响应式网页设计(Responsive Web Design) 就是自适应浏览设备屏幕宽度网页设计,这种技术自动识别浏览设备屏幕宽度、并做出相应调整的网页布局,便于持各类设备以最优的效果访问网页。这种设计在2013年在国外流行,目前已经出现在越来越多的出现在国内网站上,百度和Google都已经明确表明鼓励响应式网页设计。
了解响应式是如何工作的?
响应式网页会基于浏览器屏幕自动调整元素的大小、形状、位置等,而不像以往那种开发一个800px网页,而且还要设置它位于屏幕中心。而响应式网页里的元素会基于CSS媒体查询自动适应屏幕大小。
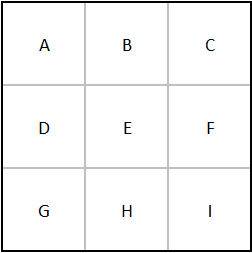
让我们举一个简单的例子,网站使用了A-L这9个元素构成网页,在笔记本或者旧的电脑屏幕(拥有较低像素),这些元素看起来会像3行3列的网格:
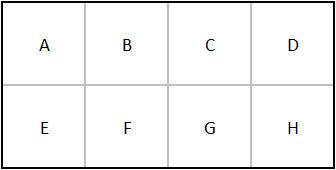
当屏幕宽度变宽后,就会变成如下图,每一行有四个元素:
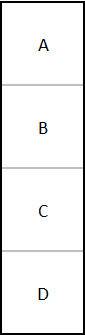
如果在手机上看,就是屏幕变窄了以后,他们可能会有新的排列,一行一个元素:
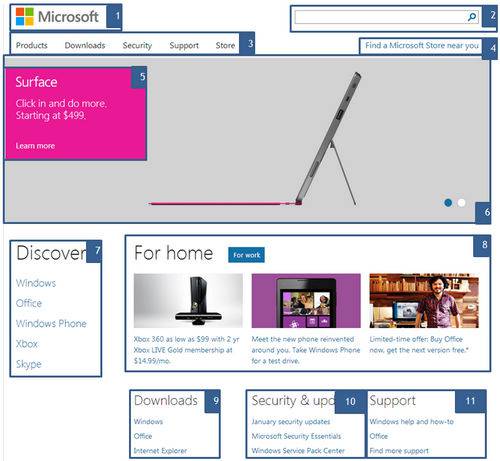
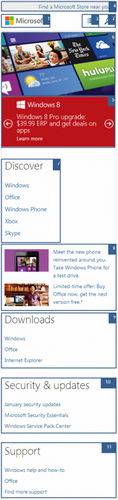
下面再对照一个真实的网站例子会更好理解,以下微软网站的各个部分:
当屏幕变小后,元素排列就会有所不同,以下是在手机上看到的样子:
采用响应式网页设计有以下好处:
1, 随着移动设备越来越多,提升用户体验;
2,网站设计没有网页版本区分,所以SEO策略保持一致;
3, 避免网站重复内容,专心维护这一个网页;
4, 保持网页的原有链接;
5, 各大搜索引擎建议优先采用响应式设计,因为无论是什么网页版本都是相同的HTML、相同的内容,搜索引擎容易处理;
6、整体降低网站制作和维护成本。
未来的网站建设必然是响应式技术取代现有的固定宽度模式的网页设计,正如现在的网站都必须有SEO优化功能一样。
转载请注明链接:https://newloong.com/?p=11227
电子商务网站建设,营销网站建设,外贸建站,响应式网站设计——全球优质网页设计(网站建设)公司新龙是您互联网商业好伙伴![/fusion_builder_column][/fusion_builder_row][/fusion_builder_container]