更新后的GTmetrix不仅是检测网站打开速度和网站性能工具,也是检测网站用户体验的工具,优秀的网站性能和良好的用户体验是网站获得更多客户的技术条件,结合正确的内容策略和推广活动能够为企业带来源源不断的客户资源。
重视网站技术质量不仅能在整体降低网站运营成本,还能够获得更多客户,达到事半功倍的效果。

进入首页即可开始测试您的网站,蓝色大标题显示:使用GTmetrix来发现你的网站加载速度有多快?
首页导航下有一个更新信息:GTmetrix现在由Lighthouse提供技术支持。这是一个重要的信息,代表GTmetrix抛弃了部分老的评测参数,改用新的指标来评估网站性能。
GTmetrix特别解释了缘由:
Lighthouse是Google提供的一种开源工具,可以通过多种方式对网页进行评估。它被认为是现代Web性能指标的标准,因此将Lighthouse分析和性能数据集成到GTmetrix中。
深圳新龙不断研究网站设计(网站建设)新技术,于2020年正式推出高性能高转化建站服务,下面就以公司官网做评测事例。
将网址直接输入到上图框中,点击“Test your site”,即可开始测试,如果不注册登录GTmetrix,它默认使用加拿大温哥华节点的Chrome桌面浏览器测试(登录GTmetrix可修改测试地点和其他参数),我司的网站服务器在香港,先查看从加拿大测试的情况,测试画面如下:

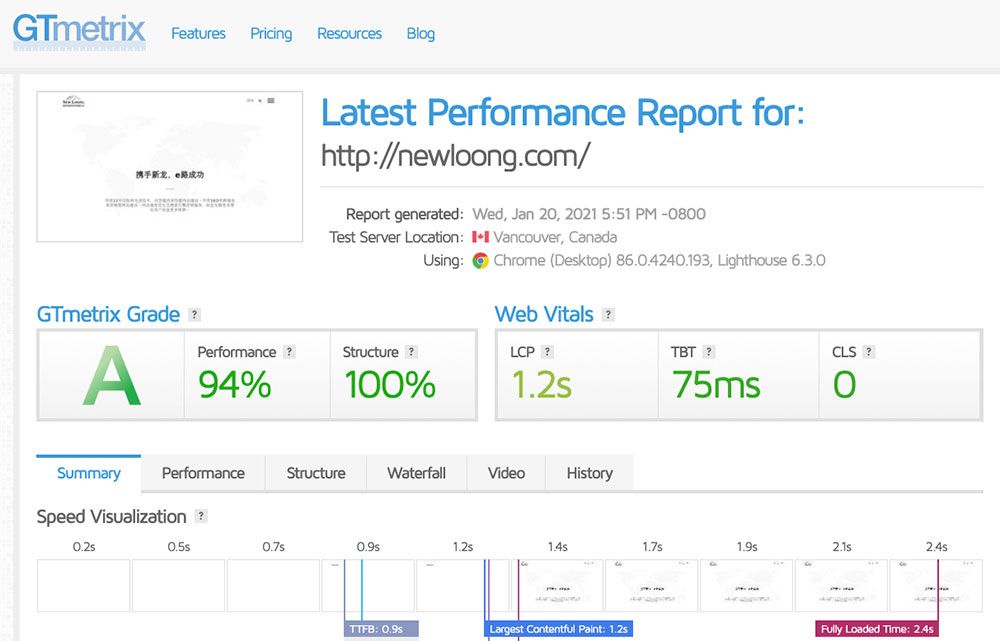
上图页面大约持续10秒钟,然后得出测试结果:

为方便了解GTmetrix测试信息,我们把以上截图做简单说明:

上图标示区块解释如下:
1、测试报告时间:2021年1月20日,当地时间周三下午5:51分:测试地点:加拿大温哥华:采用设备和工具:Chrome浏览器86版桌面端,Lighthouse 6.3.0;
2、GTmetrix等级结果。GTmetrix等级基于一个简单的公式,该公式目前分别为性能和结构得分按照70/30的权重分配。
即:70%Performace(性能)+30%Structure(结构)=GTmetrix Grade。
上图Performace(性能)94%,Structure(结构)100%,那么GTmetrix Grade是95.8%,大于90%,属于优秀级别,故显示等级A。
3、Performace页面性能得分,由三部分组成,并具有以下权重:装载性能(55%)、互动性(40%)和视觉稳定性(5%)。性能得分的完整详细信息列在GTmetrix报告的“Performace性能”选项卡中(上图9区)。
4、Structure页面结构得分,告诉我们页面如何构建以达到最佳性能。结构得分的完整详细信息列在GTmetrix报告的“Structure结构”选项卡中(上图9区)。
5、Web Vitals (网站命脉),Google认为优化用户体验质量是网络上任何站点长期成功的关键。因此于2020年推出Web Vitals,作为评估网站具有良好用户体验的核心指标。它包括上图区块6、7、8三项(加载速度,交互性和视觉稳定性)。
Web Vitals 是Google最新纳入的SEO排名因素,深圳新龙将对此指标做详细说明。请阅读用户体验:Google最新排名因素Core Web Vitals
6、LCP (Largest Contentful Paint) 衡量网站初次载入速度。即大家理解的网站能够在多少秒内打开。Google给出了2.5秒阀值。我司官网服务器在香港,上图测试显示从加拿大访问打开网页只需要1.2秒。
7、TBT (Total Blocking Time) 在页面加载过程中,脚本阻止了多少时间。总阻止时间(TBT)是Google 2020年引入的指标,衡量用户与网页进行交互时被阻止的总时间。
GTmerix认为TBT指标更具有指导意义,因此取代了Web Vitals官网上的FID指标(首次输入延迟,FID应当小于100毫秒)。
8、CLS (Cumulative Layout Shift) 衡量网页元件视觉稳定性。为了提供良好的用户体验,Google认为页面的CLS应保持小于 0.1。
各项参数阀值参见:https://web.dev/defining-core-web-vitals-thresholds/
9、上图区块9采用标签卡样式展示各种详细信息,需要专业技术人员进行分析。在此做简单介绍:
- Summary 概览,这里详细展示网页完全被加载所需的全部时间,同时指出影响绩效的主要因素。
- Perfomace 性能,是使用Lighthouse Performance数据生成的。
- Structure 页面结构,GTmetrix指出修正网页结构问题能够提升性能评测得分。
- Waterfall 瀑布流数据,也称为瀑布图,如果对此数据有兴趣,可以阅读GTmetrix的指引https://gtmetrix.com/blog/how-to-read-a-waterfall-chart-for-beginners/
- Video 页面加载视频,慢速播放可视化的加载行为,能够查看到在哪个部位遇到加载瓶颈。
- History 历史报告,对同一个URL保留历史测试报告数据。针对不同级别的用户,数据保留时间不等。免费用户3个月,付费用户6至18个月。
付费用户能够使用更多测试选项和功能,费用从每月10美金到425美金不等。
不过GTmetrix的免费功能已经能够帮助我们了解自己的外贸网站性能和用户体验处于什么水平。如果对网站的性能和用户体验表现不满意,可以寻求新龙高性能专家的帮助。
在文章开始提到注册用户能够修改测试地点,我司网站服务器放置在香港,那么测试地点选为香港能够更真实反应网站的性能状况。以下是登录后测试的截图:

测试地点可以选择:
- 中国香港
- 英国伦敦
- 印度孟买
- 美国达拉斯
- 澳大利亚悉尼
- 巴西圣保罗
- 加拿大温哥华
测试结果如下:

深圳新龙致力于高转化率网页设计,无论是展示型企业网站或者电子商务在线销售型网站都离不开高性能和高转化率要求。
如果您遇到了以上问题,请联系我们的专家为您解决。