热力图是一个强大的视觉工具,用于跟踪用户在您的网站或应用程序上的行为,了解访问者如何与页面和页面元素进行交互。
热力图是一个强大的视觉工具,用于跟踪用户在您的网站或应用程序上的行为,了解访问者如何与页面和页面元素进行交互。
通过热力图分析把相关内容放在正确的位置来增加网站销售或客户转化
热力图大致分为视觉(鼠标移动)热力图,点击热力图和滚动热力图
- 视觉热力图通过鼠标移动来查看访问者正在关注的地方以及他们正在阅读的哪些部分。研究表明,鼠标移动和眼睛的运动高度相关。
- 点击热力图是发现访问者用鼠标点击了什么,不管是按钮、链接、图片还是他们希望成为链接的文本。
- 滚动热力图是显示访问者在网站页面上向下滚动的幅度,找出访问者关注到页面的哪个部分(中间或者底部),从中发现页面上放置最重要内容的位置:例如“购买”按钮或特殊折扣横幅。
根据现有热力图理论改进文章版面更适合访问者阅读

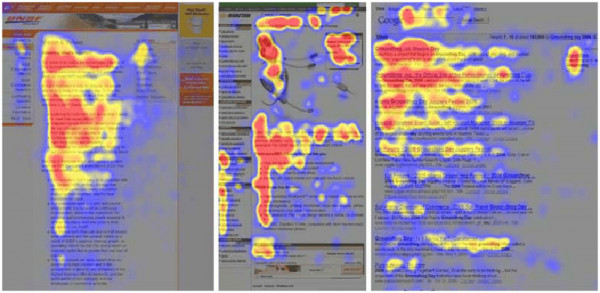
上图是一张典型的热力图,红色和黄色部分表示一个高视野区域。蓝色部分是访问者关注较少的地方。这组数据来自尼尔森2006年视觉跟踪研究。那时尼尔森得出了一个很重要的网页阅读模式结论:人们以F型方式对网页进行扫描。在此后的跟进研究中,他们提出人们在手机上的阅读模式依旧与此类似。
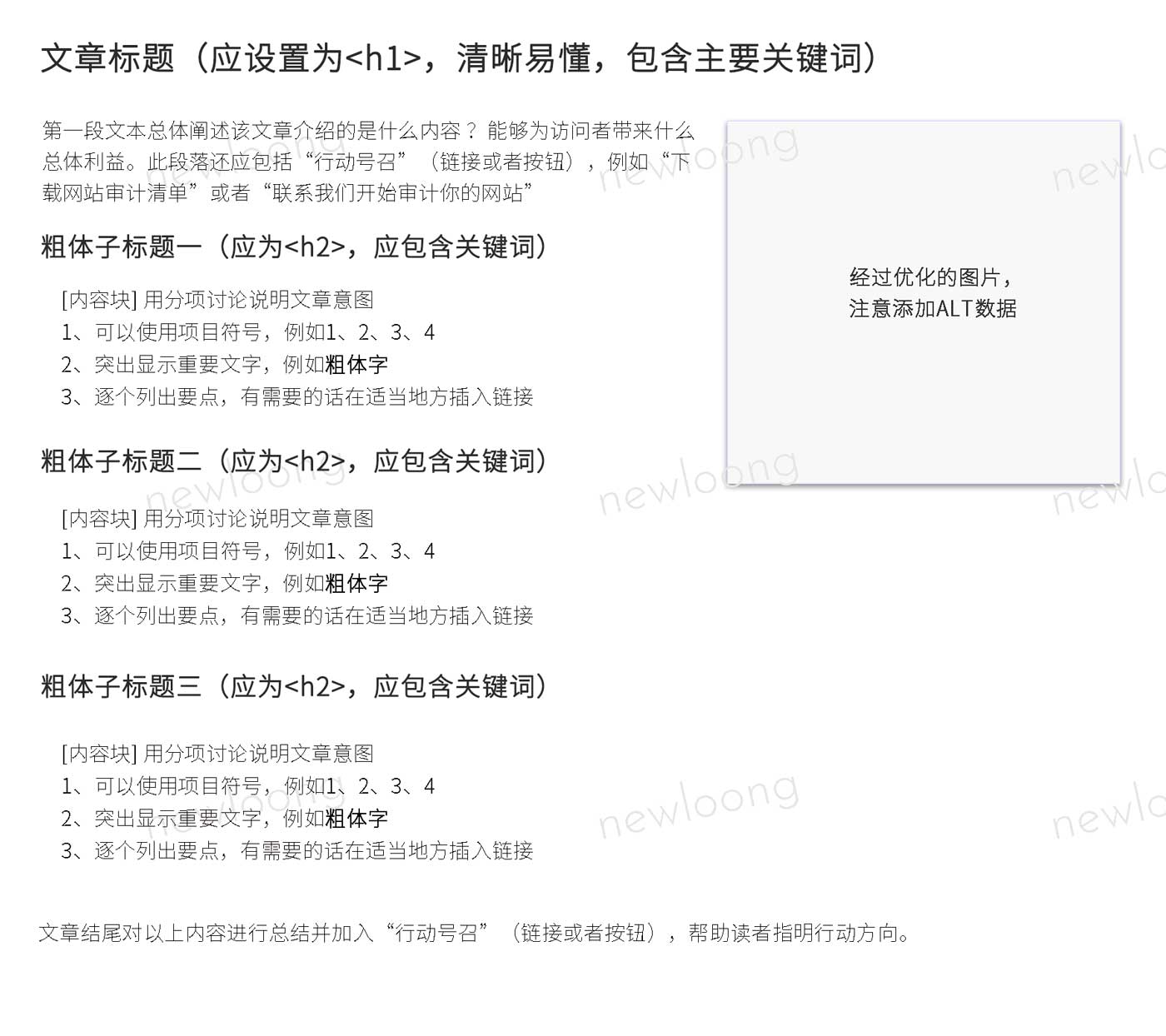
基于以上热力图研究理论催生出网页文章排版模式,即大段的文章内容需要分隔成诺干小块,每个小块有一个子标题(标题文字需明显大于正文文字)来引导,最好以列表形式表达要点。下图是新龙根据SEO及以上阅读模式制作的文章版面模版:
热力图数据正在帮助我们改进页面内容
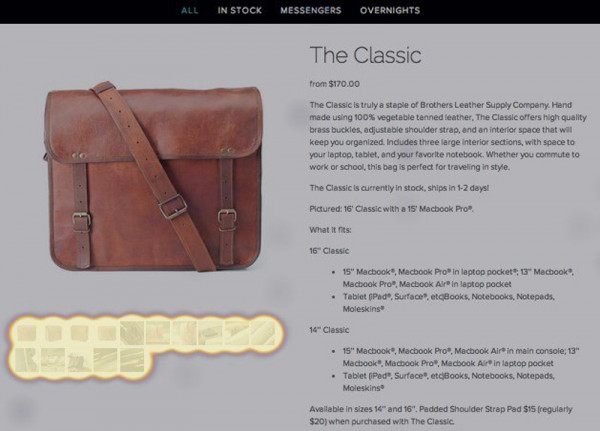
兄弟皮革供应公司(Brothers Leather Supply Company)通过鼠标点击热力图发现人们非常关注产品图片:

于是该公司加强了产品从外到内各角度的图片展示,帮助浏览者了解皮包整体外观及包内能装下多少东西。通过热力图,是我们更了解访问者的需要并知道网站应该努力的方向。
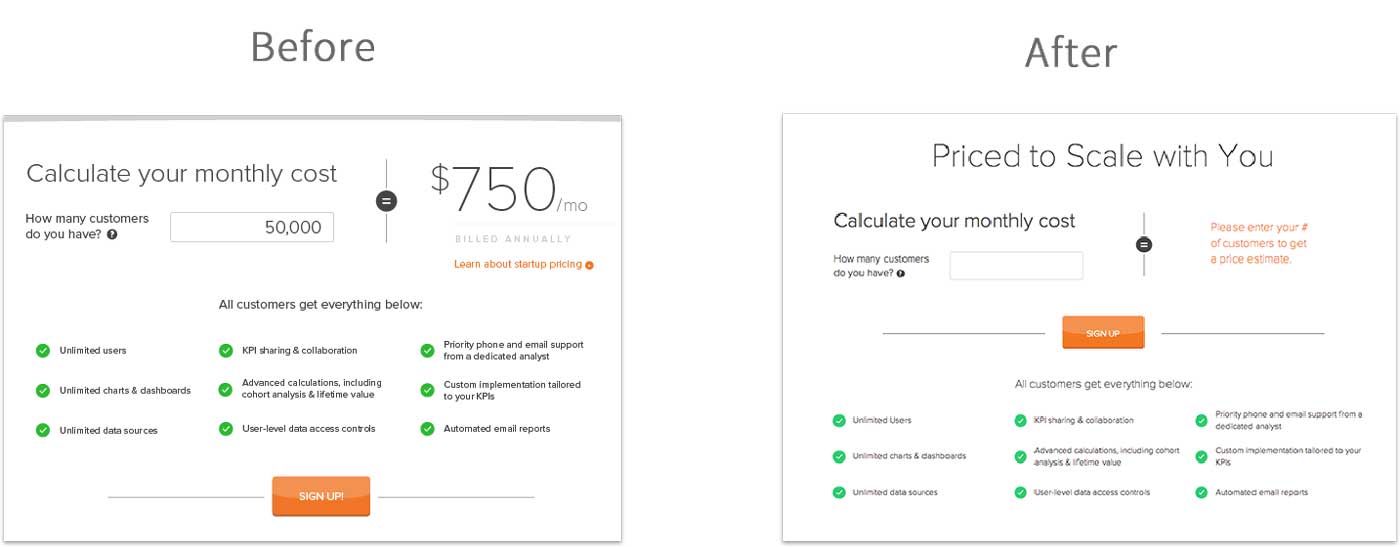
下面来看一个关于手机APP的热力图案例,下面是一张APP网页:

下面是热力图测试数据:

营销人员发现网页上的干扰元素太多导致人们很难关注到那两块似乎很明显的黑色转换按钮(链接到AppStore和Google Play)。于是营销人员清楚了转换按钮周围“干扰”因素,并做了A/B测试。
结果如何?
- 隐藏按钮上方的“自由下载”文本,提高了转换率10%。
- 隐藏导航菜单提高了12%的转换率。
需要滚动鼠标的多屏长内容网页,人们会更多关注哪里呢?
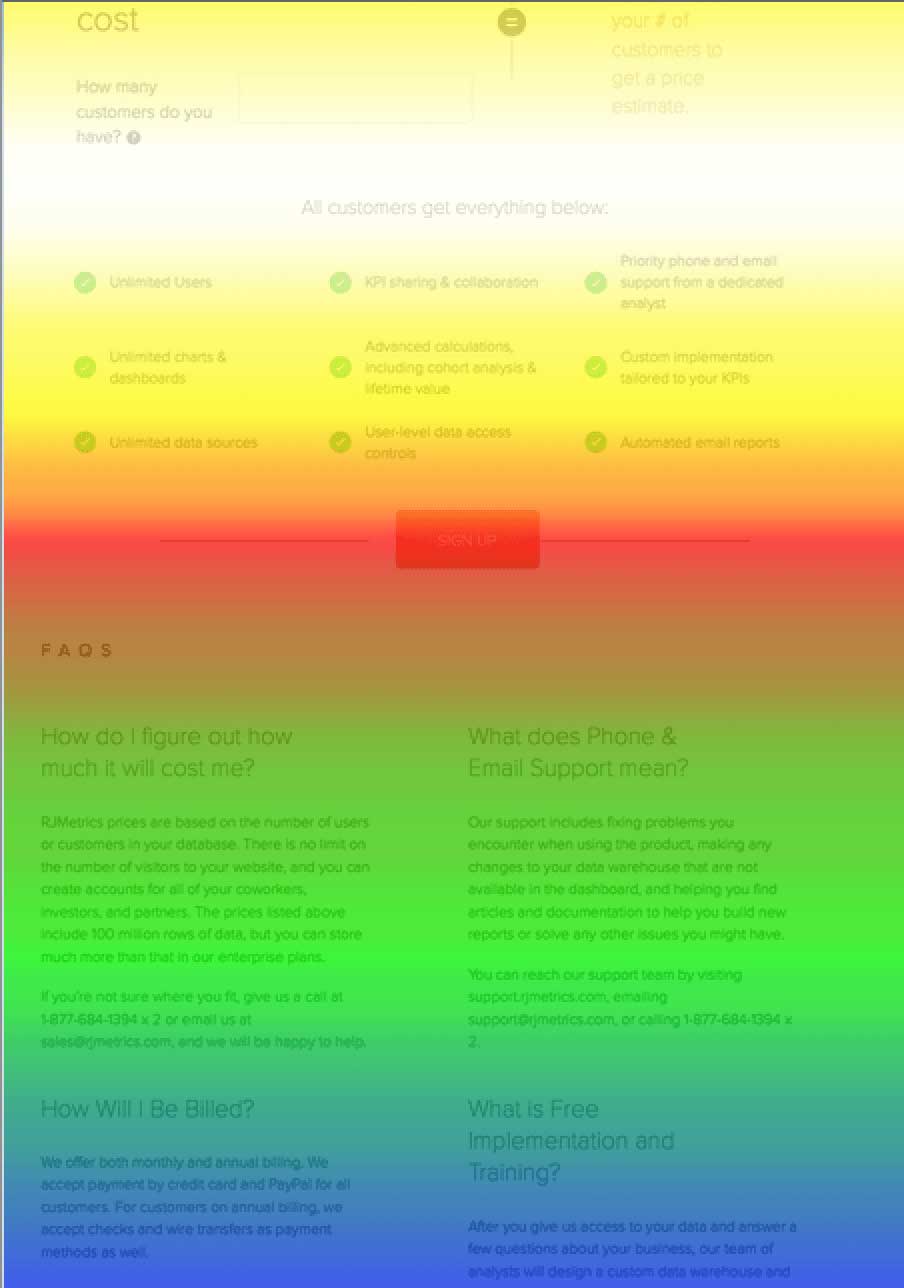
下面是在Rjmetrics网站上完成的滚动热力图测试:

按以下颜色顺序,此网页上查看最多的区域从高到低顺序是:
- 白色
- 红色
- 黄色的
- 绿色
- 蓝色
我们可能会问::怎么页面的顶部的关注度比中间部分要少些?
ChartBeat研究表明,许多人倾向于在页面加载完成之前就开始滚动,所以顶部的内容很容易被忽视。
Rjmetrics的前端开发人员根据以上热力图提出了以下假设:将按钮移动到白色热地图区域将导致更高的转换率。
结果是网页转化率提高了310%。
热力图分析的确能够帮助我们获得一个更有效能的网站。在网站建设领域,有方法有措施使企业网站创造效益。在追求网站为企业创造最大价值过程中始终有新龙给到你强有力支持。
欢迎关注新龙,了解如何获得专业的网站建设服务,帮助企业取得网络营销成功:
参考来源:https://instapage.com/blog/landing-page-heat-map,thanks!
https://www.nngroup.com/articles/f-shaped-pattern-reading-web-content/,thanks!
https://blog.rjmetrics.com/2014/07/07/state-your-hypothesis-a-scientific-approach-to-ab-testing/,thanks!