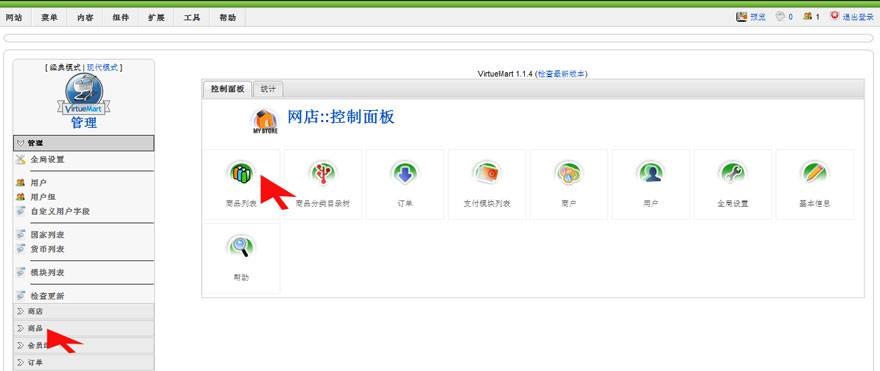
我们为网站建好分类后就可以添加具体的商品,同样首选进入产品后台,点击组件下的“VirtueMart”菜单(如下图所示):
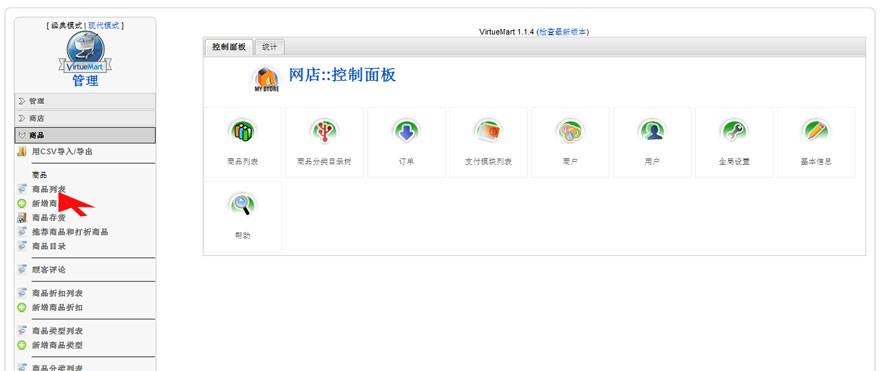
然后点击“商品列表”图标或者左侧导航的“商品”菜单(如下图所示,点击可放大查看):

如果点击左侧导航的“商品”菜单,还需要进一步点击“增加商品”菜单进入上图所示的页面(如下图所示,点击可放大查看):

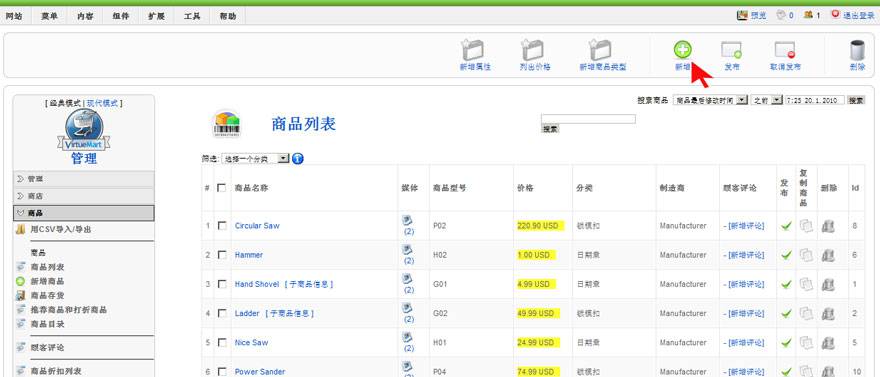
如果我们点击“商品列表”图标就可以直接访问所有产品(如下图所示,点击可放大查看):

看到所有产品列表后,点击右上侧的“新建”按钮就可以增加新产品,产品编辑页面如下(如下图所示,点击可放大查看):

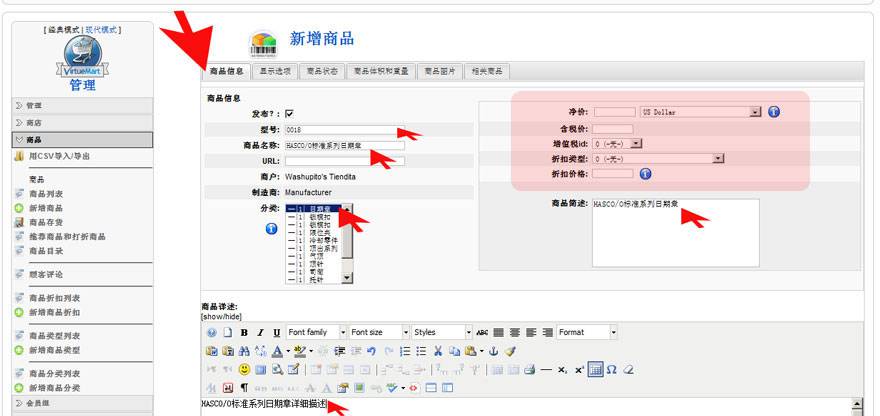
我们首先看到的是商品信息编辑页,这是每个商品主要的编辑地方。下面介绍对于产品展示型网站必填的框:
- 型号:其实应该称为编号,这里是存放网站商品的编号,这个编号是针对每个商品唯一的号码,可以是字母和数字。这个编号由网站管理者自行设定;
- 商品名称:这是显示在网页的该商品的名称,它也将显示在浏览器标题中,所以填写该商品名称时要考虑搜索引擎优化的需要;
- 分类:选择该商品所属的分类,这里可以多选几个分类,非常方便;
- 商品简述:这部分是对商品的简要描述,对于选择安装了搜索引擎优化高级组件的网站来说,这部分将作为网页的Mate描述出现在页面源码中被搜索引擎检索,所以认真撰写此部分是非常重要的;
- 商品描述:这部分是对商品的详细描述区,也就是访问者点击商品名称或图片进入商品内页所看到的详细内容,该文本编辑区与Joomla文章编辑的功能基本一样,支持图文混排;
在这一部分一个重要的内容就是价格的设置(请注意上图红色透明区域),我们结构前台商品的展示样例说明如何设置价格:

这是我们在前台看到的商品价格,有一个原价和优惠价,现在看后台价格区域如何设置:

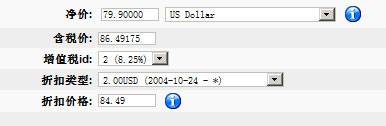
- 净价:是产品的不含税价;
- 含税价:既是网站出售商品的原价,它将依据下一栏增值税的参数而自行生成;
- 增值税id:针对不同国家,您可以选用或创建不同的增值税值,若需创建不同的增值税值可在左侧导航“税费”里设置;
- 折扣类型:此参数决定您以怎样的优惠价格将商品出售给买家,可以设置百分比,也可以设置一个具体的值,甚至不设置为空;
- 折扣价格:它是你最终决定出售给消费者的该商品的单件价格,当在折扣类型设置为空时,你可以在此栏填写出售的价格,系统会自动生成折扣比例供你下次选用。
商品的描述信息填写完后,点击商品图片标签上传商品的主图片,这部分和增加产品分类的图片上传做法一样,在此不详述。