
WordPress的Gutenberg古腾堡编辑器给网站内容编辑带来多样变化,由此网站内容维护者可轻松创建时尚多样排版,从此你的新闻、博客或新品资讯等文章更具可读性。
Gutenberg古腾堡编辑器的设计基于块的理念。它带来的技术意义远不止多样的排版。
我们将用截图加文字说明的方式介绍Gutenberg古腾堡的使用。
Gutenberg古腾堡常用元素块



介绍元素块

Page Break 分页控制块,用于对较长的页面进行分页。只需在分割处加入此块即完成。
从后台看分页块是这样子:

看前台就把一篇文章分为了两个页面:

好简单!是的,元素块的编辑不复杂。

Media & Text 是图文块,即这个块放置文字和图片。图片可居左或居右。文字的颜色(包括背景)和大小均可设置。

同样点击文字区域右侧出现对应文字编辑区,可编辑文字大小颜色和背景等。

这是一个按钮元素块,能够为你呈现美丽的按钮,吸引访问者点击。


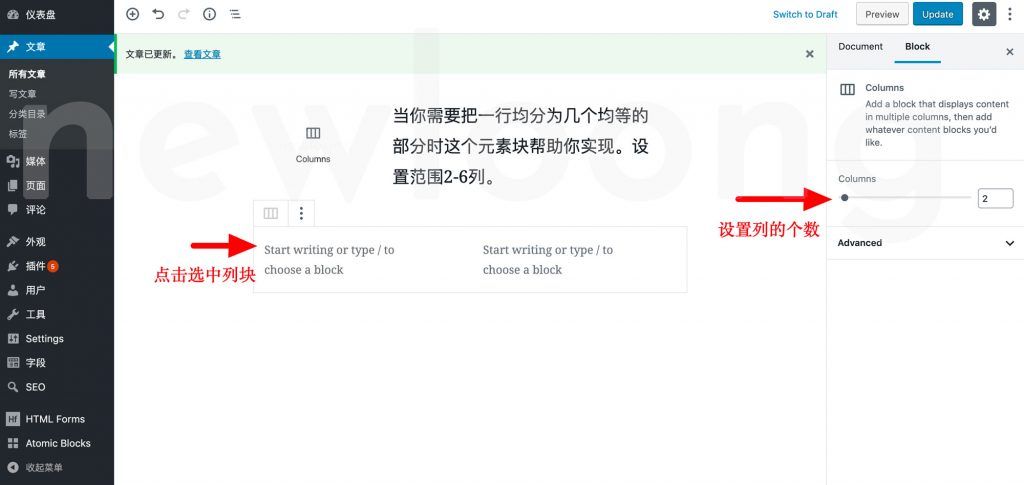
当你需要把一行均分为几个均等的部分时这个元素块帮助你实现。设置范围2-6列。


用于从正文中分隔出内容,这些分格的内容有可能出现在文章列表的简介中。

古腾堡横线块。用于在上下文本之间加入一条细线。线条的样式取决于设计时多线条的定义。本站的线条如下:

网页留白很重要,这就是留出空白的符号。直接拖拽即可编辑空白的高度,非常方便。


这是我们经常会使用的图片块,插入图片用的啦。具体操作方法见下图:



这是我们经常使用的文本块,用于编辑正文文本,段落标题另有标题块控制。


Gutenberg古腾堡段落标题终于登场,对于SEO写作来说这个必不可少,通常我们将段落大标题设置为H2,下一层级标题使用H3……


最近新媒体流行的文章格式就是这种清单体。视觉上易于获取信息。我们不妨多采用。


图库块用于展示一组图片,不限个数。但每张图片必须同一个尺寸。

所有的块都可以复制和删除,保存为重用块。还可以上下移动位置:

欢迎关注新龙,了解如何获得专业的网站和数字营销服务,帮助企业取得网络营销成功:
