在Joomla网站中,页面显示的部位除了文本(也称为文章)之外就是模块了,这个模块不管是最新新闻,图片滚动展示,或者菜单,还有自定义的文本块,我们都统称为模块。事实上我们也可以理解是显示在网页中的一个个小的布局。模块的显示是依据菜单来设定的,也就是说,可以设定一个模块在某一个菜单下显示,也可以设定这个模块在这个菜单下不显示。由于模块的显示是需要挂接菜单才能实现,这也使得初次使用Joomla网站的人员对于模块的设置感觉比较困难。
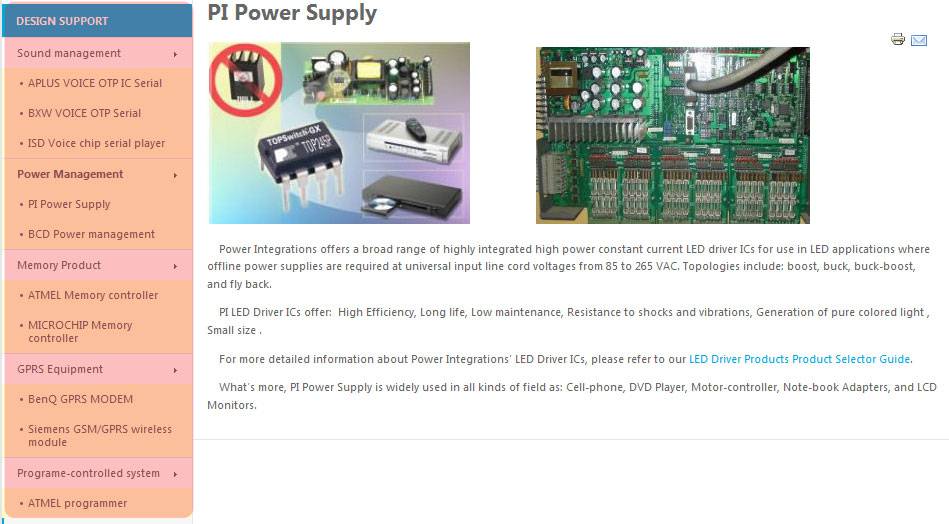
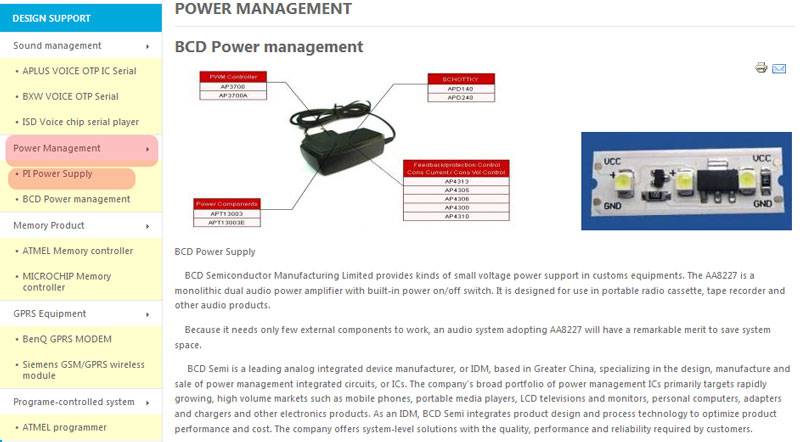
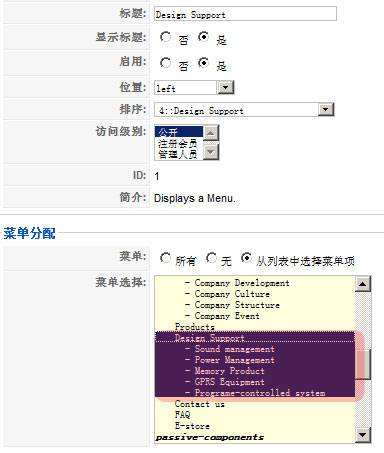
下面新龙带着大家看这个现象,如下图(注意粉红色部分),粉红色部分表示的是一个菜单模块的两个菜单,一个是一级菜单,另一个是这一级菜单下的子菜单(可点击放大查看):

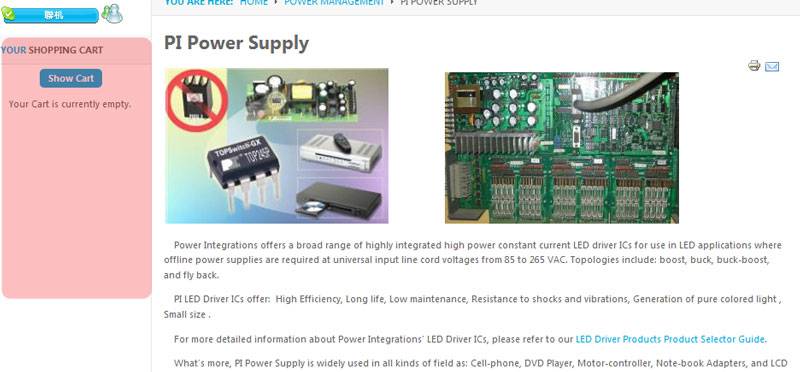
上面的页面是点击"POWER MANAGEMENT"这个一级菜单看到的页面,但是当我们点击它的下一级子菜单"PI POWR SUPPLY"时出现了问题,右侧的菜单没有出现在页面上,如下图(可点击放大查看):

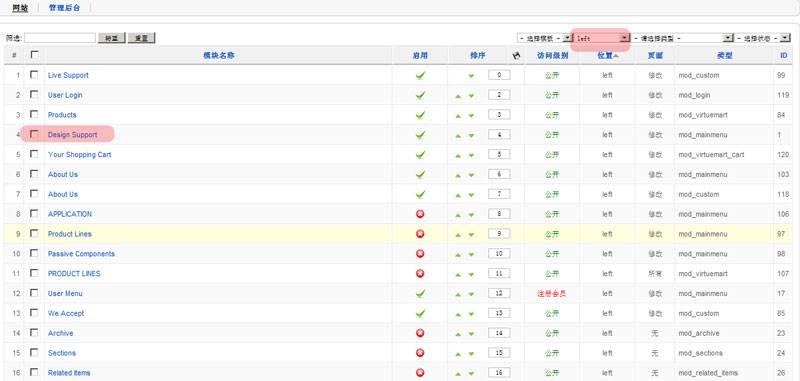
菜单没有出现在页面上显然不利于访问者察看其他内容,我们需要这个菜单模块显示在子菜单下。首先我们在主页地址后输入/?tp=1的语法命令,找到这个模块的位置,它是在left位置。接着,我们进入后台的模块管理,依据left位置筛选出模块,找到“Design Support”模块,点击进入(可点击放大查看):

我们在“Design Support”模块编辑页面的左下部菜单挂接区看到,这个模块只挂接了主菜单下的Design Support下的一级菜单,而在另一个菜单下完全没有做挂接(注意粉红色区域,可点击放大查看):


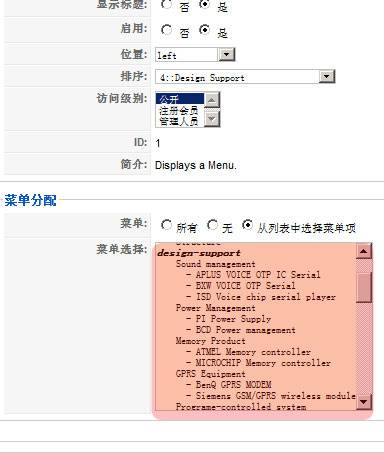
这时我们按住键盘“Ctrl”键,同时用鼠标点选需要挂接的菜单条目,将这些需要显示这个模块的菜单都选中(注意粉红色区域,可点击放大查看):

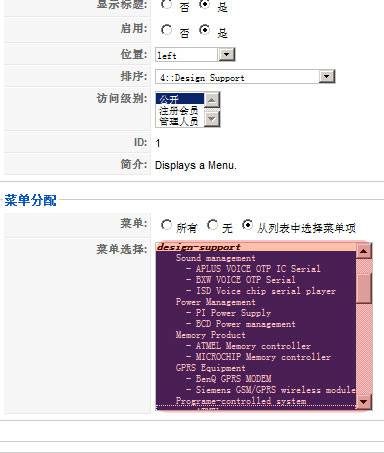
最后保存整个模块编辑文本,我们在前台就看到在子菜单下,这个模块显示出来了(注意粉红色区域,可点击放大查看):