绘制网站的线框图是开发设计网站的第一步。也是网站视觉外观进行初步表达的一种形式。它是网站建设项目进行中的蓝图,用来传达策划和设计思想,用来表现网页的布局和核心元素。更深层次地讲,线框图对于决定用户怎样跟界面交互有十分重要的作用。
什么是线框图?
网站线框图(Wireframe)通俗来讲就是网站框架的草图,是网站设计师将客户需求图形化的一种展现形式。线框图是低保真的设计图,用于表达:
- 内容大纲(什么东西)
- 信息结构(在哪)
- 用户的交互行为描述(怎么操作)
线框图是什么样子?


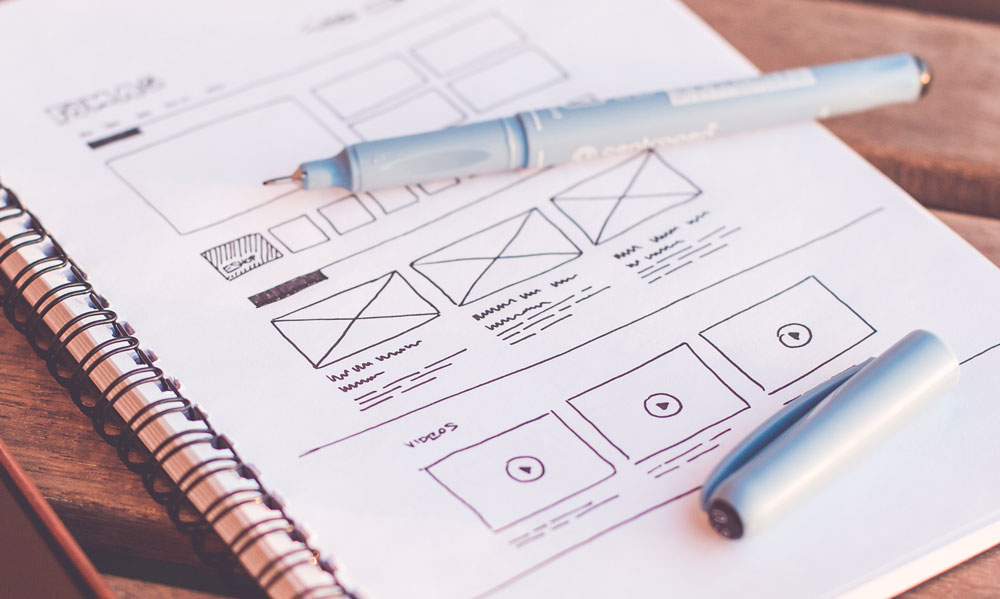
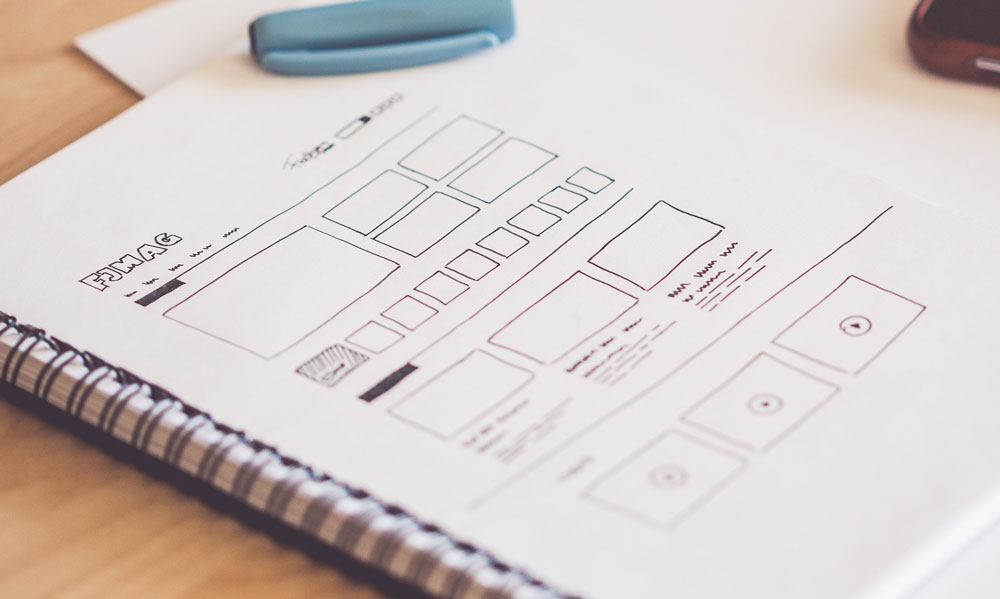
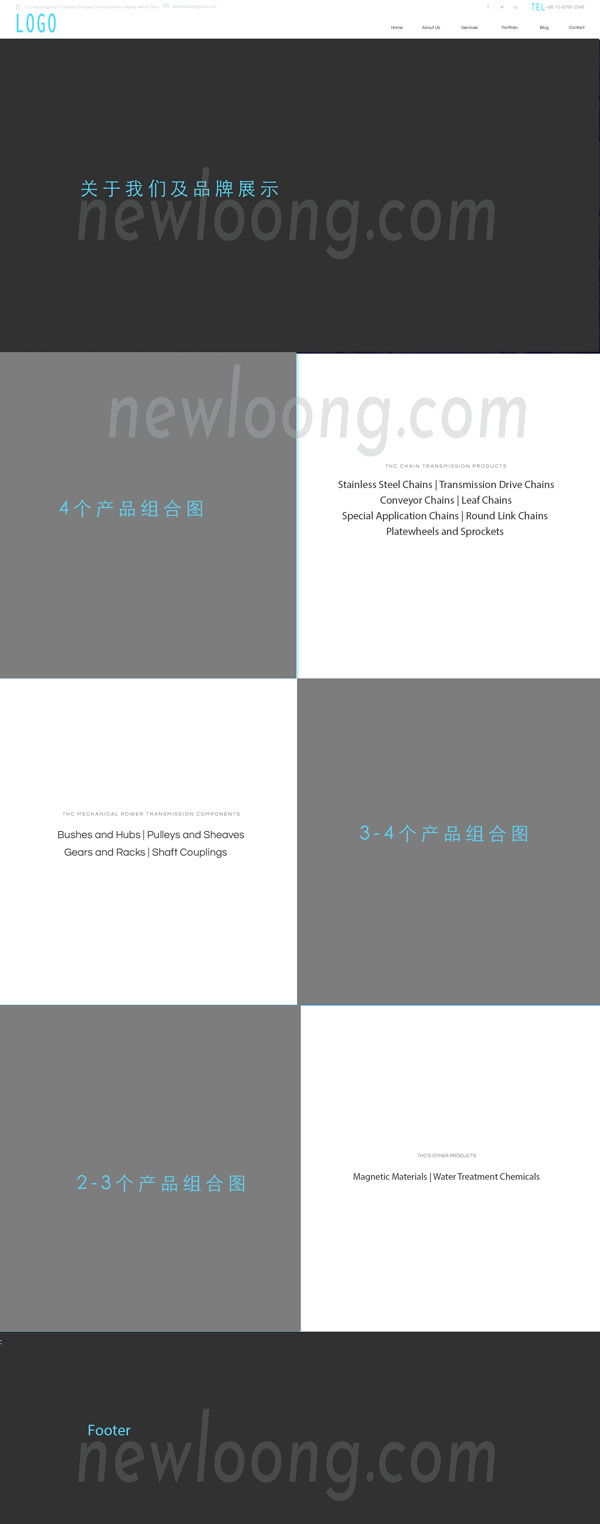
根据不同的表达和沟通需要,线框图可以从复杂到简单。下图是一个企业网站的简单线框图,用于表达页面布局:

线框图设计很重要,可以让设计师把注意力集中在规划排版和界面的交互上,而不受颜色、字体选择甚至内容的干扰。
为什么需要使用线框图?
在项目设计初始阶段,需要关注网站的功能、信息架构、用户体验、用户交互流程、可用性等因素,线框图在此发挥巨大作用。网站建设公司能够使用线框图表达网站的核心功能和信息布局,以及用户交互和增强用户体验。
线框图常常用来作项目方案说明,它是与客户进行设计沟通的工具。这种抛开视觉表现的骨架能够帮助双方明确网站核心部分,建站客户因此能够了解网站设计公司的主要策划思想并参与到项目讨论中。
不仅仅是大型网站在设计阶段需要投入时间和精力制作线框图,对于中小企业建设网站项目线框图在网页设计中的重要性也是不容忽视的,如果省去线框图绘制将可能造成后期大量修改,延误交付时间。
建站客户应如何审阅线框图?
当客户审阅线框图时,请注意:
信息架构:从上到下查看信息架构流程和线框上显示内容的优先级。
内容策略:在线框图阶段,会采用有意义文字描述板块标题,但对细节局部的图文是采用框线代替图片及替代文字占位表示。
页面布局:页面布局是否满足您的需要?如果是的,请确保再次询问该布局是否仍然有意义。通过审阅线框图可以拾起遗漏,使方案更加完善。
功能性:查看网站功能性元素是否放置在合适的位置。比如行动号召按钮是否放置在访问者的主要视线范围内?社交媒体分享按钮是否使用顺手(把社交媒体按钮放在屏幕左侧肯定没有放在右侧好用)?
用户交互:站在访问者角度考虑如何更便捷地使用网站。导航的结构是否复杂?访问者需要点击多少次才能联系到网站管理员?产品详情是否埋藏太深?网站是否看起来简单明了?等等。
或者直接微信扫码咨询建站