用户体验与网站客户转化息息相关。然而过去对于用户体验缺少可以度量的方法,如今Google推出了Web Vitals指标度量网站的用户体验水平。
Google 搜索中心博客发布一篇题为“评估页面体验追求更好的网络环境”博文,宣布从2021年开始,页面体验将作为新的排名信号纳入Google算法中。
什么是Google的页面用户体验?
Google结合多个方面来评估用户与网页互动时的体验。Google使用“Core Web Vitals(直译为核心网络命脉,简称为核心网页指标)”,“安全性(访问安全及HTTPS)”和“移动友好性”等指标来衡量网站对用户体验方面的关注程度。
用户体验排名因素将于2021年5月推出,包含以下要素:
- Load Speed加载速度(来自Core Web Vitals 的“最大内容绘画”因素)
- Responsiveness响应能力(来自Core Web Vitals 的“首次输入延迟”)
- Visual Layout Stability 视觉版式稳定性(来自Core Web Vitals 的“累积版式偏移”)
- 移动友好性
- 安全干净的网站代码(无恶意软件)
- 使用HTTPS加密
- 非干扰插页式广告,即不允许弹出式广告
基于以上内容Google给到图示,深圳新龙做了中文说明,如下图:

页面体验并不是一个全新的排名因素,现在对它进行了重新组合,可能意味着搜索算法对其增加了权重。
尽管Google的排名算法是秘密,但有时也会正式宣布个别因素。例如,移动友好性(被媒体称为Mobilegeddon,测试地址https://search.google.com/test/mobile-friendly)被正式宣布为排名因素。
什么是Core Web Vitals?
Google直到2020年5月才推出评估网站核心指标Core Web Vitals。谷歌表示,根据技术要求和用户行为,每年将重新评估Core Web Vitals,调整这一系列指标。
Google的核心网页指标源于Lighthouse审核框架,Core Web Vitals将使用Google Lighthouse中的三个核心元素启动:
- 页面加载时间(LCP):衡量页面主要内容加载所花费的时间。根据Google的说法,LCP的加载时间最长为2.5秒,在2.5到4秒之间需要改进,超过4秒就非常糟糕。
- 网页交互性(FID):度量的是从初始用户与加载的页面进行交互到浏览器响应之间经过的时间。Google指出,100毫秒以内的FID是好的,在100到300毫秒之间需要改进,超过300毫秒很不好。
- 内容加载时的视觉稳定性(CLS):度量交互时页面的视觉稳定性。怎么理解呢?网页上的所有内容块在加载完成前后位置不会移动。例如,加载初期和加载完成后,按钮的位置发生突然改变。
该指标评估用户与网站进行交互时是否发生意外的布局变化以及在何种程度上发生了意外的布局变化。
CLS越低越好。对于Google来说,0.1以内的值为好,高于0.25为差。两者之间意味着有改进的空间。
页面体验将永远改变SEO
Google在公告中写道:“页面体验信号衡量了用户如何看待与网页交互的体验的各个方面”。
这不仅影响SEO的思维和工作方式,而且将SEO的工作重点放在更加关注网站性能那个和用户体验的网站建设中。
如何为Google页面体验排名因素做准备
HTTPS,移动友好性(测试地址https://search.google.com/test/mobile-friendly?hl=zh_CN)和简洁代码(实际上很多网站代码不简洁)这些要素现在应该已经成为标准做法。
目前针对Core Web Vitals,建议网站管理员和SEOer在Search Console中获取Google报告来了解需要采取的措施。也可以使用Pagespeed Insights 测试网站得到相关指引。
Google推出这一新排名因素所带来的后果将超出SEO领域。在未来,SEO将需要管理组成优秀网站的所有工作——内容建设、链接质量、最佳用户体验、技术功能和移动可用性等各个方面。
我们针对Google页面体验及核心网页指标Core Web Vitals提供专业帮助,尽快缩短网站改进时间,把握Google排名机会。
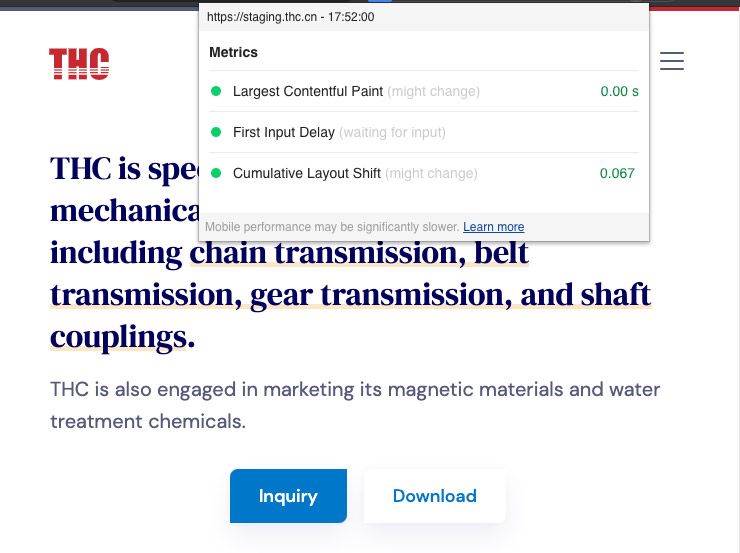
以下是我司客户Core Web Vitals实测数据:


说明:所有分值优秀用绿色表示,有待改进的分值是黄色,红色表示得分太低。上图所有得分都是绿色,表示所有指标是优秀水平。
GTmetrix采用TBT(交互阻止时长)取代FID(交互响应时长)指标。具体说明请查看:https://newloong.com/learn-gtmetrix/
参考来源:https://developers.google.com/search/blog/2020/11/timing-for-page-experience