摘要:本文讨论网站首页主图轮播方式给网站营销和用户体验带来的实际效果,同时对网站SEO造成的影响。从中找到正确的网页设计方法为网站创造更多客户。
首页大图片轮播已然成了网站设计的标准配置。在过去的N多年,这一设计已成为必备的网站元素,以至于人们认为在首页主题区摆放一张静态图片多么不合时宜。
但经过多年用户交互和转化专家测试和研究,结果超乎所想:
自动轮播会使用户烦恼并降低可见度
可用性权威专家Jakob Nielsen于2013年做了一个幻灯片可用性研究:
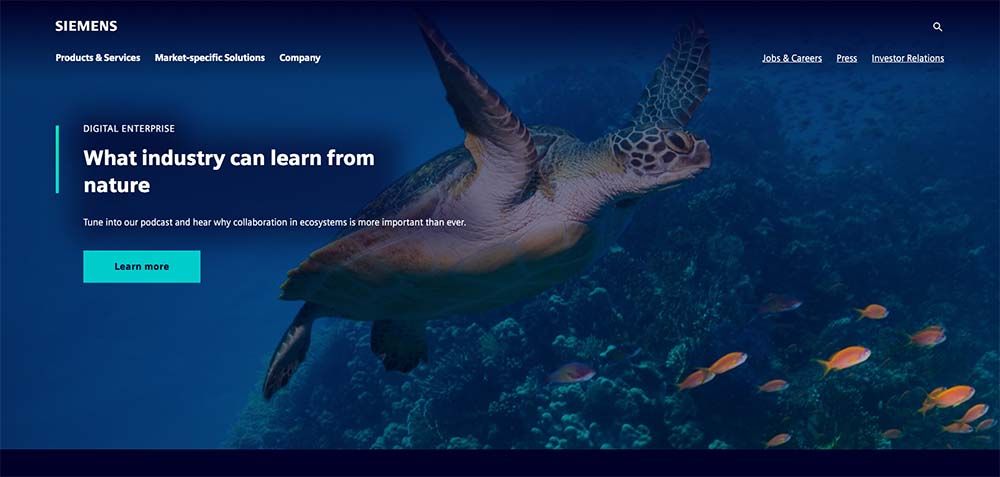
在西门子的网站上向访问者提出了以下任务:“西门子在洗衣机方面有特殊优惠吗?”

西门子网站的首页主题区大约每隔5秒自动变化一次横幅,尽管此优惠信息位于最突出的幻灯片上,因为不断变动的横幅使访问者很难集中注意力阅读文字,导致用户没有注意到。
测试用户诉求:“我没有时间阅读它。它一直闪烁太快。”
尼尔森通过测试得出结论:图像轮播被人们忽略了。
针对以上测试,尼尔森撰写自动轮播导致的可用性问题:
- 移动UI元素通常会降低可访问性,尤其对于那些运动技能较弱的用户而言,他们点击困难。
- 阅读能力较低的用户通常在轮播变动之前没有足够的时间来阅读信息。
- 对于国际用户来说,您的网站不是他们的母语,他们的阅读速度会变慢,因此,他们不容易理解每一个轮播图片的意思。
- 由于必须轮流展示,因此降低了单个项目的可见性。当在任何给定时间仅显示一件事时,用户发现所需物品的可能性将大大降低。在西门子的示例中,折扣优惠信息仅在20%的时间内可见。
- 当事物自行移动时,用户会失去对用户界面的控制,这令访问者不悦。
- 最重要的是,由于它会移动,因此用户会自动认为它可能是广告,这使他们更有可能忽略它。
现在(2021年)西门子官方网站,首页已经没有使用图片轮播或者滑动:

静态图片能获得更多点击
埃里克·鲁尼恩对圣母大学主页轮播图做了测试,浏览者中只有1%的人点击了幻灯片,而其中89%的点击是第一张幻灯片。很少有人点击其他任何幻灯片。
对一家宠物商店轮播图的研究表明,只有2%的访问者点击了幻灯片,而使用静态图片代替时,有43%的访问者点击了图片。
首页轮播效果不利于SEO
此结论来自著名的SEO网站 Search Engine Land:
许多轮播都是使用jQuery,AJAX或HTML5构建的。在大多数情况下,滑块中的标题都包裹在h1标签中。基本的SEO最佳做法规定,每页仅应包含一个h1标签,并且该标签应出现在任何其他标题标签之前。使用h1或轮播中的任何标题标签的问题是,每当幻灯片更改时,h1标签都会更改。轮播中如果有五张幻灯片那么就具有5个h1标签,从而大大降低了关键字的相关性。
轮播使得页面加载速度变慢。轮播和高分辨率图像,极大地影响了页面加载速度。加载页面超过两秒钟就会损害用户体验,并会影响搜索性能。
很多轮播图根本没有文字内容。文字内容是关键字排名的必要条件。仅有大图片而没有文字内容(把文字设计到图片里对于SEO来说是没有文字内容),就无法期望其在任何搜索字词中排名很高。
更多交互专家反对轮播
ux.stackexchange.com组织了一次“轮播有效吗?”的讨论,以下专家发言:
我管理的几乎所有测试都已经证明了通过轮播传送的内容已被用户遗漏。人们很少与它互动,并且有很多评论认为这些轮播看起来像是广告,因此我们目睹了横幅失明概念的充分发挥。
在节省空间和内容推广方面,许多竞争性消息都放在一个位置,这可能导致焦点丢失。
轮播能够在主页上有效地表达市场营销人员的最新想法。
但对于用户而言,它们几乎是无用的,并且经常“跳过”,因为它们看起来像广告。因此,它们是一种在主页上获取无用信息的好技术。……
顺便说一句,这些观点不是我自己的,而是基于对用户的数千个测试。
在我完成的所有测试中,首页轮播完全无效。其中之一是,除了初始视图之外的所有内容都会大大减少访问者的互动。第二,轮播中显示的信息与访问者正在寻找的信息相匹配的机会很小。因此,在这种情况下,轮播会变成一个非常大的横幅,会被忽略。……
基于以上论证,我们有理由在首页放弃轮播效果的采用。然而,是不是所有的轮播都不可用呢?
不是所有的轮播都不合适
如果您的图库展示中图片具有强关联性,那么这类轮播具有提高用户与网站互动效果。
比如电子商务网站产品详情页内的产品轮播图,利于提高用户与网站互动。尤其在移动端使用时。
以上结论是由Kyle Peatt及其团队进行移动电子商务网站开发和研究中得出。
参考:
https://www.nngroup.com/articles/auto-forwarding/
https://cxl.com/blog/dont-use-automatic-image-sliders-or-carousels/
https://searchengineland.com/homepage-sliders-are-bad-for-seo-usability-163496
https://erikrunyon.com/2013/07/carousel-interaction-stats/
https://www.smashingmagazine.com/2015/02/carousel-usage-exploration-on-mobile-e-commerce-websites/