建设电商网站是为了客户了解和购买您的商品和服务,并促进客户重复购买。由于线上销售缺少面对面沟通,因此电商网站的设计界面带给访问者的视觉感受对于促进销售尤为重要。如果希望网页及网页上的产品带给人高级或高档的感觉,以下的设计细节非常重要。
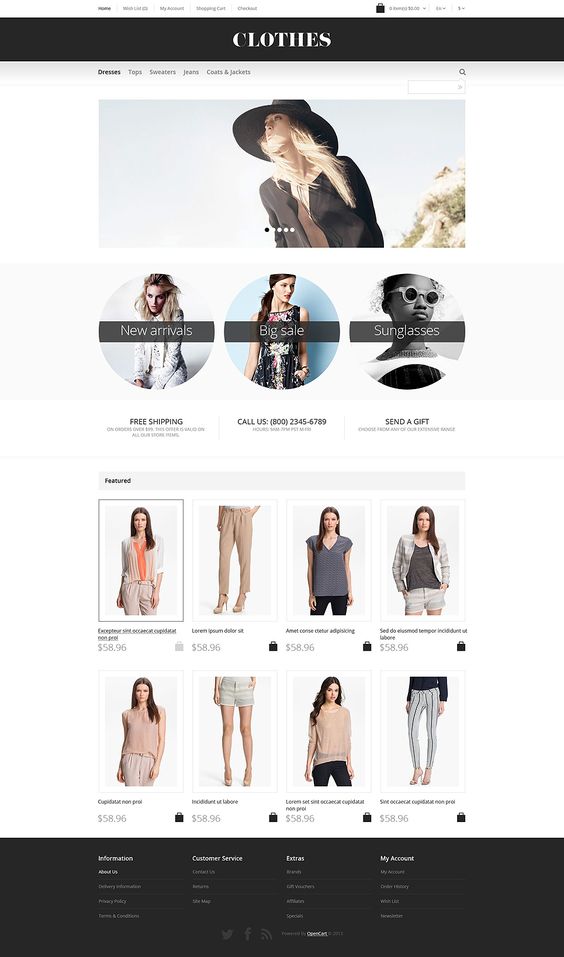
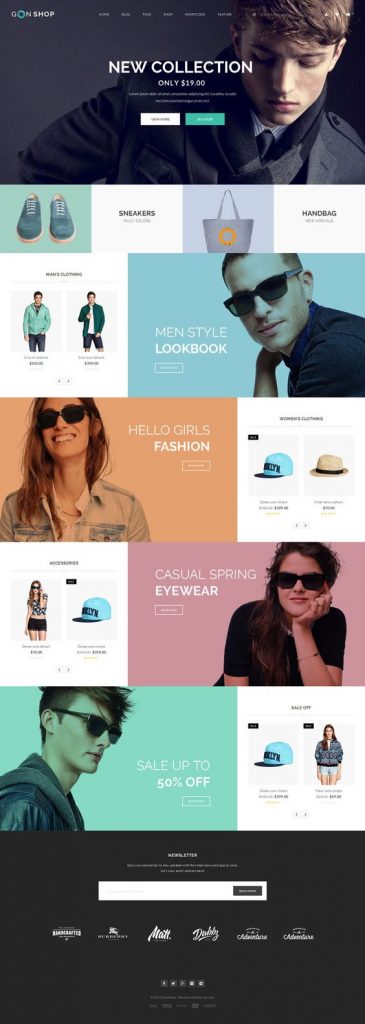
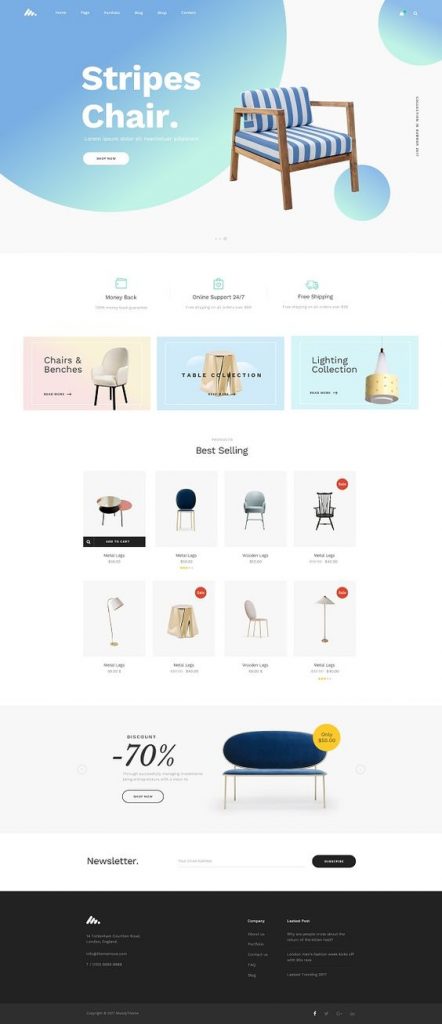
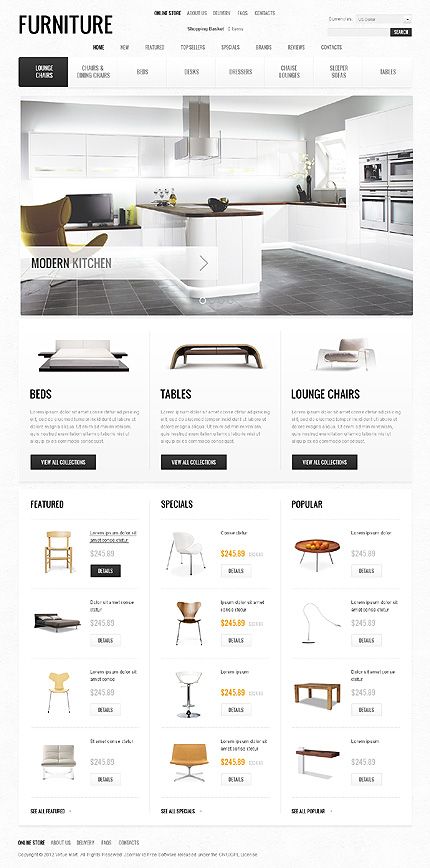
未能体现高级感的设计:
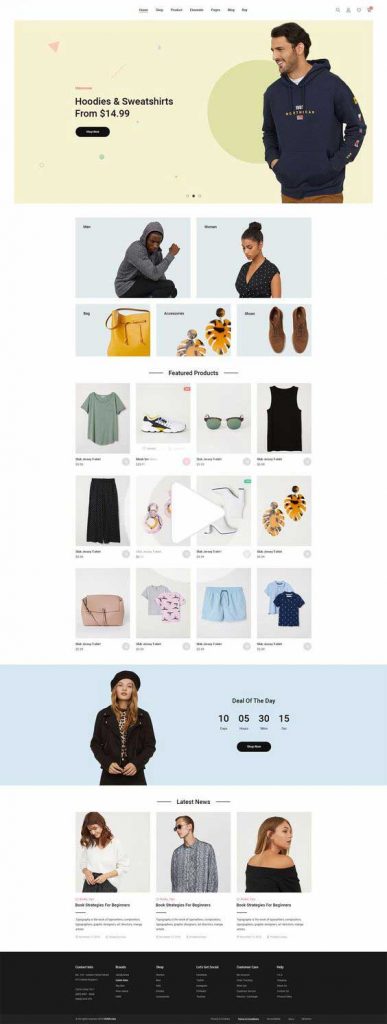
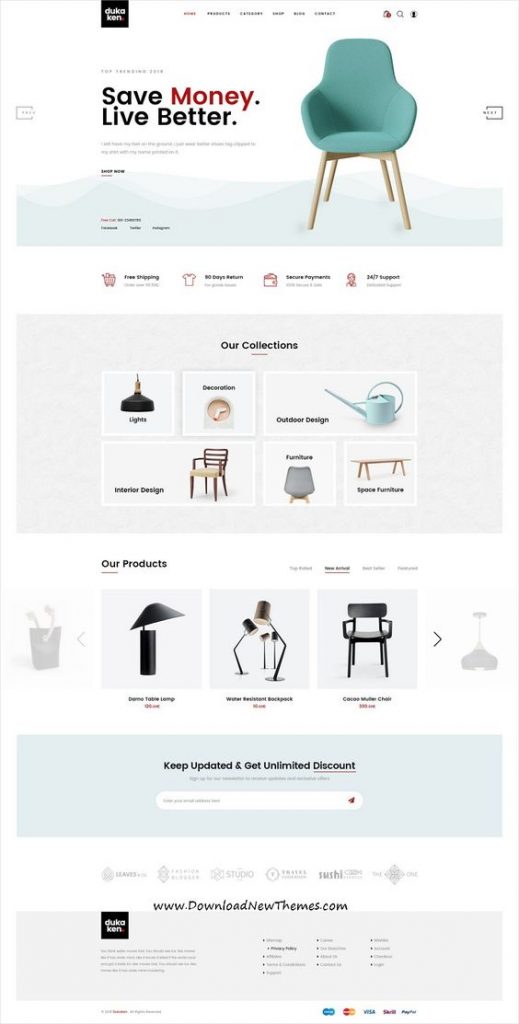
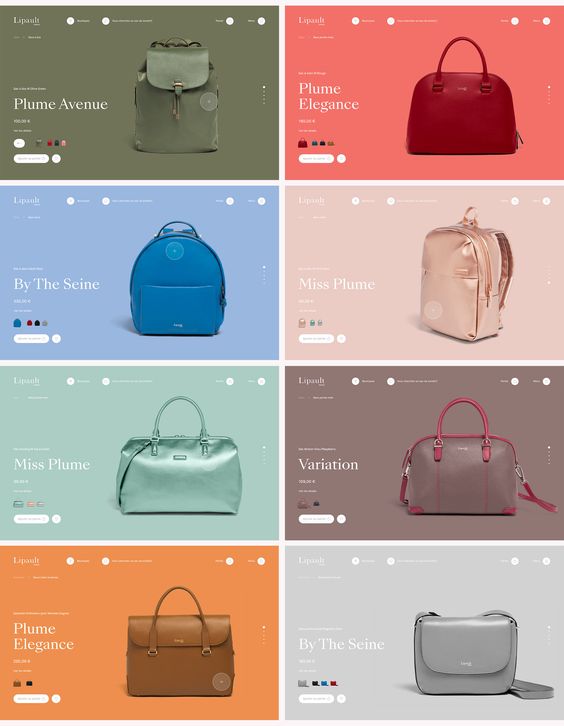
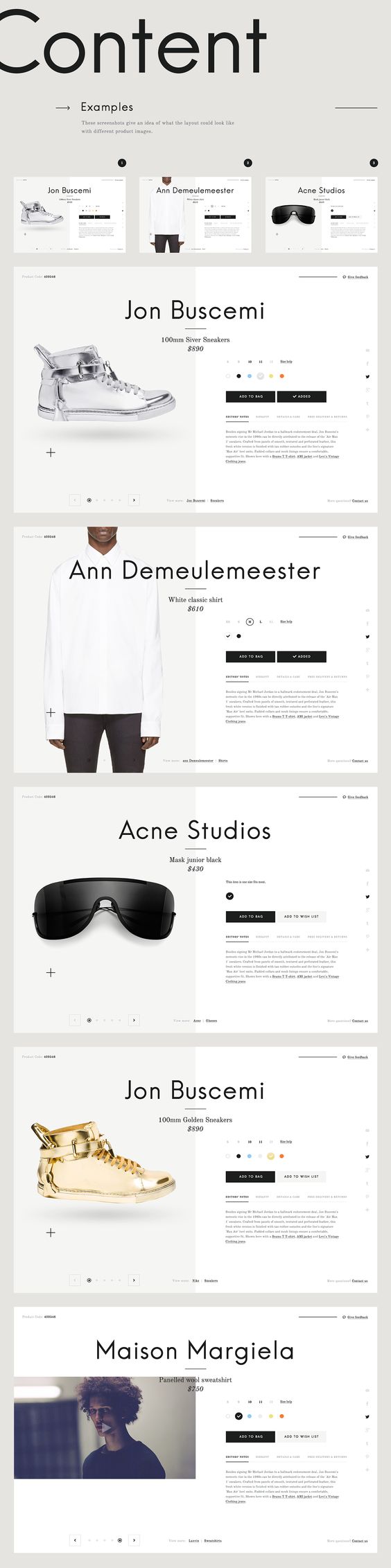
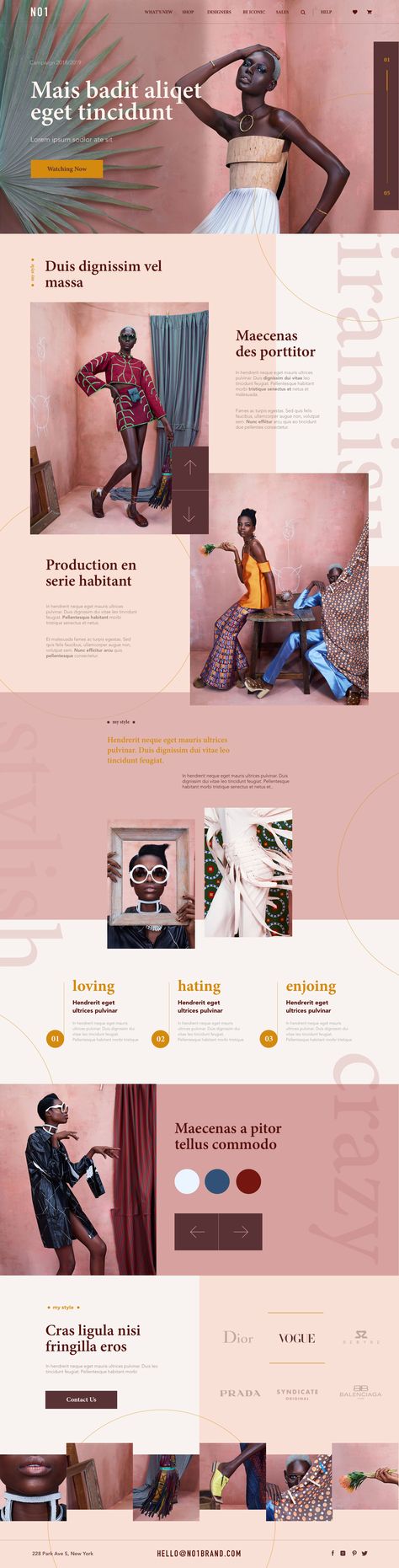
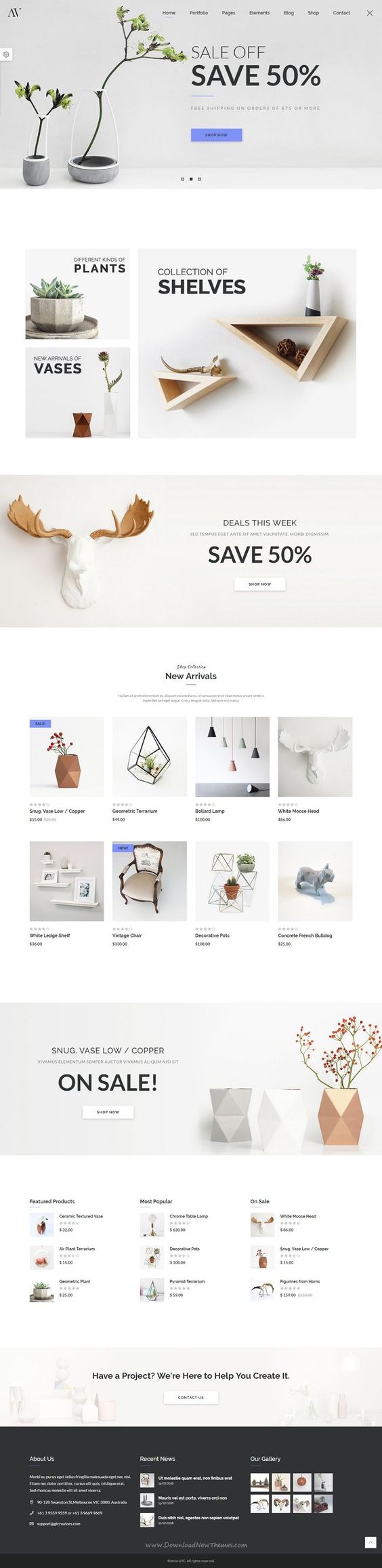
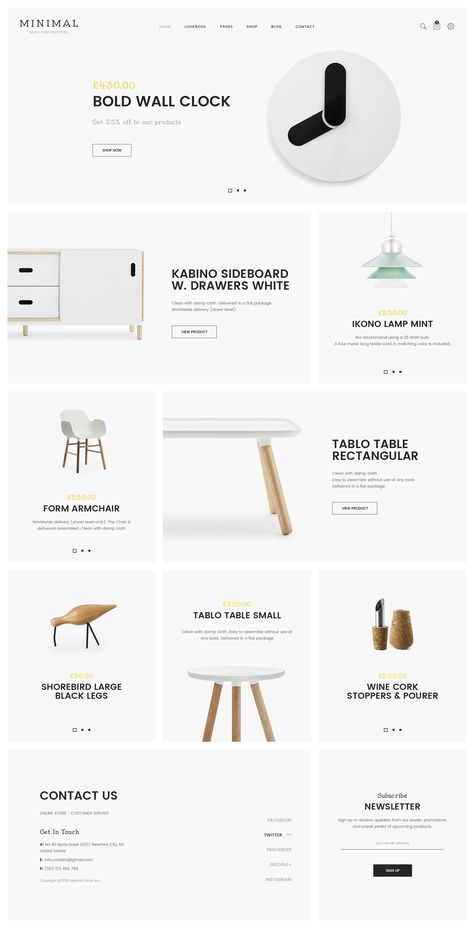
为商品营造高级感的网页设计:
为什么有的网页和商品看起来不够有档次,而有的会带给人高档次感觉呢?这是因为在进行网页设计时采用的思路、方法、细节处理不同而带给人们视觉感受差异。
凡事应力求简单,不过不能过于简单。
——阿尔伯特.爱因斯坦
出色的产品图片
高质感网页需要高质量产品摄影,建议您与专业摄影师合作拍摄能传达其品牌本质的产品图像。没有出色的产品图片,您的网站将很难营造出高级感。
这里特别提醒网站其他图片的使用,如果您采用的图片素材来自图库网站,这些素材有机会被其他网站使用,从而带给人们廉价的感觉,尽可能减少使用。
网页布局
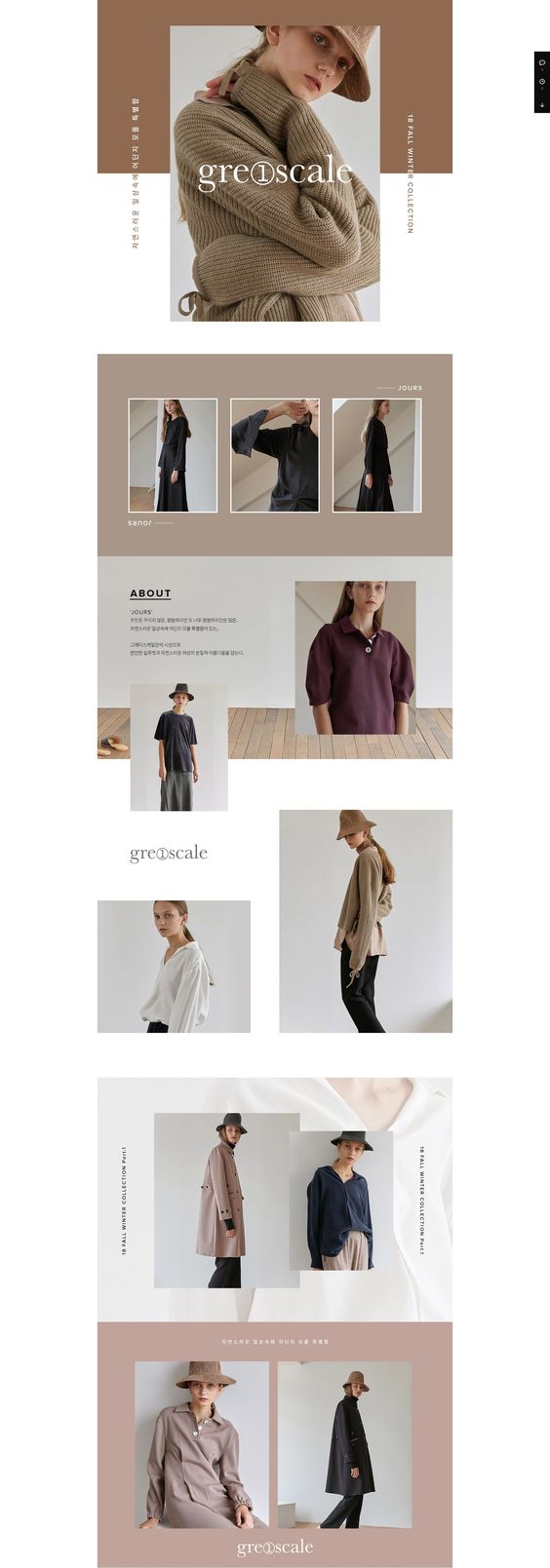
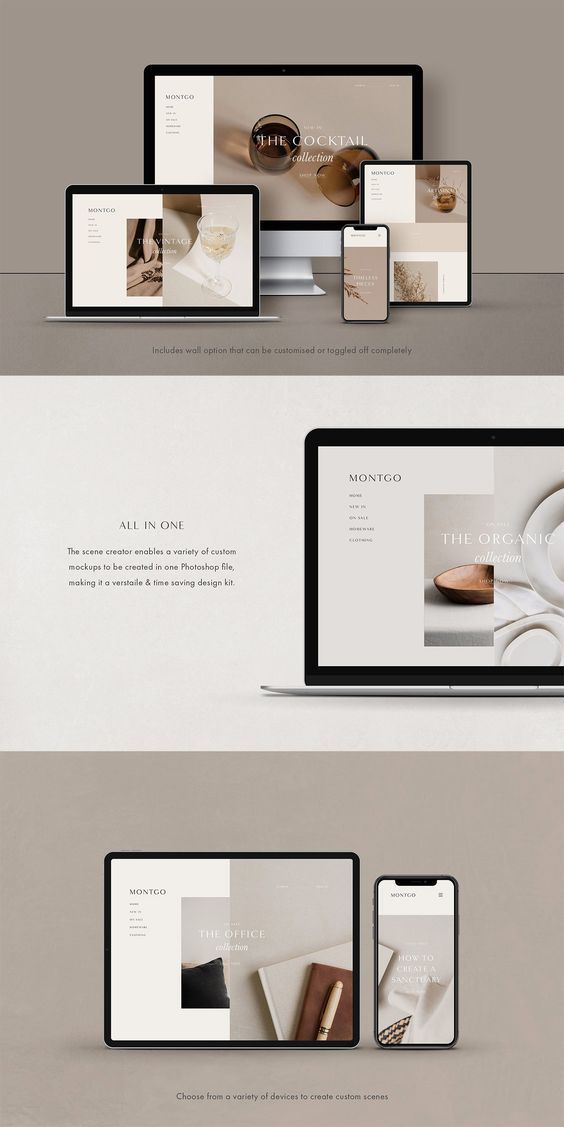
带给人高级感的网页在布局上舒展,展示块大小面积结合。如果您想在自己的网站上树立高档感,请使用大量空白空间,展示少量产品……

使用低对比度配色方案
高级感网页对色彩搭配采用了“克制”态度。每种色彩都会给人不同的心理感受,相比较色彩浓烈情绪饱满的用色,传递情绪少的颜色更能给观者平和稳定的能量。
降低色彩饱和度或者多使用不明确色相的颜色都能削减色彩对人情绪的影响,起到提升作品高级感的效果。
此外使用黑白灰或者单色,也容易降低色彩本身对人情绪的影响,营造高级感。


善用字体和字重
网站的字体对网站整体设计感有非常大的影响,带有高级感的网页在字体上的选择偏向稳重,简单,无衬线字体。特殊的主题广告语可以选择比较俏丽的字体,但整个网页建议不超过三种字体。
对于区分页面内容层次感,首先采用的是文字字号大小和颜色识别。比如大标题文字会采用的颜色更深,字号设置更大。不太重要的文字会采用更浅的颜色和更小的字号。但是这还不足以营造网页高级感。
字重的使用能够带来不同寻常的文字层次感。同一种字体同一个字号下,文字的粗细不同称为字重。
在界面设计的时候,两种不同的字重足以营造出分明的层次感:
- 大多数文本字重在400左右
- 需要强调的文字采用700左右字重
注意字重不宜过低,因为太细的文字不利于识别。

在有色背景上宜调配相近色文字
网页有背景色或者某些内容块有背景色,这很常见。如何运用有色背景上的文字颜色是创造高级感网页重要细节。
降低色彩对比度是创造高级感网页设计的小诀窍,因此我们在白色背景下的文字用不同等级的灰色。在彩色背景下,文字宜采用与背景色相近的颜色。
请看下面实例:

谨慎使用边框线
如果网页上的每一个内容块(或者产品块)都是用了突出的边框线,那么将显得非常糟糕。正确的做法是设置border为“0”。如果感到有必要突出某些内容块,可以考虑设置阴影。


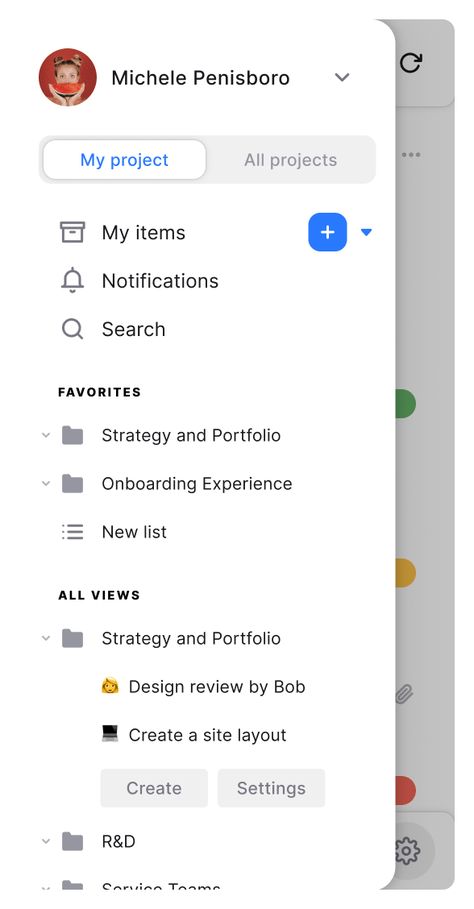
用额外留白区别内容块
这是继上面讨论谨慎使用边框线后如何区分内容块的讨论,比如几组不同的侧导航菜单通过留白进行区分,请看如下实例:

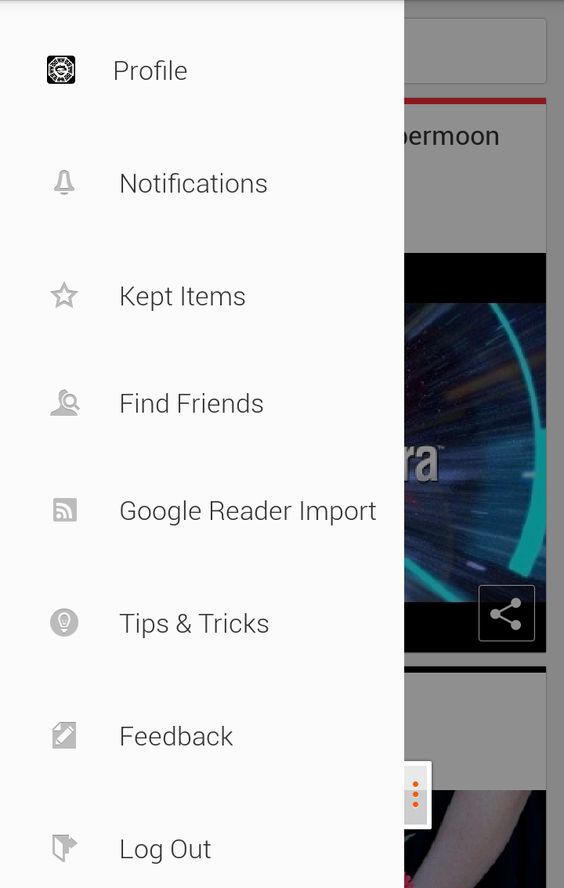
图标不宜太大
图标是网页上不可缺少的元素,尽管现在使用的图标都可以无损放大,但是过大的图标将降低网页的高级感。

以上是设计出高级感电商网站要点总结,还有更多细节有待披露,请持续关注本文更新。