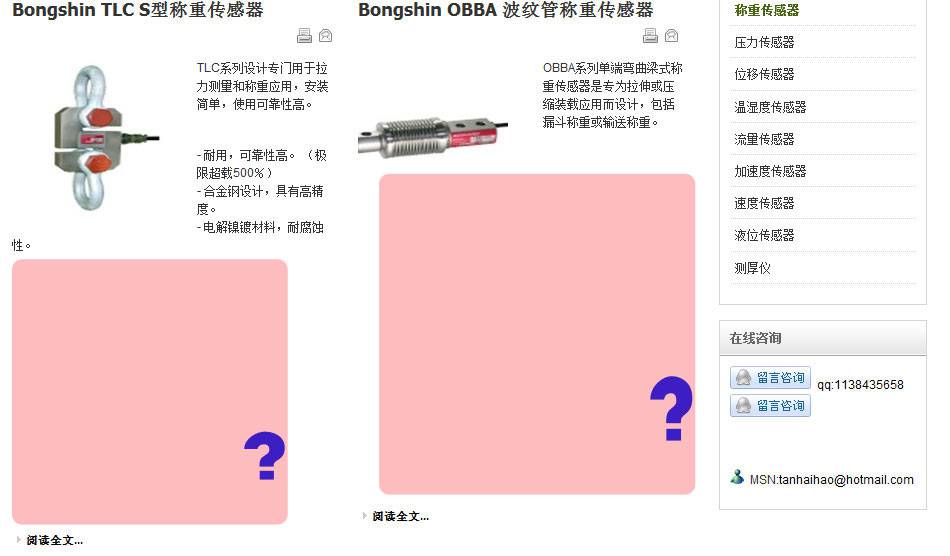
我们在使用Joomla网站的时候,有时会从其他文本编辑,例如WORD或者EXCEL文件复制文字到网页上,或者在编辑文件样式的时候使用过多格式而造成隐含代码,这些都可能形成多余的代码。这些代码在网页上表现为显示格式的错乱。例如下面这个网站遇到的问题:文本之间有一大块空白,但是在后台文本编辑窗口却看不出任何空白(请注意粉红色区域,可点击放大查看):

这是什么原因呢?现在新龙讲解如何处理这一问题:
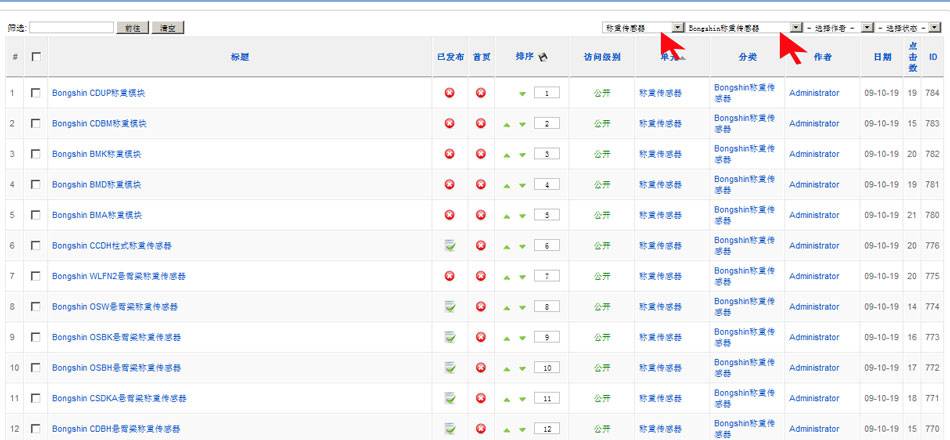
首先我们进入这两篇文章的后台编辑环境,通过单元和分类筛选找出需要修改的文章(如下图,请注意红色箭头所指的筛选框,可点击放大查看):

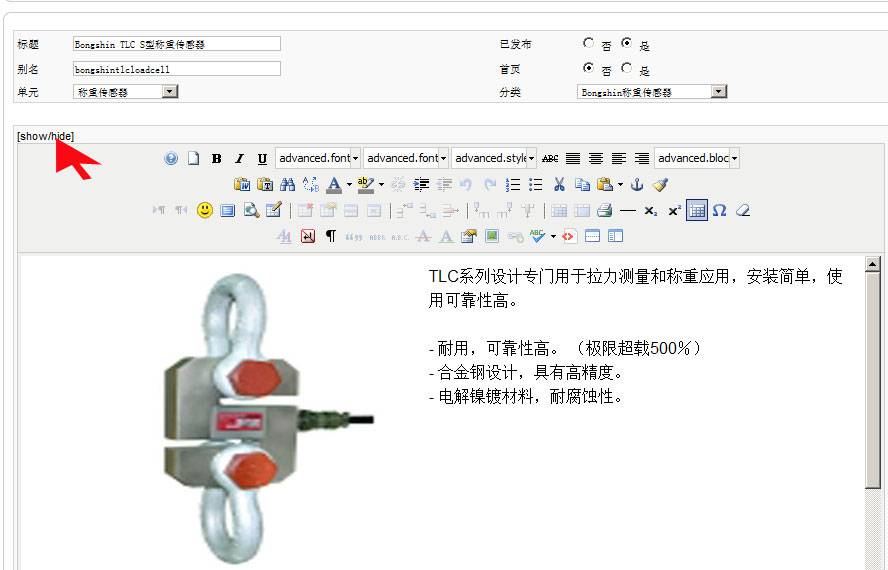
找到需要修改的文章后,点击标题进入该文编辑环境,然后点击编辑器上面的“[fusion_builder_container hundred_percent=”yes” overflow=”visible”][fusion_builder_row][fusion_builder_column type=”1_1″ background_position=”left top” background_color=”” border_size=”” border_color=”” border_style=”solid” spacing=”yes” background_image=”” background_repeat=”no-repeat” padding=”” margin_top=”0px” margin_bottom=”0px” class=”” id=”” animation_type=”” animation_speed=”0.3″ animation_direction=”left” hide_on_mobile=”no” center_content=”no” min_height=”none”][show/hilde]“,查看该文章的代码模式(如下图,请注意粉红色区域,可点击放大查看):

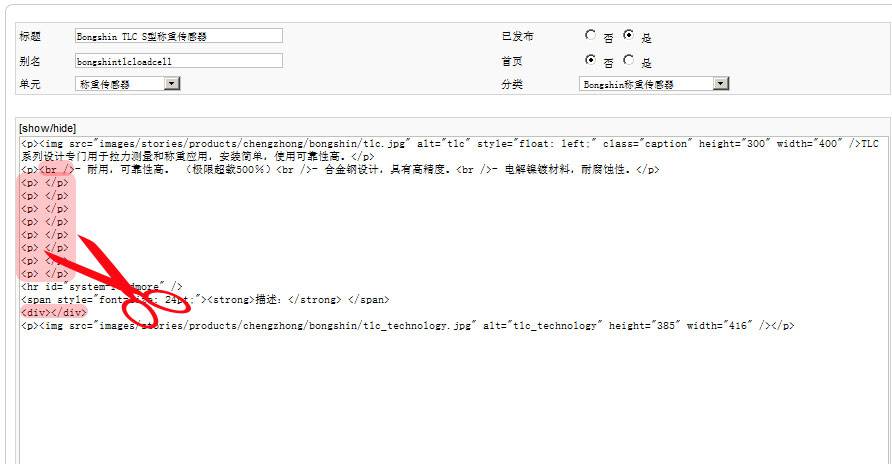
在该文章的代码模式下我们发现了许多多余代码,我们选中这些代码并删除(如下图,请注意粉红色区域,该区域标示的是多余代码,可点击放大查看):

操作完后执行保存或应用,依此方法再操作其他文章。最后刷新前台,我们看到问题已经得到解决(如下图,可点击放大查看):

外贸网站建设专家—新龙,是您互联网商业应用的好伙伴!
[/fusion_builder_column][/fusion_builder_row][/fusion_builder_container]