首先WordPress响应式建站中表格的采用是不推荐的。下面讲解如何设置表格的外边框和内边框颜色:
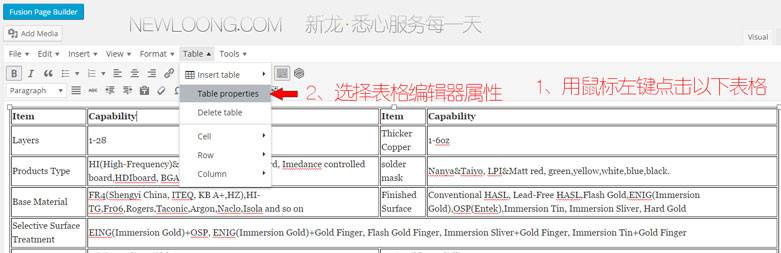
首先来设置外边框颜色,把鼠标在表格上点击以下,就可以选中表格,然后点击编辑其上的表格图标,选择表格属性,如下图:
[fusion_builder_container hundred_percent=”yes” overflow=”visible”][fusion_builder_row][fusion_builder_column type=”1_1″ background_position=”left top” background_color=”” border_size=”” border_color=”” border_style=”solid” spacing=”yes” background_image=”” background_repeat=”no-repeat” padding=”” margin_top=”0px” margin_bottom=”0px” class=”” id=”” animation_type=”” animation_speed=”0.3″ animation_direction=”left” hide_on_mobile=”no” center_content=”no” min_height=”none”]
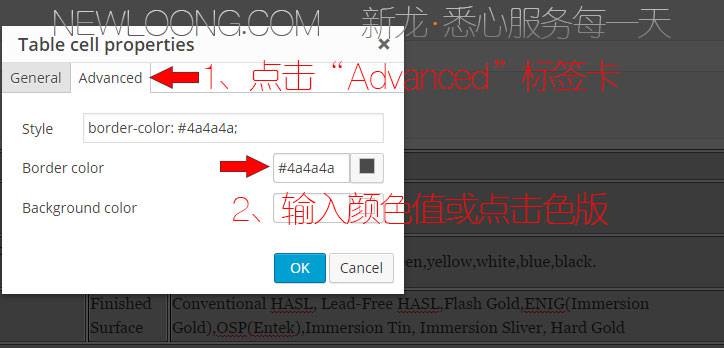
在打开的表单里选择高级,设置边框颜色,如下图:
[/fusion_builder_column][fusion_builder_column type=”1_1″ background_position=”left top” background_color=”” border_size=”” border_color=”” border_style=”solid” spacing=”yes” background_image=”” background_repeat=”no-repeat” padding=”” margin_top=”0px” margin_bottom=”0px” class=”” id=”” animation_type=”” animation_speed=”0.3″ animation_direction=”left” hide_on_mobile=”no” center_content=”no” min_height=”none”]
再点击OK按钮就设置好了外边框颜色。
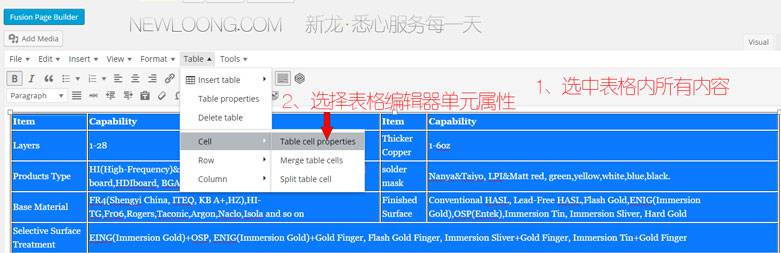
下面选中表格内的所有内容,然后点击单元属性,如下图:
[/fusion_builder_column][fusion_builder_column type=”1_1″ background_position=”left top” background_color=”” border_size=”” border_color=”” border_style=”solid” spacing=”yes” background_image=”” background_repeat=”no-repeat” padding=”” margin_top=”0px” margin_bottom=”0px” class=”” id=”” animation_type=”” animation_speed=”0.3″ animation_direction=”left” hide_on_mobile=”no” center_content=”no” min_height=”none”]
也是选择高级标签卡,如下图:
[/fusion_builder_column][fusion_builder_column type=”1_1″ background_position=”left top” background_color=”” border_size=”” border_color=”” border_style=”solid” spacing=”yes” background_image=”” background_repeat=”no-repeat” padding=”” margin_top=”0px” margin_bottom=”0px” class=”” id=”” animation_type=”” animation_speed=”0.3″ animation_direction=”left” hide_on_mobile=”no” center_content=”no” min_height=”none”]
最后保存就完成了内框颜色设置。
上文新龙原创,转载请注明链接:https://newloong.com/?p=11556
电子商务网站建设,营销网站建设,外贸建站,响应式网站设计——全球优质网页设计(网站建设)公司新龙是您互联网商业好伙伴![/fusion_builder_column][/fusion_builder_row][/fusion_builder_container]