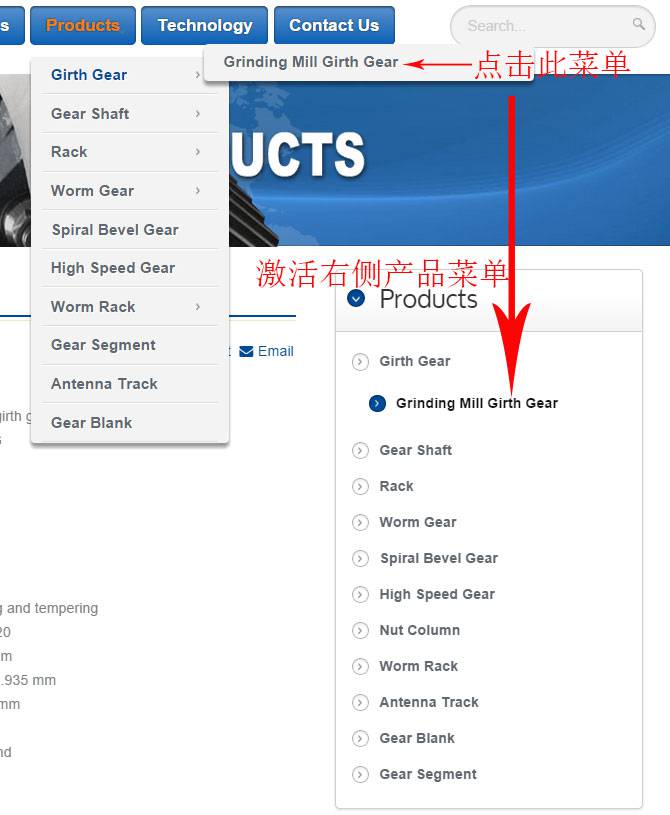
手风琴菜单是一种可以伸缩的菜单表现样式,放置在网页的侧边,能够根据访问者的点击项目伸缩展示子菜单项,非常适合众多产品项和层级较多的菜单展示。有些客户需要在顶部主导航也有详细的子菜单项,并且和侧栏的手风琴菜单一一对应,这时的编辑就会比较繁琐些。因为手风琴菜单样式并不是Joomla核心的模块,目前的手风琴模块也不能够提取主导航的二级菜单项,所以有些工作需要手工操作。例如我们需要实现以下效果:

我们首先是对手风琴模块做一个专门的菜单,称为“Products”,当然主导航的菜单是“EnglishMainmenu”。在前面的教程Joomla3.X:单一产品文章如何用导航展示出来,我们讲解了如何添加主导航下的子菜单。这种方法同样也适用在“Products”下添加子菜单。由于朋友们已经熟悉了在EnglishMainmenu下添加菜单,我们接着这一内容继续讲解。
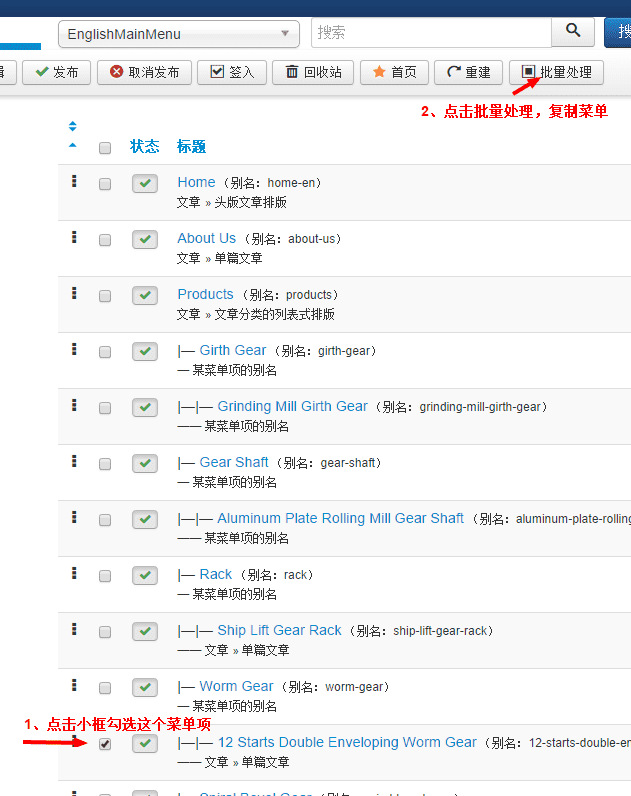
首页进入EnglishMainmenu找到我们添加好的菜单项,例如我们操作“12 Starts Double Enveloping Worm Gear ”这个菜单项:

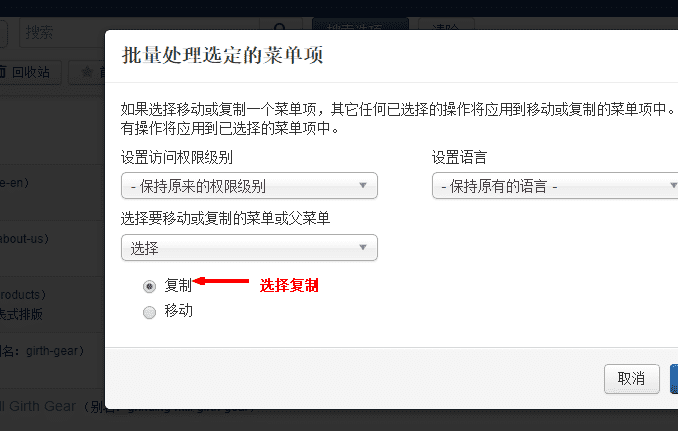
我们复制的目的是把菜单复制一份到“Products”下,具体操作如下:

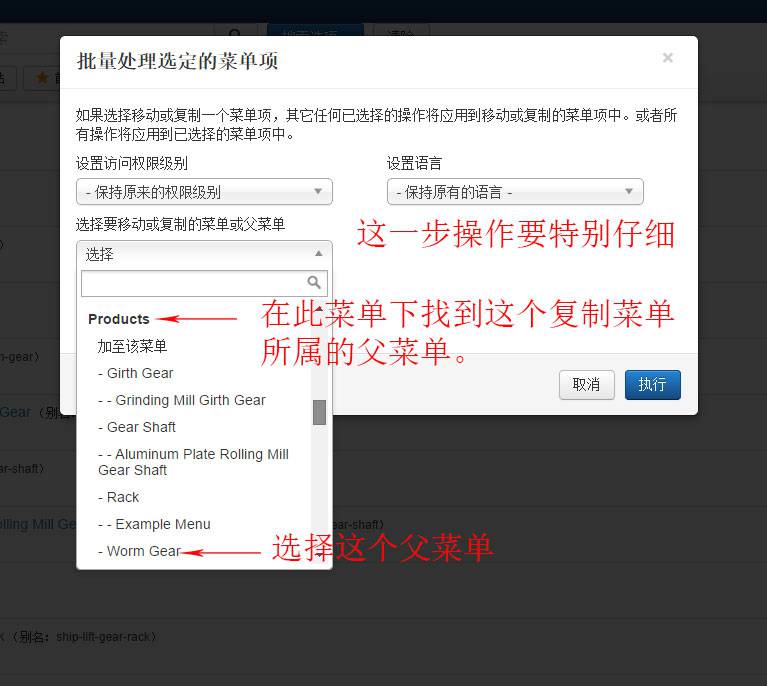
下一步操作需要仔细,这一步是选择该菜单复制到哪一个菜单下,也就是选择这个菜单所属的父菜单:

然后点击执行,菜单就复制到“Products”下对应的层级中去了。
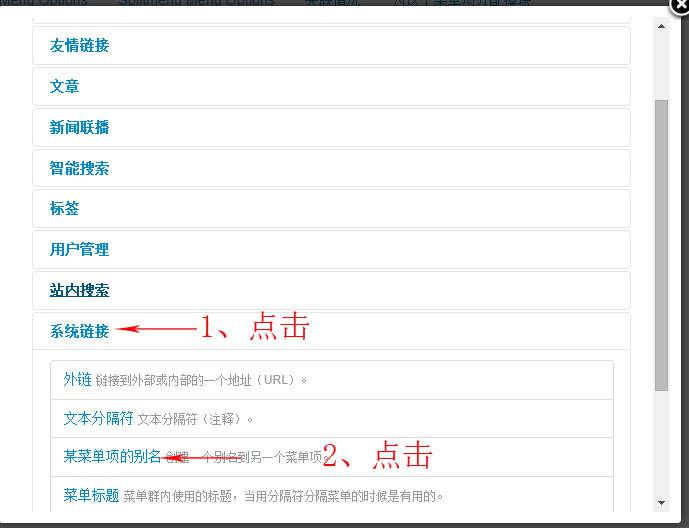
到此我们完成了一半工作。为了访问者点击主导航菜单同时激活对应的侧导航菜单(这比较利于帮助访问者清楚网站产品结构),我们还要对EnglishMainmenu下的菜单修改菜单类型,作为一个菜单别名指向“Products”下对应的菜单项。具体操作如下,还是在EnglishMainmenu下,点击菜单标题进入“12 Starts Double Enveloping Worm Gear ”这个菜单项:


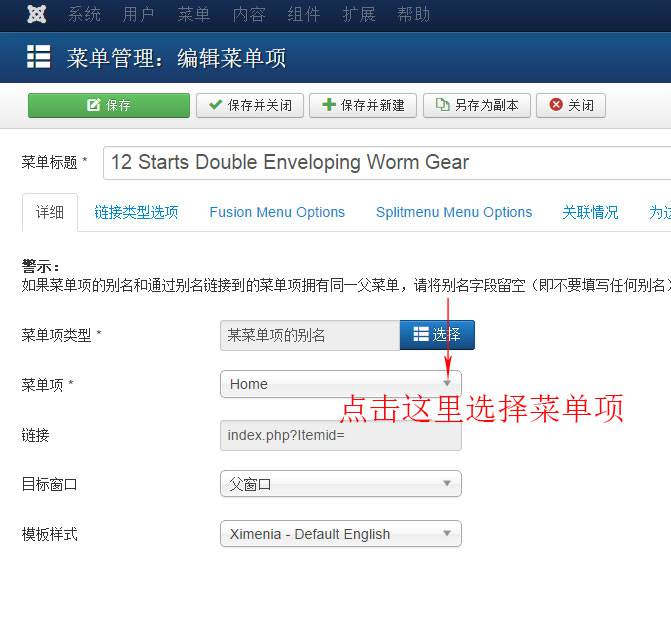
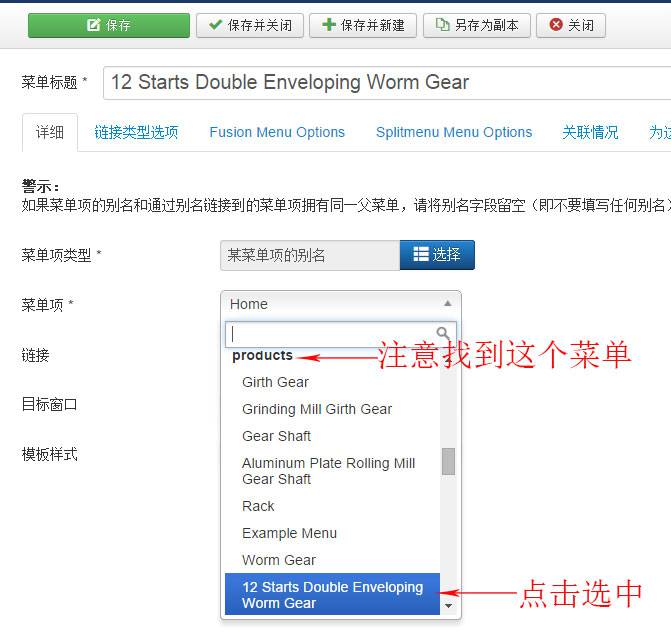
这是页面会返回打开这个菜单时的界面 ,选择指向的菜单项,这里我们是要指向“Products-Worm Gear-12 Starts Double Enveloping Worm Gear”,具体操作如下图:


最后保存就完成全部工作!
这真是有点繁琐啊,新龙以后会继续改进,争取做得更好。
本文由新龙原创,转载请注明https://newloong.com/zh-cn/jishuzhichi/joomlawangzhanweihu/1399-shoufengqingcaidan.html,如需转载到论文或书籍撰写中请事先联系新龙,谢谢!