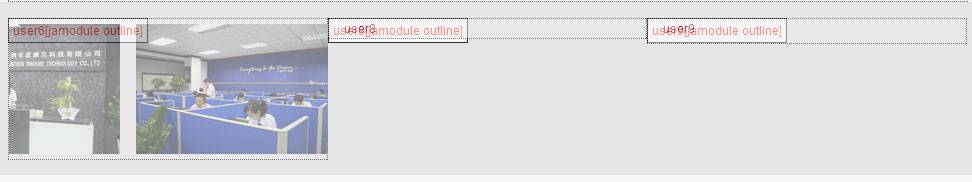
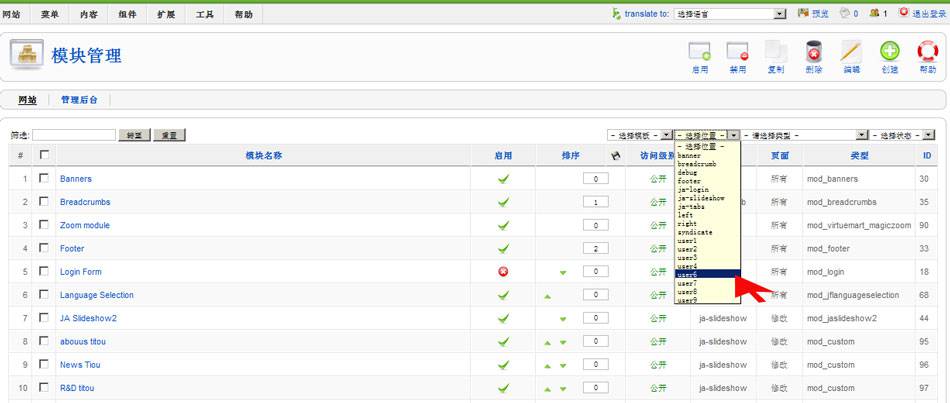
这时我们看到模块所处的位置是“User6”,请记住这个位置,因为网站的模块位置很多,我们需要通过位置筛选找到所需编辑的模块,如下图所示参考(可点击放大查看):

找到位置我们就可以进入后台,对该模块编辑了。
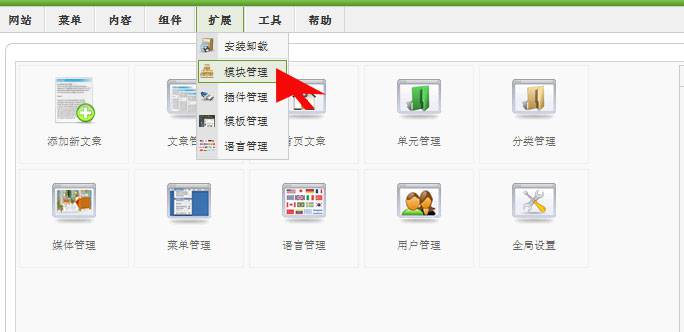
进入后台,在扩展主菜单下点击模块管理,如下图所示参考(可点击放大查看):

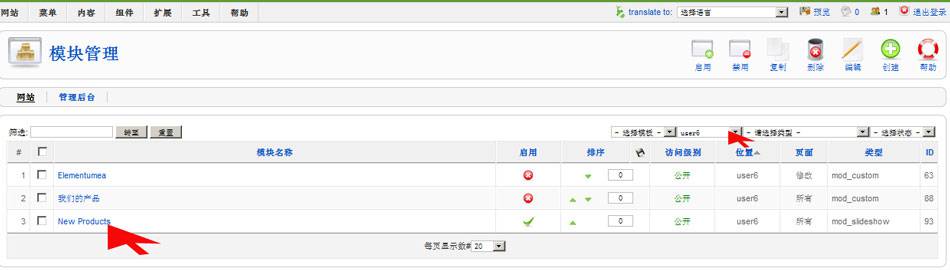
通过位置筛选找到该模块,如下图所示参考(可点击放大查看):

“User6”就是我们在网站前台找到的位置名称,筛选之后就会找到我们需要的模块。如下图所示(可点击放大查看):

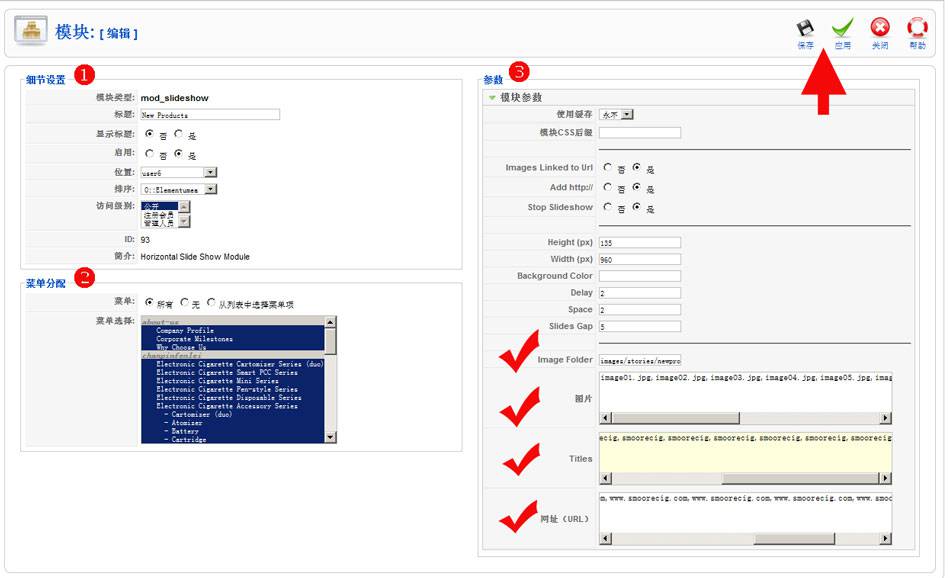
点击该模块进去,看到如下界面(可点击放大查看):

该模块可编辑的部分分为三个部分,第一部分是细节设置:
- 标题:填写模块标题名称;
- 显示标题:勾选是或否来决定该标题是否显示在网页上;
- 启用:勾选是或否决定该模块是否使用;
- 位置:设置模块显示的位置,在本案例里是设置为USER6;
- 排序:当该位置由多个模块时设置模块的顺序;
- 访问级别:设定该模块是什么级别的用户可以访问。
第二部分是菜单分配:
- 菜单:可以选择此模块事在所有菜单下展露,或者无菜单展露,经常我们选择是“从列表中选择菜单项”;
- 菜单选项:如果勾选了“从列表中选择菜单项”,在这个菜单下拉框里可以通过“Ctrl”键+鼠标点击选中需要展露的菜单项。
第三部分是参数配置,在这部分请大家注意红色勾的参数设置:
- Image Folder 图片文件夹:指定该模块显示的滚动图片来自哪个文件夹,我们要在任何一个文章编辑页面使用图片编辑器建立一个文件夹,然后把滚动图片上传到此文件夹下,然后把该文件夹的名字和路径输入到这个框中;
- 图片:将需要展示的图片文件名称输入,同时以英文逗号分隔;
- Title 图片标题:输入对应图片显示的标题,也是以英文逗号分隔,它与上面的图片文件名称是一一对应的关系;
- 网址(URL):为滚动显示的图片制作链接,该链接地址与图片是一一对应的关系,也是以英文逗号分隔。
最后执行右上角的应用或保存,到前台看看显示效果。