在WordPress,图片附件涉及四个属性值填写,分别是:Title, Alt Text, Caption和Description。这些属性分别代表什么意思呢?哪些更重要呢?
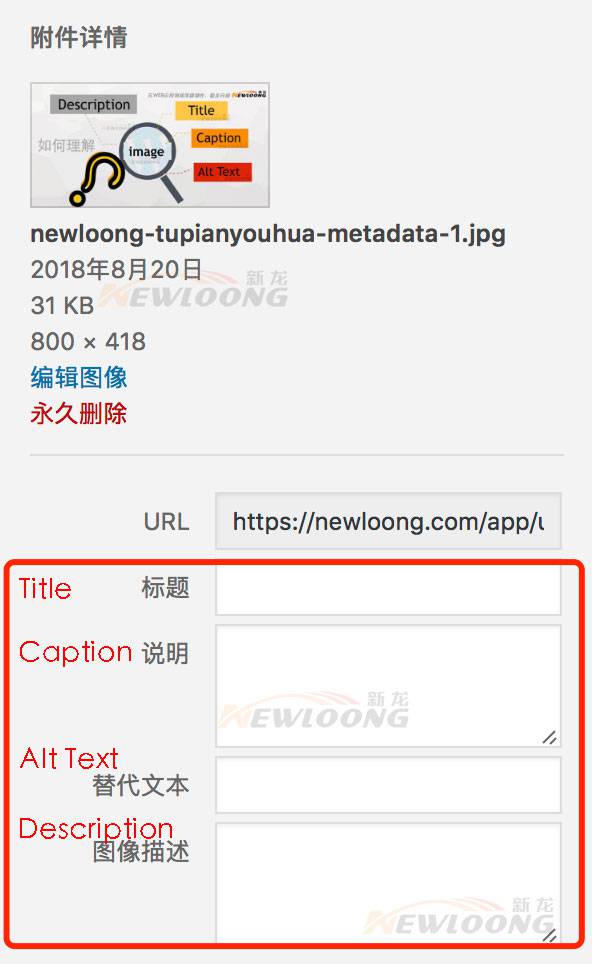
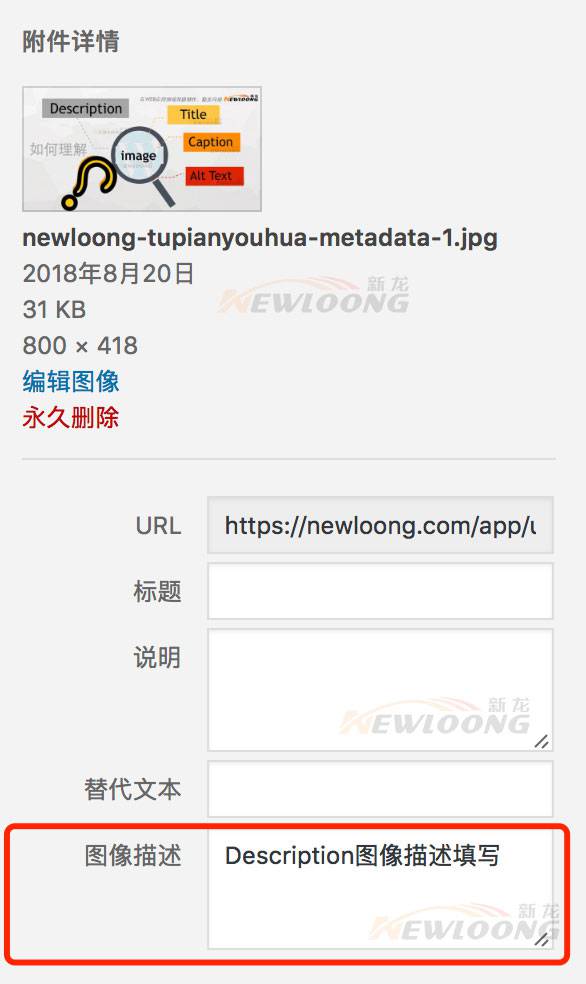
首先我们看看这些值的填写位置,如下图:
Title标题
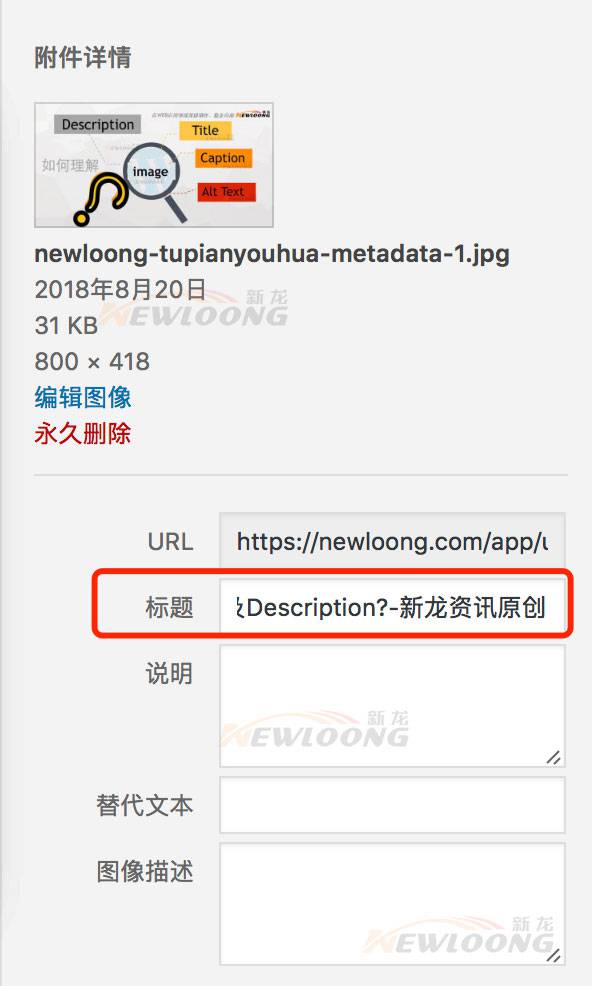
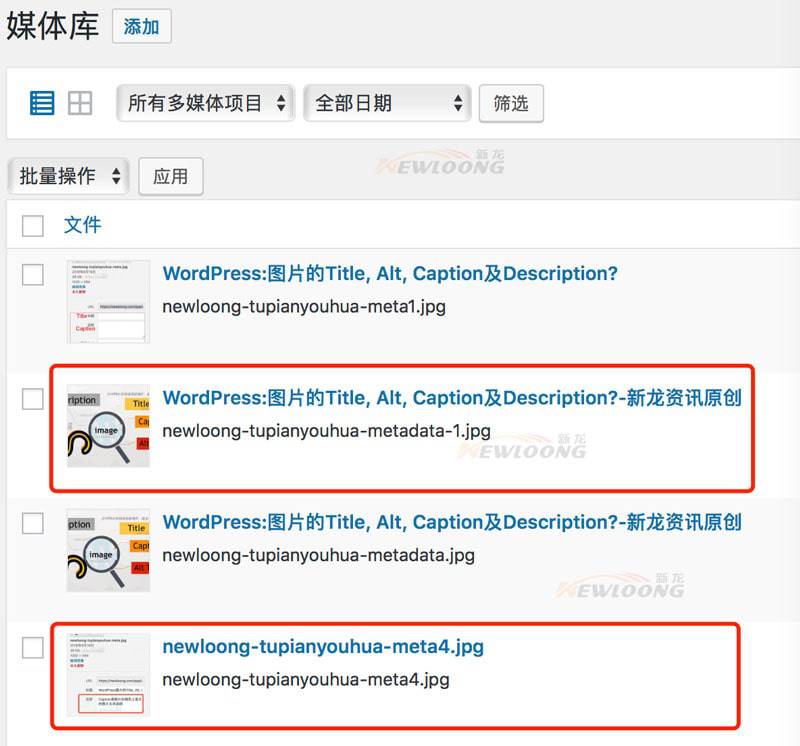
Title是图片的文件名称,在网站后台媒体管理器里作为排序使用。如果Title框没有填写内容,那么在媒体管理里显示为无标题。参看下图:
在图片上传时,Tile自动取图片文件名。如果不做修改,后台媒体管理器的图片名称将显示文件名。
Caption说明
Caption是图片在网页上显示的文本,后台这么填,如下图:
网页显示效果如下:

在本站中图片的说明文本显示在图片左下角,这个位置可以在网页设计时调整,甚至可以设置不显示。
Alt Text 替代文本
这是一个非常重要的属性,尽管你从网页上很难直观看它的作用。当图像在浏览器上无法显示时,该文本将取代图像显示。尽管一般访问者看不到Alt内容,但是搜索引擎将根据该内容对图像进行索引。更重要的一点,它用于提升网站的可用性体验。它将帮助盲人“阅读”图像信息。
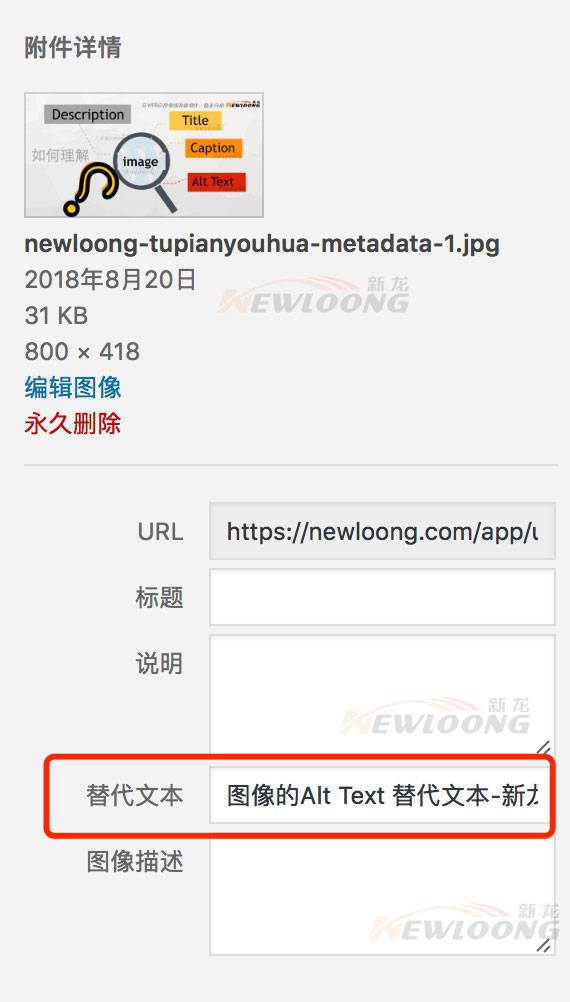
具体填写位置如下图所示:
Description图像描述
图像描述是对图片的补充说明,比如这个图片的来源,图片背后的故事或者图片的应用场景等等。它将被搜索引擎收录。
如果你是一名摄影师或者平面设计者,需要一个图库网页展示你的图片作品,请善用这四个属性,能够帮助你的网站在搜索引擎上获得更多曝光机会。