网站的响应式技术使得网站可在任何尺寸的浏览器上浏览,例如IPAD,智能手机等,全面满足持各类先进设备海外访问者的需要。使得企业网站更专业,企业的网络形象具有更高层次。同时对网站维护也提出了较高的要求,下面讲解响应式网站图库的制作方法:

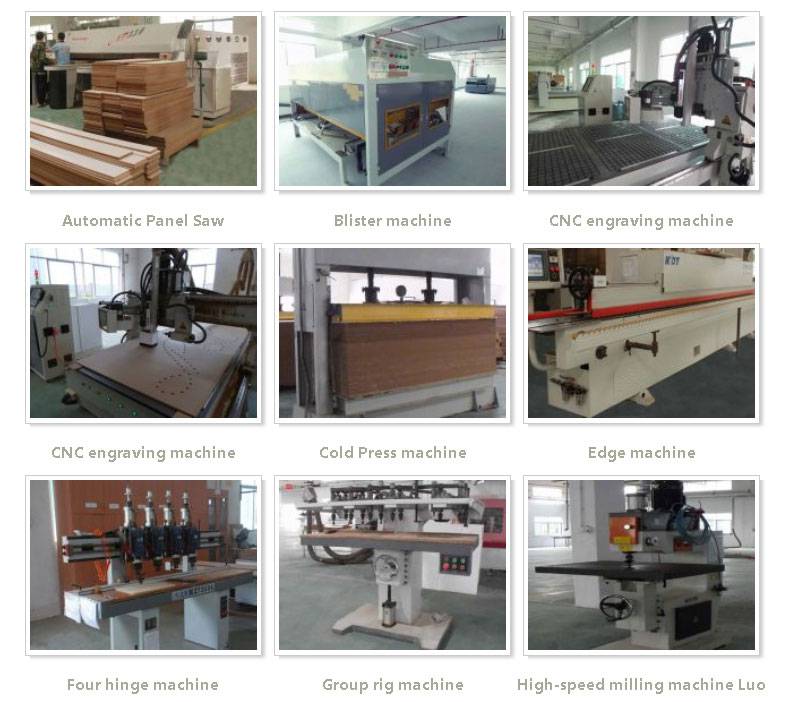
以上是图库的效果,在一般的网站里这种表格式图库直接采用拖拽缩小图片的方式生成。但是在响应式网站里不能这么做。
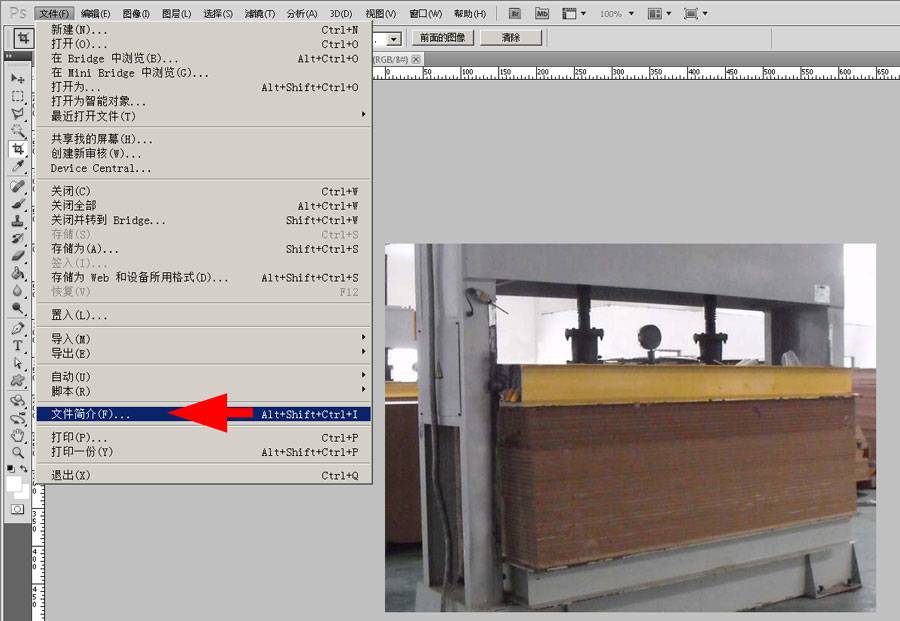
首先我们用Photoshop打开一张图,在“文件”菜单下有一个“文件简介”的子菜单:

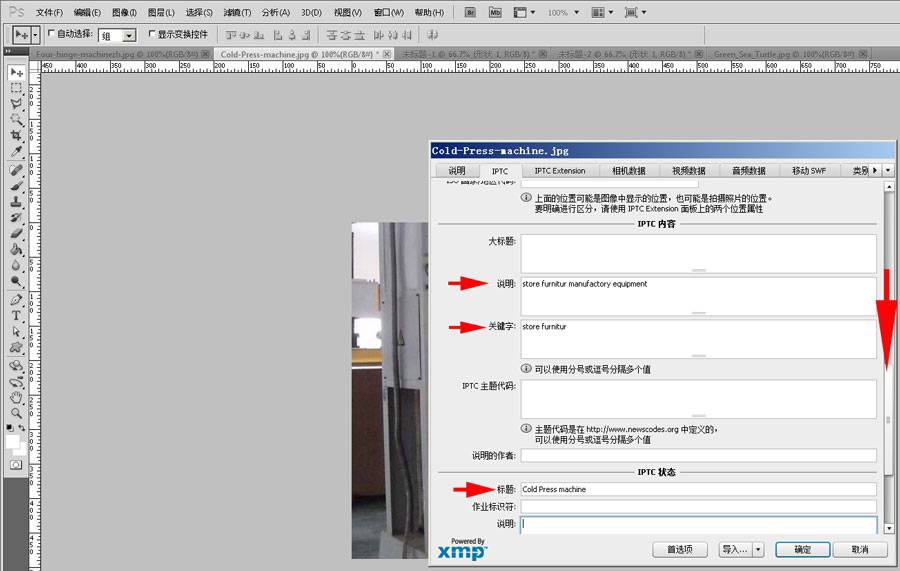
打开后我们填写图片标题和说明以及关键词,这个关键词搜索引擎是可以识别的,所以请注意填写,如下图:

首先将滚动棒移到下半部分,说明就是对图片的描述文字,可以显示在大图片上,关键字就是图片的关键词部分。下面的标题很重要,就是显示在图库的里的每一张小图下面的文字。如果要显示英文,这些内容填写为英文,如果要显示中文,这些内容填写为中文。对于多语言网站不同的语言版本,一张图就需要处理多次,这是比较耽误时间的地方。最后确定完成图片简介的编辑。
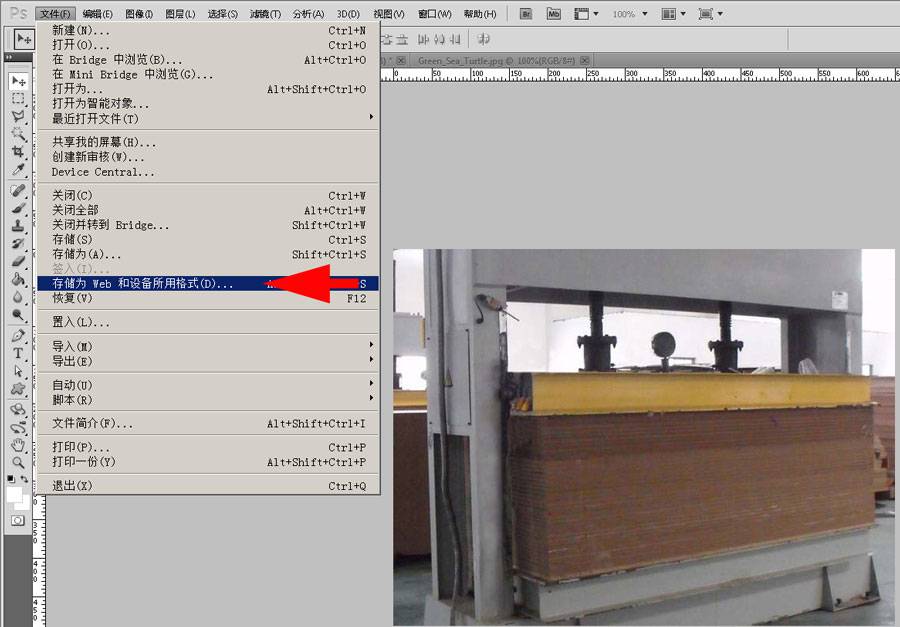
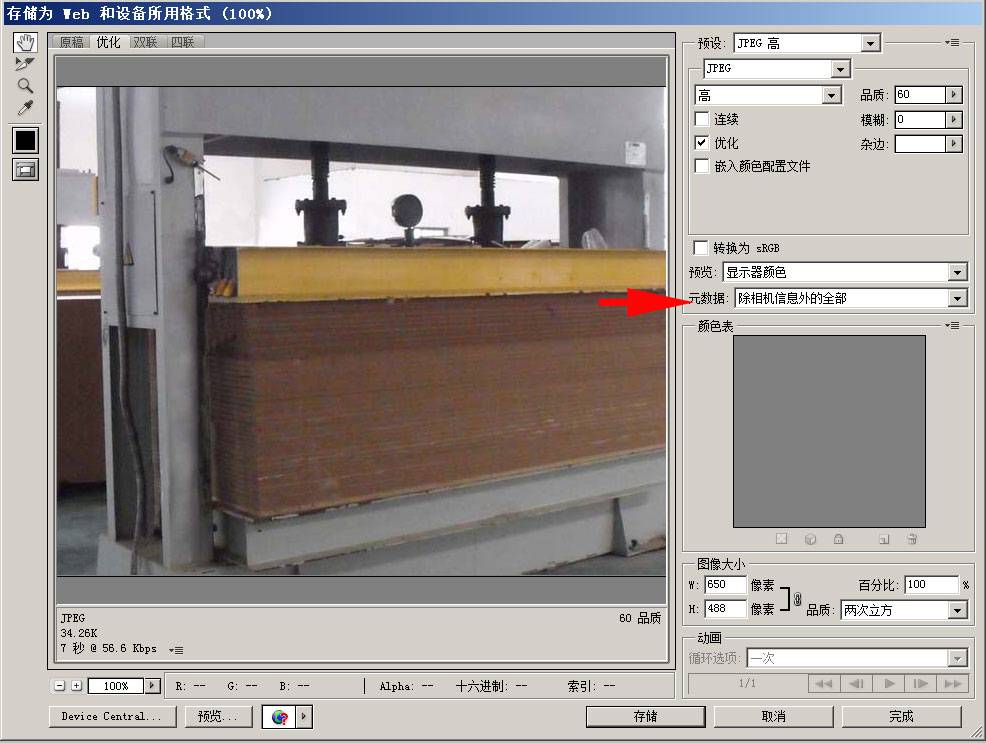
下面一步就是保存图片为Web格式,如下图:

接下来注意“元数据”项选择“除相机信息外全部”,这样才能够保存刚才我们设定的内容。一般来说人图片都保存为JPG高品质模式,如下图:

最后点击“存储”就完成了图片处理。
然后我们把处理好的图片上传。每一组图库,比如一个文章里显示的所有图片就为一组图库,我们为这一组图库设为一个文件夹,图片传上去,然后在文章里设置正确的代码就好了,无需对图库的格式进行调整。
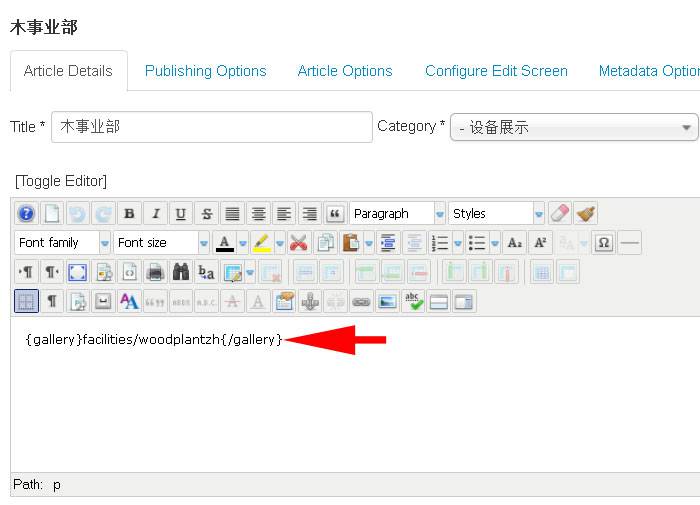
先进到样例文章里取代码,如下图:

经以上代码粘贴到新的文章里,然后修改文件夹的名字,保存。前台就看到了图库展示出来。
本文由新龙原创,转载请注明https://newloong.com/zh-cn/jishuzhichi/joomlawangzhanweihu/1360-xiangyingshiwangzhantuku.html,如需转载到论文或书籍撰写中请事先联系新龙,谢谢!