在Joomla网站中会经常使用到动态的不断变化的主题图片(如下图),该动态效果是由多张单一图片组成的,并且每张图片可以连接到指定的位置(URL),下面新龙详细讲解如何为该动态图片制作链接:

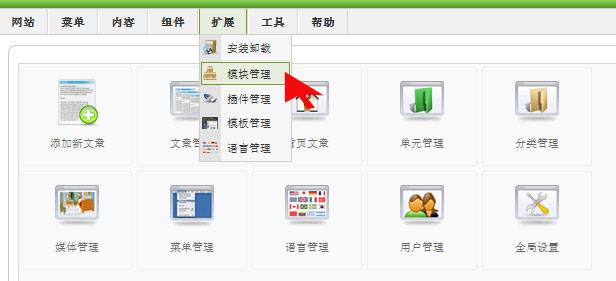
编辑模块的第一步就是找到该模块的位置,我们在浏览器地址栏里输入http://www.yourname.com/?tp=1即可看到模块的位置标示,如下图(可点击放大查看):

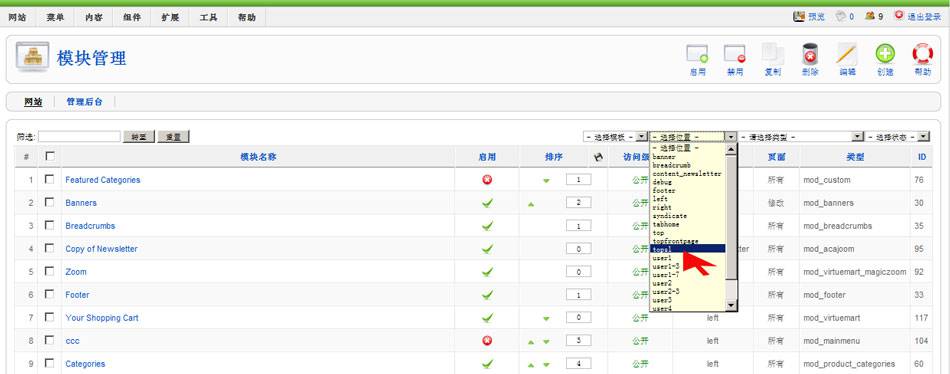
该模块在“topsl”位置。进入后台的模块管理(如下图,可点击放大查看):

通过这个模块位置筛选出我们要编辑的模块(如下图,可点击放大查看):

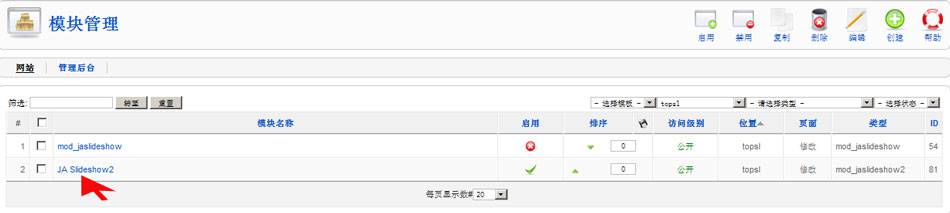
通过位置筛选找模块很方便(如下图,可点击放大查看):

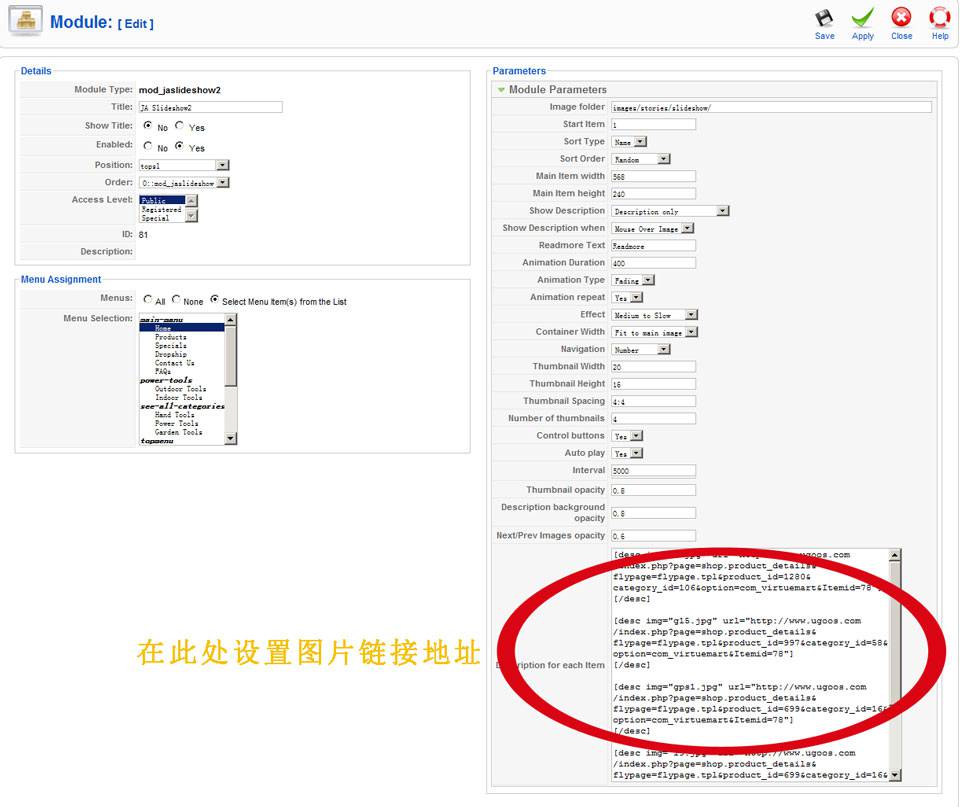
点击标题就进入编辑界面(如下图,可点击放大查看):

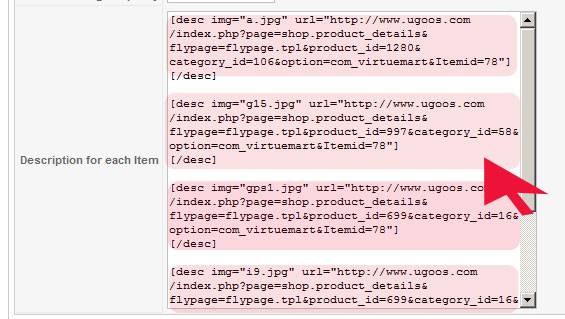
细看这个可以制作链接的编辑框,如下图:

每个区域对应着一张图片,这段代码为
[fusion_builder_container hundred_percent=”yes” overflow=”visible”][fusion_builder_row][fusion_builder_column type=”1_1″ background_position=”left top” background_color=”” border_size=”” border_color=”” border_style=”solid” spacing=”yes” background_image=”” background_repeat=”no-repeat” padding=”” margin_top=”0px” margin_bottom=”0px” class=”” id=”” animation_type=”” animation_speed=”0.3″ animation_direction=”left” hide_on_mobile=”no” center_content=”no” min_height=”none”][desc img=”g15.jpg” url=”http://www.ugoos.com/index.php?page=shop.product_details&flypage=flypage.tpl&product_id=997&category_id=58&option=com_virtuemart&Itemid=78″]
[/desc]
我们将这段代码复制,填入网站的上面部分,然后输入img=”你的图片文件名“,url=”指向的网站地址“,图片与图片之间空一行,最后保存。这样动态替换图片的链接地址就做好了。
外贸网站建设专家—新龙,是您互联网商业应用的好伙伴!
[/fusion_builder_column][/fusion_builder_row][/fusion_builder_container]