谷歌浏览器 Chrome为了帮助网页设计和开发者制作高质量的网站,提供了一整套全面的测试来评估网页的质量。测试类别主要包含:网页性能、PWA、网页用户可用性、最佳做法和SEO五项指标。
审计的目的是“Do Better Web”让开发者在Web 开发上做得更好!
如果你是企业管理人员或经营者,使用Audits检查企业网站质量能够避免未知的经济损失,有的放矢提高网页水平,使网站为企业经营更好工作。
具体操作方法如下:
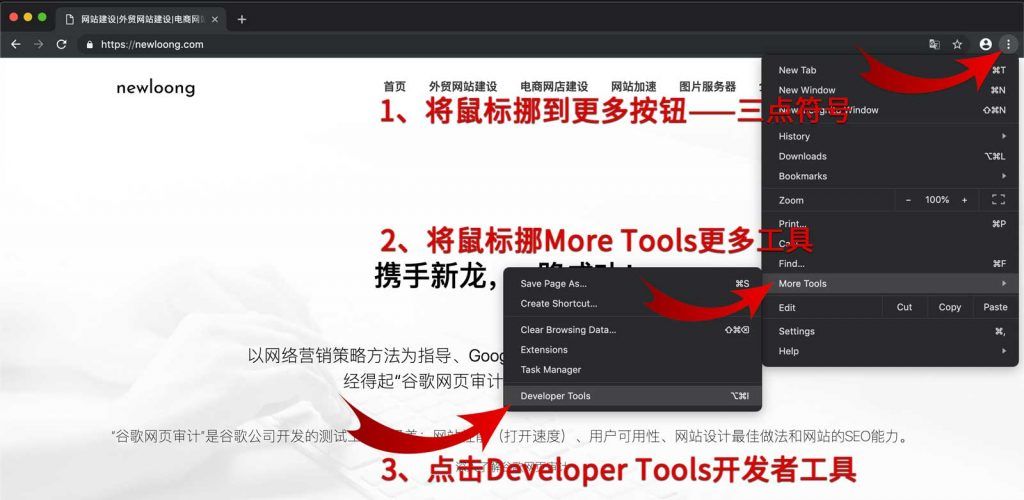
装载谷歌官方发布的 Chrome浏览器。点击路径如下图所示:


Performace(网页性能)是指网页在浏览器上下载和显示的速度。性能优化是提高web性能的一个技术领域。更快的网站下载速度已被证明能增加访客的留存率、忠诚度和用户满意度,特别是对于网速较慢的用户和移动设备上的用户。
Best practices(最佳做法) 是检查一些建议,使页面现代化,并避免性能陷阱。例如:应用程序缓存,HTTPS 使用,不推荐使用的API, 用户的权限请求等等。这部分包含“失败和通过的测试列表”。
Accessibility(用户可用性)是测试屏幕阅读器的能力和其他辅助技术是否能在页面中正常工作。例如:按元素来使用属性,ARIA属性的最佳实践,可辨别的元素命名等等。用户是一个非常宽泛的概念,这里包含那些可能超出“典型”用户范围之外的用户体验,他们以不同于你期望的方式访问你的网页或进行交互。如果这项得分较低那么说明访问者使用你的网站时存在一些障碍,建议大家按照审计建议修改网页。
SEO(搜索引擎优化)是审查针对网页基本的”SEO 运行状况检查”,以确定可能需要改进的方面。
Progressive Web App简称PWA是谷歌在2017年开始推出的一项新技术,目前在国内应用没有开展。
点击运行按钮后,大约执行十几秒钟,将会出现以下结果:


欢迎关注新龙,了解如何获得专业的网站和数字营销服务,帮助企业取得网络营销成功:
