[fusion_builder_container hundred_percent=”yes” overflow=”visible”][fusion_builder_row][fusion_builder_column type=”1_1″ background_position=”left top” background_color=”” border_size=”” border_color=”” border_style=”solid” spacing=”yes” background_image=”” background_repeat=”no-repeat” padding=”” margin_top=”0px” margin_bottom=”0px” class=”” id=”” animation_type=”” animation_speed=”0.3″ animation_direction=”left” hide_on_mobile=”no” center_content=”no” min_height=”none”][fusion_text]响应式网站的表格可以响应吗,如果我做的表格不能响应怎么办?今天新龙介绍一种响应式表格的编辑方法:
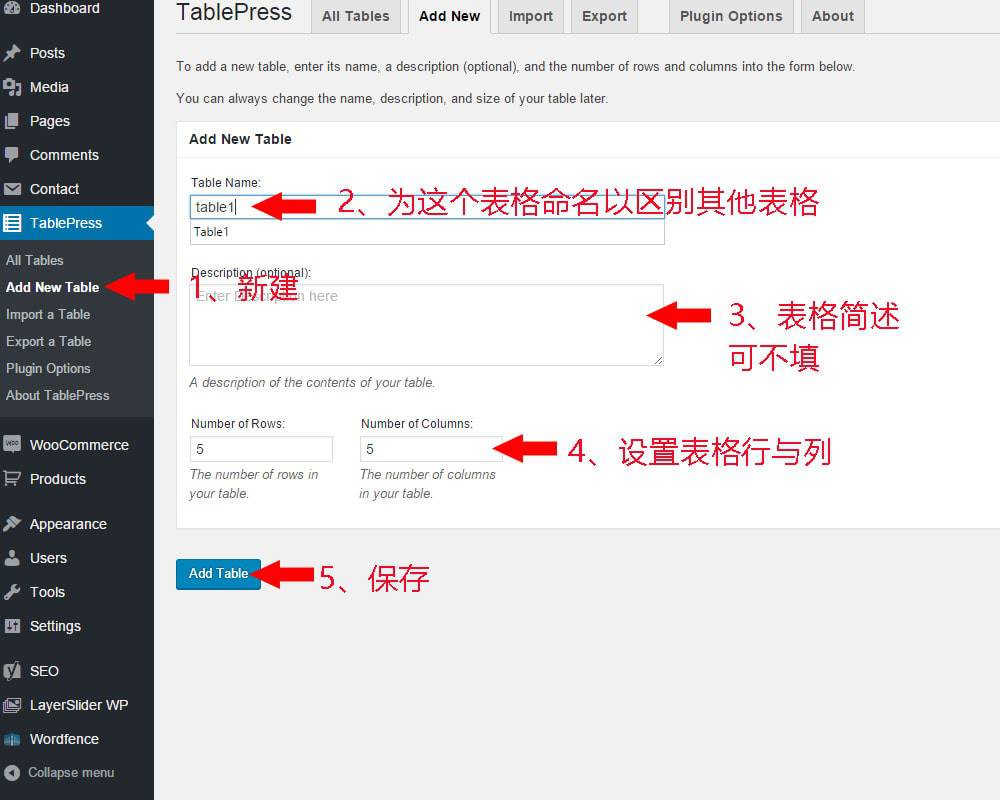
在Wordpress后台左侧有表格编辑项,点击新建表格,如下图:
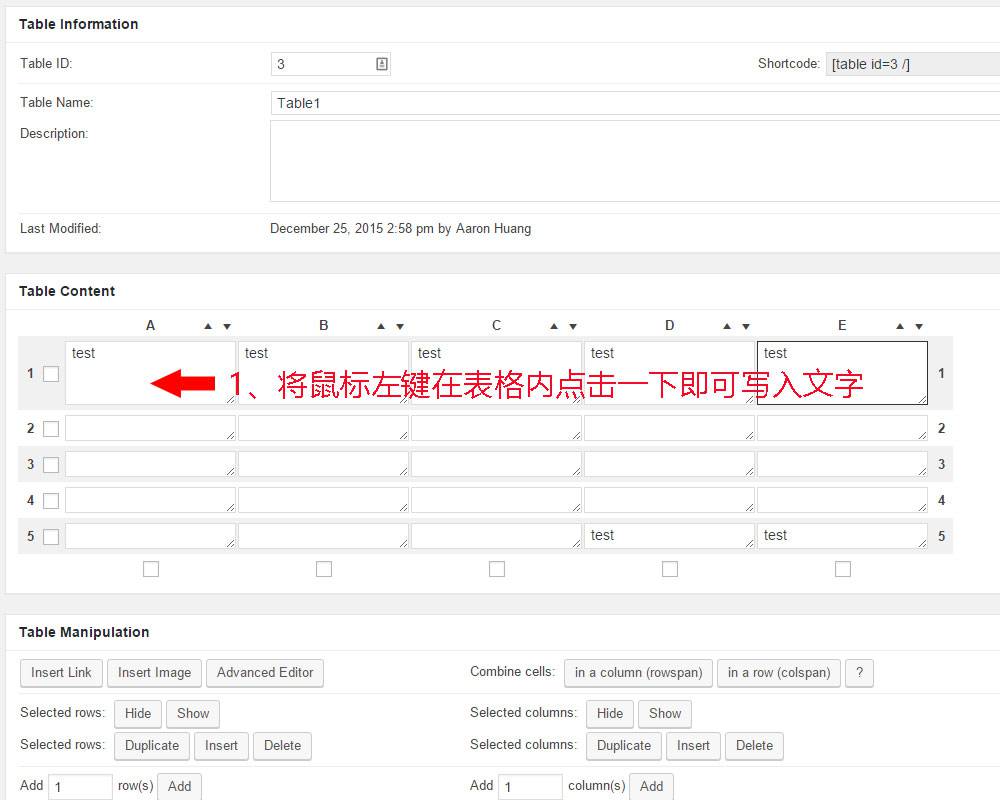
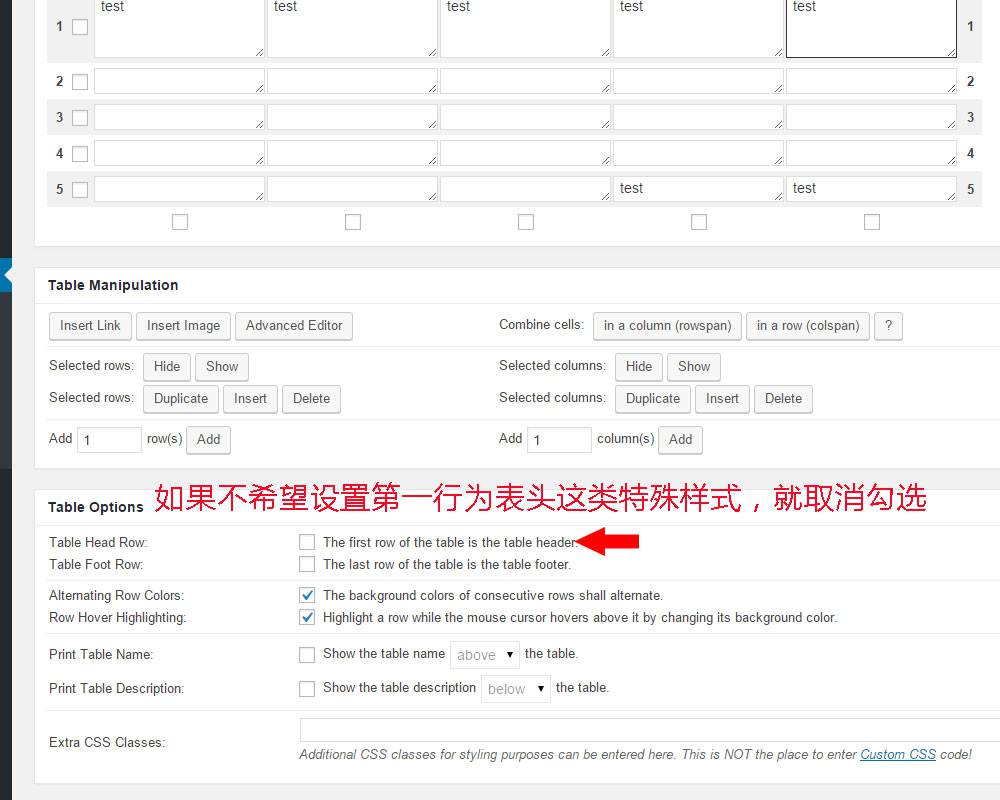
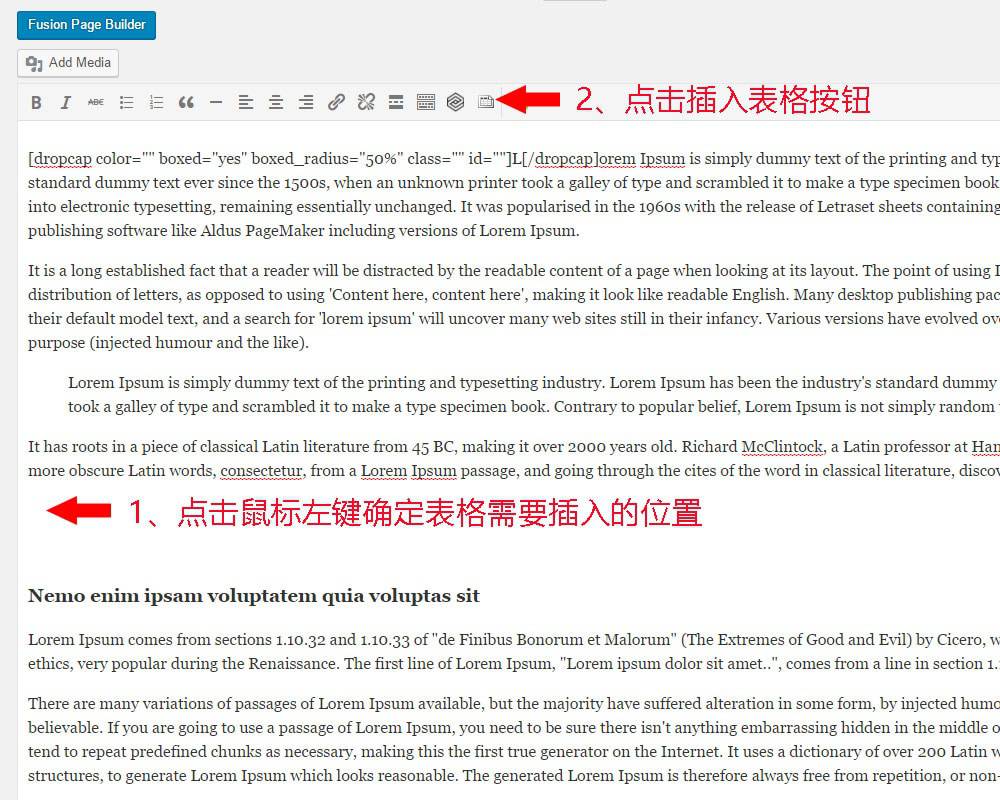
点击保存,这个表格就制作好了。然后进入对应的产品或文章编辑页面插入表格,如下图:
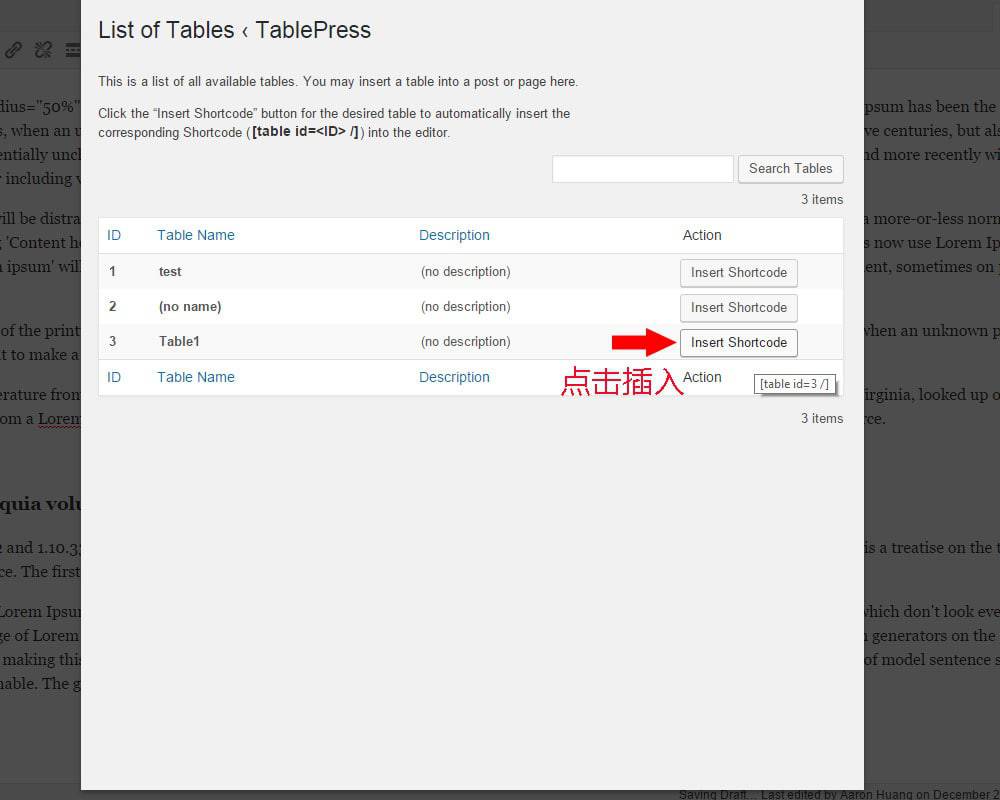
插入表格按钮会列出建立的所有表格,找到表格名称,如下操作:
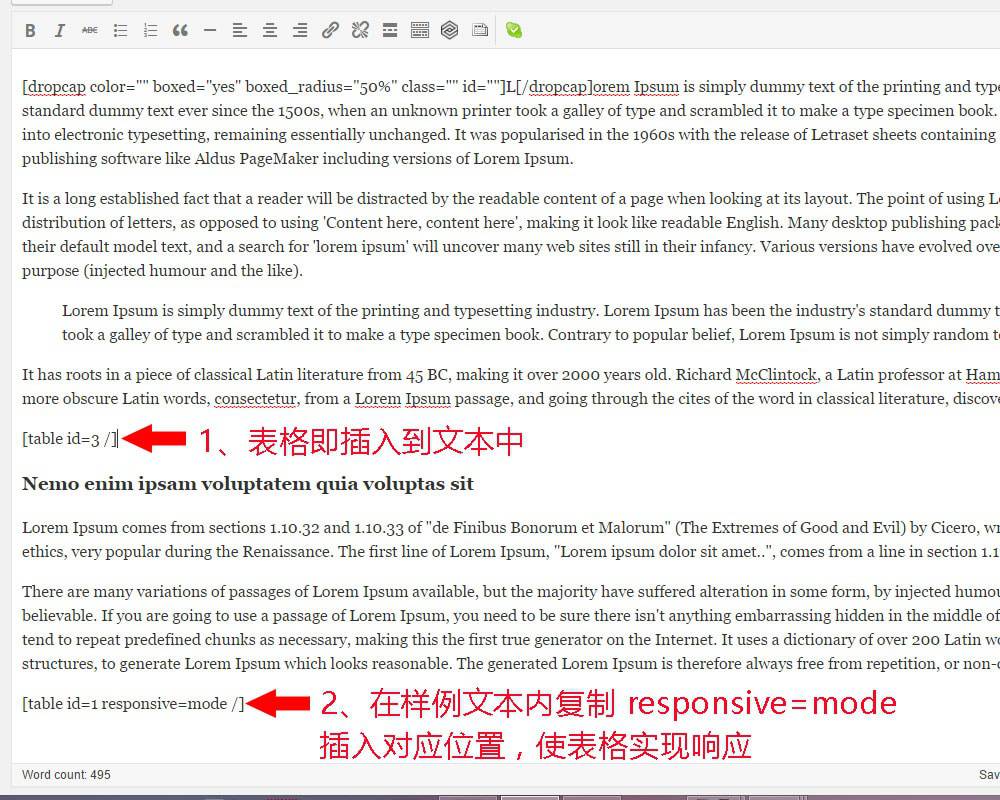
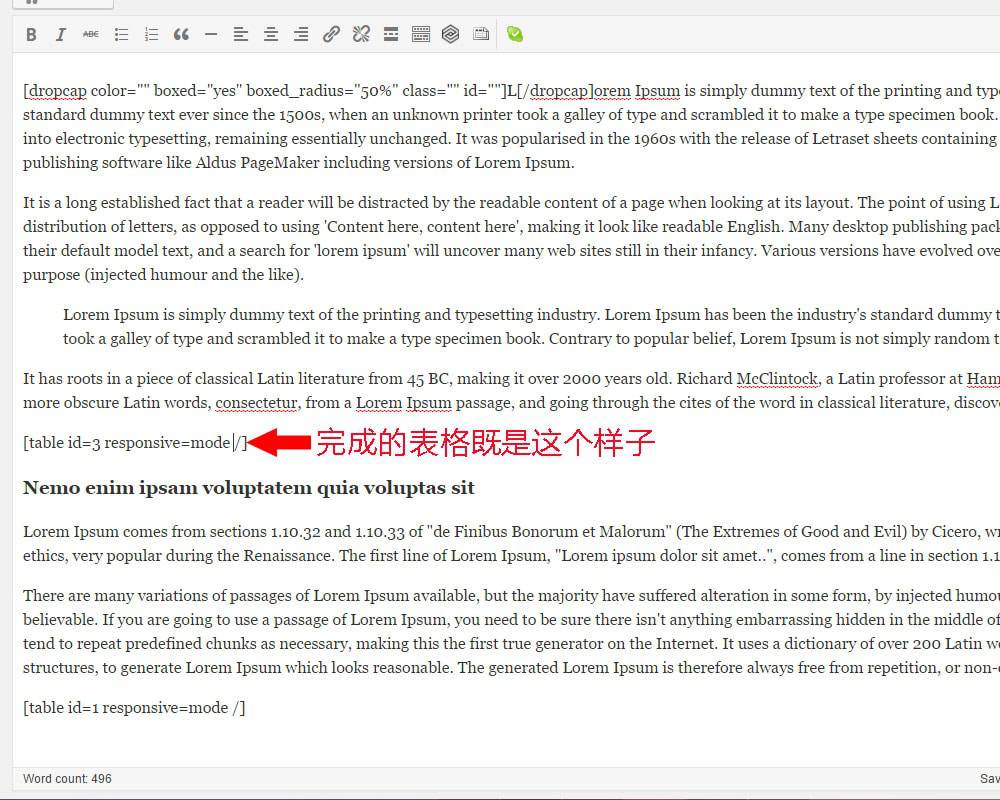
插入后的表格不能响应,所以需要贴入一段代码“responsive=mode ”到下图所示位置:
保存编辑内容,在前台刷新页面看效果如下图:
[/fusion_text][/fusion_builder_column][/fusion_builder_row][/fusion_builder_container]