某些客户为了满足版面的个性需要,在某个页面植入个性化图片,同时需要这张图片中不同的小图区域能够指向不同的链接。Joomla的高级功能允许我们在页面编辑器中插入为图片各区域制作不同链接的元件,下面新龙详细指导大家如何使用好这个元件。
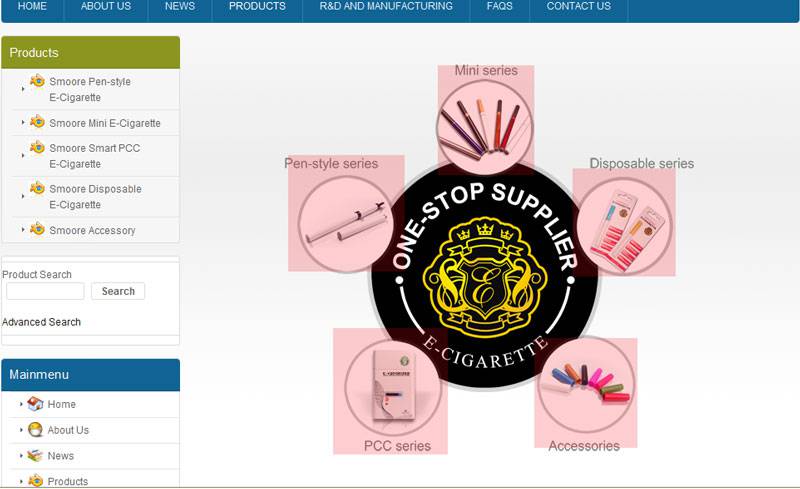
我们来看一个实例,这是一个客户网站中的一个页面,在这个页面中,一张大图片里的五个小图片分别指向不同的页面(请注意粉红色区域,可点击放大查看):

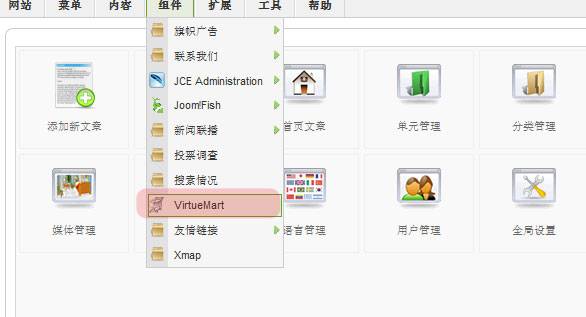
现在我们想替换这张图片并制作好相应区域的链接。首先进入后台,因为在该网站中,这个图片在“VirtueMart”组件的说明页里,所以我们在后台的“组建”菜单下选择“VirtueMart”(请注意粉红色区域,可点击放大查看):

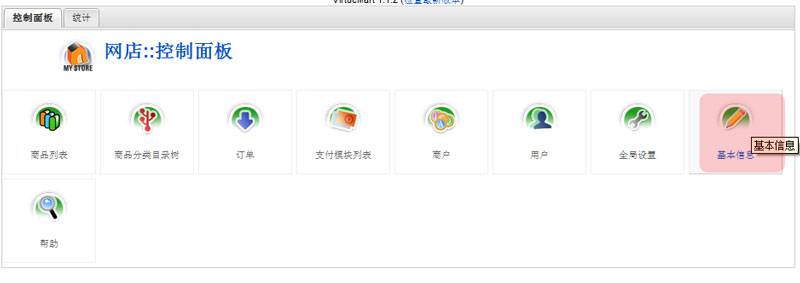
然后点击进入“基本信息”(请注意粉红色区域,可点击放大查看):

滚动屏幕看到该图片的编辑框,将光标移动到编辑框的右下角,按住鼠标左键向下拖动鼠标即可将编辑框展开(请注意粉红色区域,可点击放大查看):

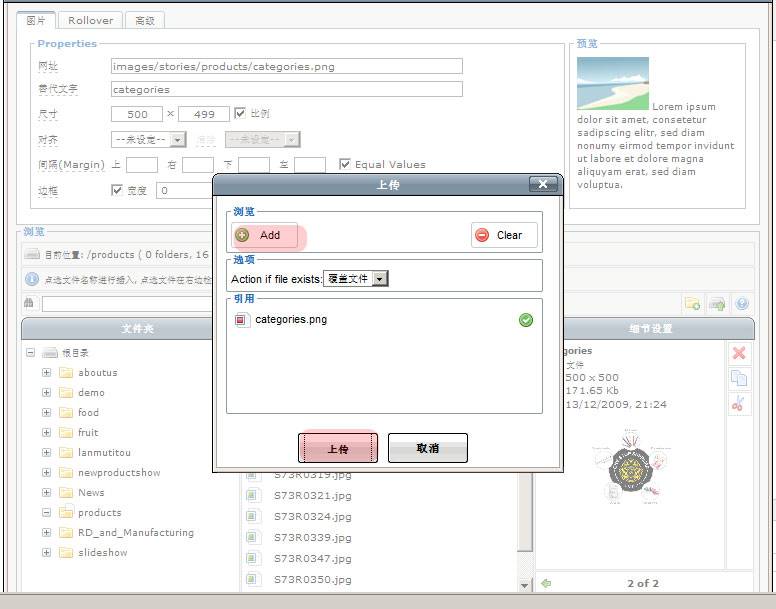
这时我们看到了一个完整的图片,现来替换这张图片。首先点击选中这张图片,然后点击编辑器上的小树小图标上传一张新的图片(请注意粉红色区域,可点击放大查看):

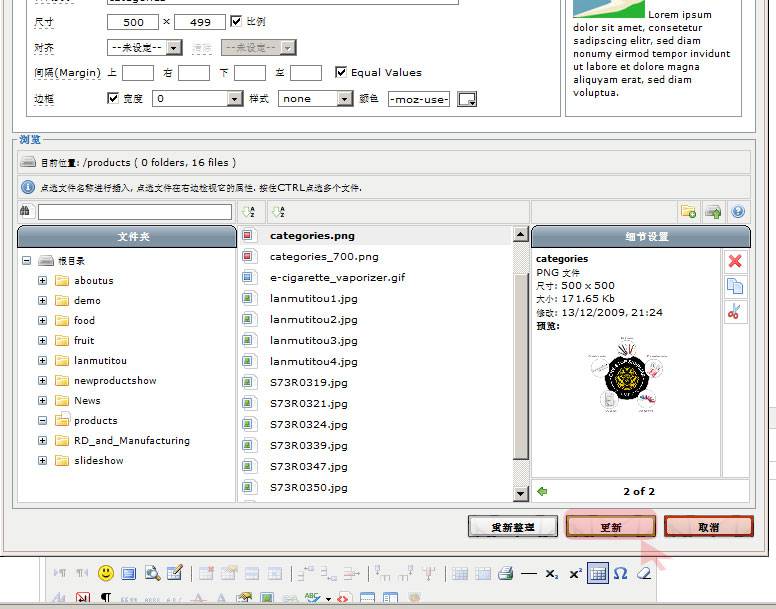
上传完成我们看到一个打勾的绿色图标,然后关闭这个上传窗口,并在下图的框内选中这张新图片点击“更新”按钮,我们就完成了新图片的替换(请注意粉红色区域,可点击放大查看):

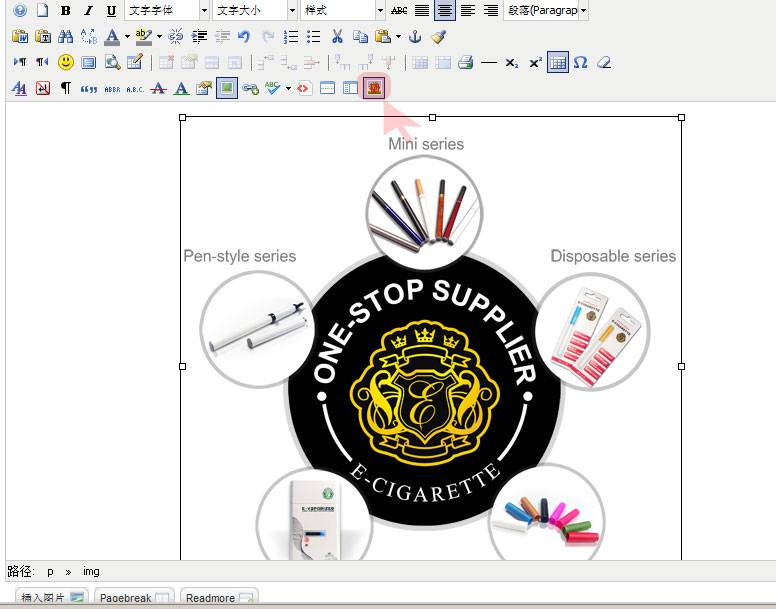
接下来编辑这个图片的各部分指向链接。首先点击编辑器最后一个小图标(请注意粉红色区域,可点击放大查看):

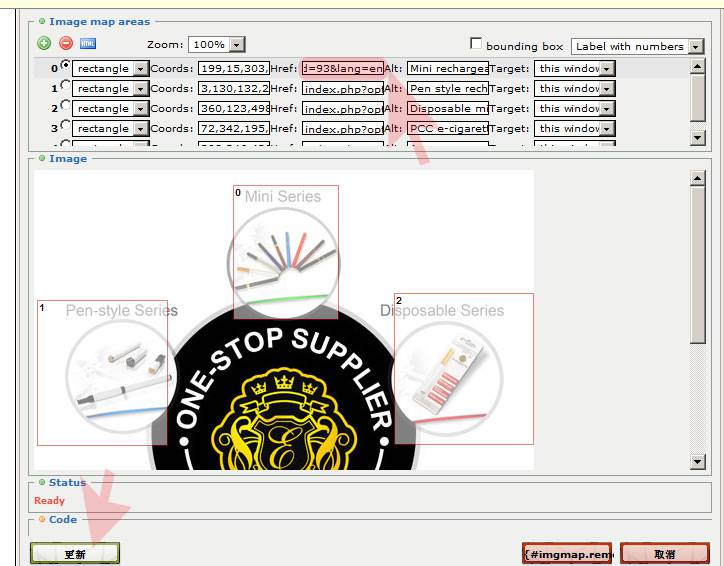
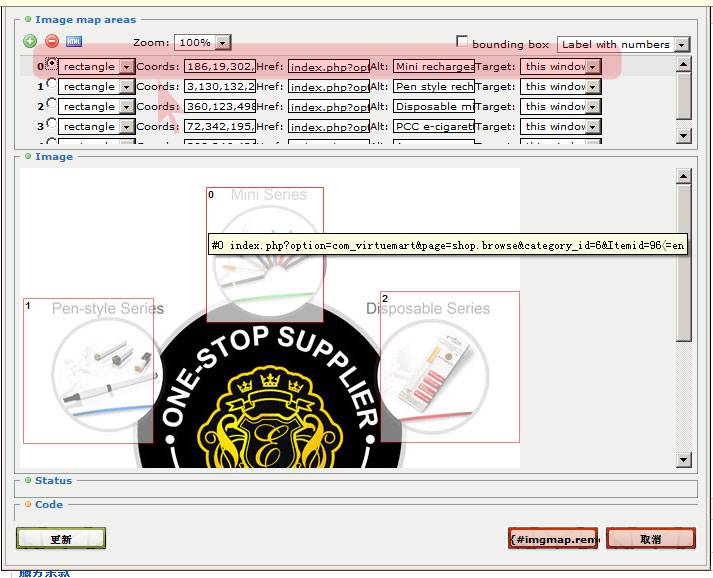
我们看到在这个编辑环境下有红色的线框对每个区域进行了界定,同时每个区域都有一个唯一的编号,每个编号都会对应一行代码,其中“Href:”框内需要填入希望链接到的网页地址,其他选项框一般不作填写(请注意粉红色区域,可点击放大查看):

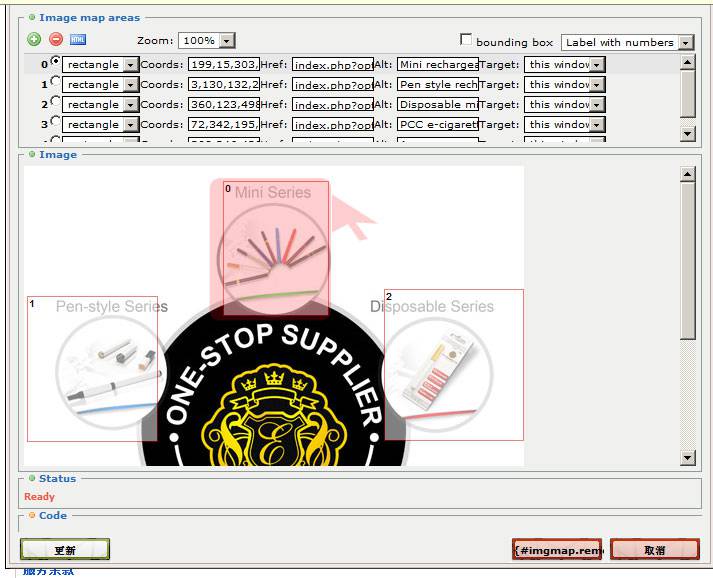
现在我们重新编辑上图片的0号区域,将鼠标放置在该图片的适当起始位置(一般是该区域右上角)点击鼠标左键一下并松开鼠标左键,挪动鼠标到图片右下角合适地方再点击鼠标左键一下,这就完成该区域的划定(请注意粉红色区域,可点击放大查看):

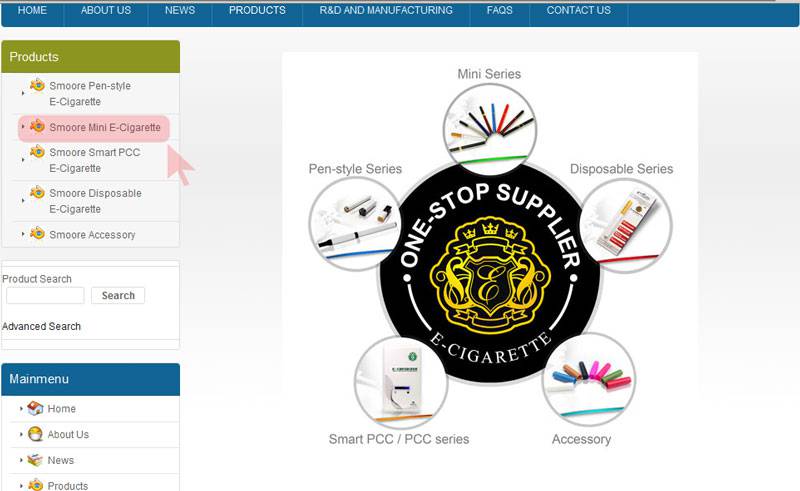
我们返回前台,点击产品菜单找到需要链接的地址(请注意粉红色区域,可点击放大查看):

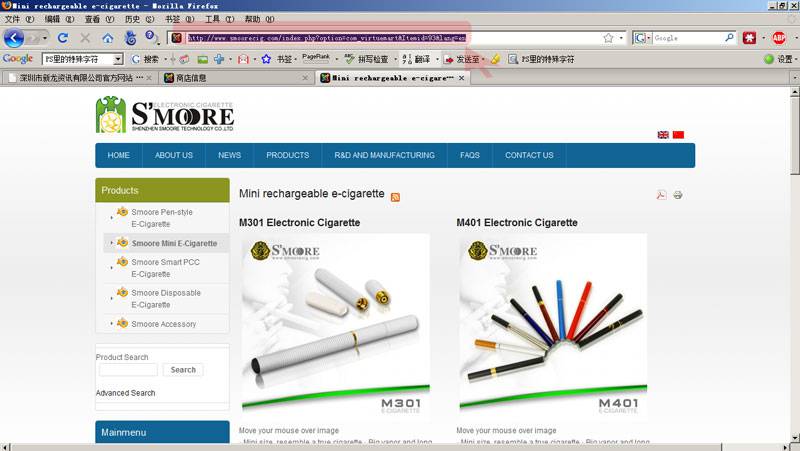
复制浏览器的地址(请注意粉红色区域,可点击放大查看):

在后台编辑页面0号行的“Href:”框内填入刚才复制的地址,点击该编辑框下的“更新”按钮就完成一个区域的完整修改,可按此步骤完成其他区域的修改(请注意粉红色区域,可点击放大查看):