我们所有的文案行为都要遵循以人为本的原则,并非是以搜索引擎为中心。基于这一出发点,有一个图文混排的页面显然比纯文字的网页更具有可阅读性。尽管使用太大太多的图片不利于网站的打开速度,但是恰当尺寸的少量图片却是一个受欢迎的网页所必需的。从用户友好性角度来看,一个图文混排的页面更吸引读者,那我们就必须更加重视图片的优化问题。下面新龙详细讨论如何优化网页的图片。
首先网页的图片文件采用多大为好呢?首先我们先把图片在photoshop里存储为优化的格式,这样能够保证在浏览器正常显示下,图片的文件最小:

至于是.jpg、.png或.gif格式,需要根据网页的要求来选择,一般的图片都可以存为.jpg的优化格式。我们把优化好的图片传到网页上之后,接下来的优化工作就是为图片撰写Alt标签。
Alt标签最初由两个作用:帮助文字浏览器去看图,并且帮助有视力障碍的人士去了解这个图片的内容。随着网络带宽的高速发展,文字浏览器的功用逐渐消退。但是残障人士依旧会依赖读屏软件完整地了解屏幕的内容。
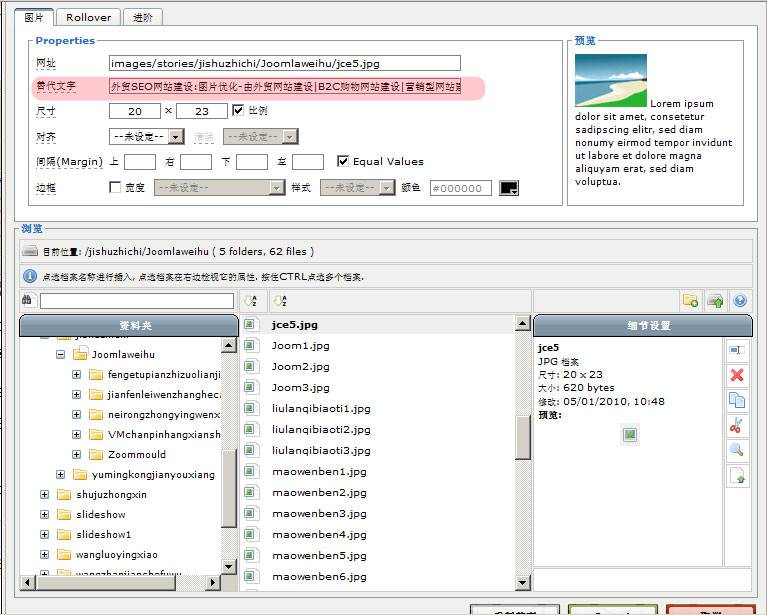
现在Alt标签用于帮助搜索引擎了解图片的内容,所以它在图片优化中起到非常重要的作用。如何填写图片的Alt标签呢?在Joomla系统编辑器里有一个![]() ,点击该图标会出来一个图片编辑框,在“替代文字”框填写Alt内容(如下图浅红色区域):
,点击该图标会出来一个图片编辑框,在“替代文字”框填写Alt内容(如下图浅红色区域):

填写Alt标签时需要注意:
- 每个图片都要有Alt标签;
- 每个Alt标签都要忠诚地描述图片内容,有机会包含关键词最好,但不要堆砌关键词;
- 没有必要以“image of”作为描述的开头,读屏软件会自动加上“image of”。