当今网页设计越来越讲求访问效率,在较多产品分类情况下不切换页面的设计受到人们欢迎。
不切换页面显示多分类产品具体是什么表现形式呢?
第一张图展示了所有产品,同时各分类链接位于产品展示的顶部,如下图:

当我们点击其中一个分类时,页面不作切换,其产品排列出来,如下图:

再点击另一个分类,当前页面的产品发生了变化,如下图:
以上产品根据类别展示均在当前页面完成,不做跳转,节省了页面加载等待时间。在本设计中客户要求每一产品项不再有更深一层点击。
后台编辑方法如下:
本设计案例中产品图片是850X850像素:
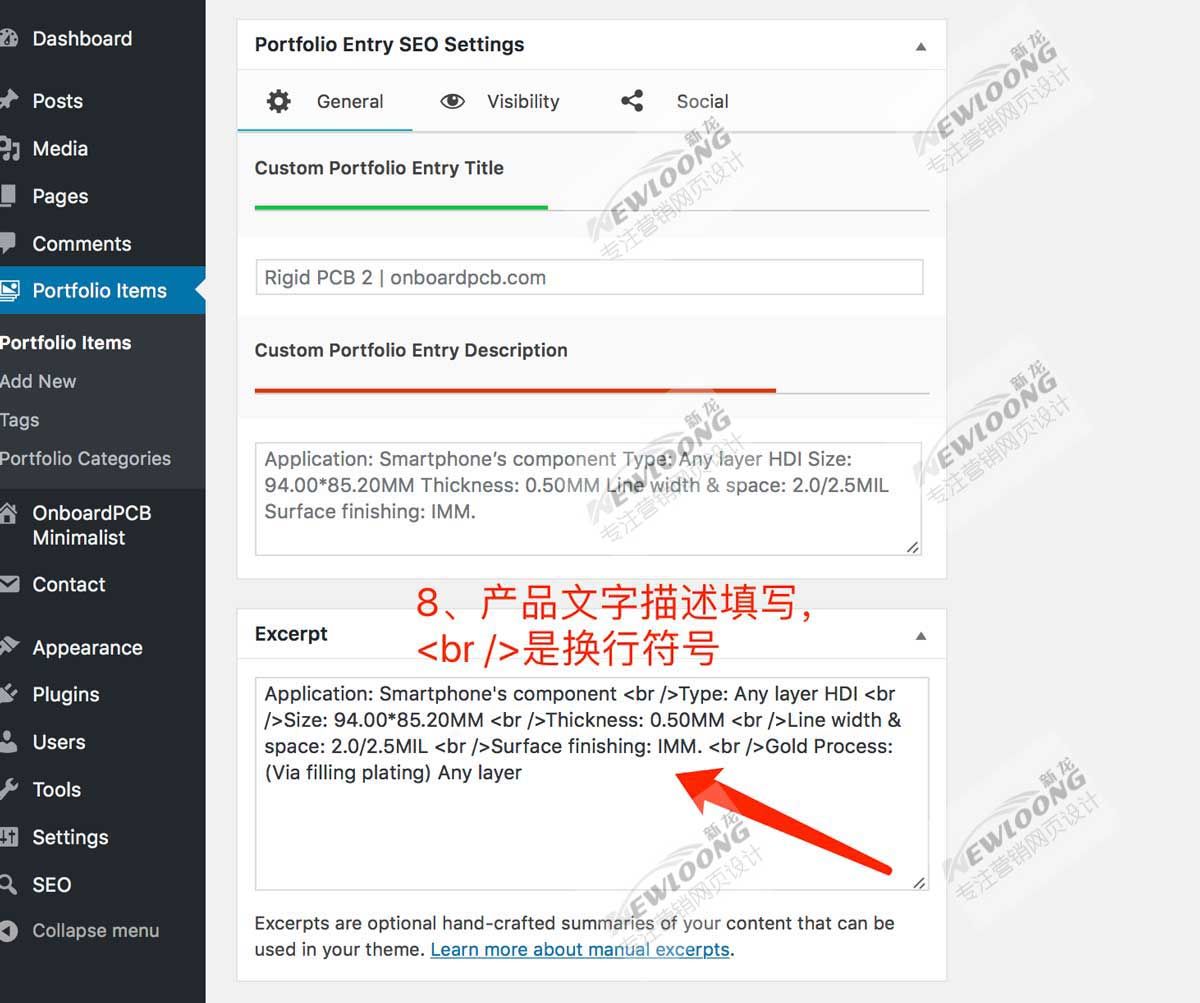
由于google早于多年前已经停止收录关键词,所以现在更优秀的SEO插件只有标题和描述两项,合乎标准的填写将显示绿色条,不合格的字数显示红色以示提醒,如下图:
点击复制链接即可添加一个产品项,再复制内容上编辑即创建一个新的产品。